Bootstrap5 滚动监听(Scrollspy)2
Bootstrap5 滚动监听(Scrollspy)滚动监听(Scrollspy)插件,即自动更新导航插件,会根据滚动条的位置自动更新对应的导航目标。其基本的实现是随着您的滚动。 以下实例设置了垂直滚动监听: 实例 Navbar ...
Bootstrap5 滚动监听(Scrollspy)1
Bootstrap5 滚动监听(Scrollspy)滚动监听(Scrollspy)插件,即自动更新导航插件,会根据滚动条的位置自动更新对应的导航目标。其基本的实现是随着您的滚动。 如何创建滚动监听以下实例演示了如何创建滚动监听: 实例 ... Section 1 ... Section 1 Try to s...
Bootstrap 5 保姆级教程(十三):滚动监听 & 侧边栏导航
一、滚动监听 1.1 创建滚动监听 以下实例演示了如何创建滚动监听: <nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top"> <div class="container...

Bootstrap JavaScript插件:滚动监听 (scrollspy.js)
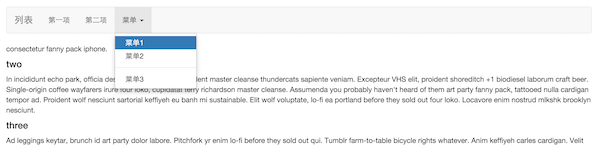
作者:WangMin格言:努力做好自己喜欢的每一件事 滚动监听插件是用来根据滚动条所处的位置来自动更新导航项的。滚动导航条下面的区域并关注导航项的变化。下拉菜单中的条目也会自动高亮显示。 用法 注意: 依赖 Bootstrap 的导航组件滚动监听插件依赖 Bootstrap 的导航组件 用于高亮显示当前激活的链接。 导航栏链接必须有可解析的id目标。例如,<a hre...

Bootstrap4----网络系统、图像形状、轮播、滚动监听、多媒体对象、下拉菜单导航及按钮
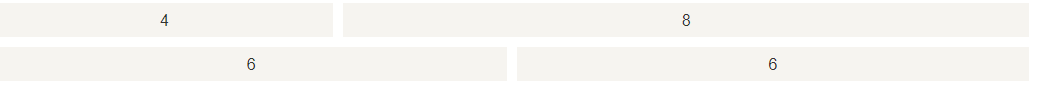
Bootstrap41.网络系统规则1.屏幕最多分为12列(同一行数字相加应为12)2.用行来创建水平的列组3.为自动设置外边距内边距,需将网格每一行需要放在设置了 .container (固定宽度) 或 .container-fluid (全屏宽度) 类的容器中4.预定义的类如 .row 和 .col-sm-4 可用于快速制作网格布局。5大网络类:col- 针对所有设备.col-sm- 平板 ....

Bootstrap4(一)重点----网格系统,图像形状,轮播,多媒体对象,滚动监听
一 . 网格系统Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。 1. 网格系统规则:网格每一行需要放在设置了 .container (固定宽度) 或 .container-fluid (全屏宽度) 类的容器中,这样就可以自动设置一些外边距与内边距。使用行来创建水平的列组。内容需要放置在列中,并且只有列....

Bootstrap响应式前端框架笔记十八——导航滚动监听
Bootstrap框架中提供了十分方便的方法来使用导航关联内容快,并且开发者可以监听滚动进行导航按钮的切换,示例如下:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="../bower_components/....

Bootstrap学习笔记--插件之Carousel插件轮播图片,模态插件,提示插件,滚动监听插件,Affix插件
轮播插件: Carousel插件: 轮播插件。 是一个通过元素循环的组件,如旋转木马(幻灯片) 插件可以单独包含(使用Bootstrap“carousel.js”文件),或者一次全部使用(使用“bootstrap.js”或“bootstrap.min.js”)。 注意: 在Internet Explorer 9及更早版本中不被正确支持(因为它们使用CSS3转换和动画来实现幻灯片效果...

bootstrap滚动监听在iPhone微信内置的浏览器上有时有效果有时没有
bootstrap写了一个affix的附加导航(导航条在左边,数据在右边,分成的两列),在安卓手机的微信内置浏览器上滚动监听是正常的,但是在iPhone微信的内置浏览器上有时可以监听有时不能监听,这是什么原因??
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Bootstrap您可能感兴趣
- Bootstrap插件
- Bootstrap日期选择器
- Bootstrap右键菜单
- Bootstrap表单
- Bootstrap flex
- Bootstrap布局
- Bootstrap小工具
- Bootstrap侧边栏
- Bootstrap导航
- Bootstrap toasts
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap系统
- Bootstrap前端
- Bootstrap表格
- Bootstrap框架
- Bootstrap下拉菜单
- Bootstrap css
- Bootstrap js
- Bootstrap教程
- Bootstrap类
- Bootstrap table
- Bootstrap开发
- Bootstrap响应式
- Bootstrap分页
- Bootstrap报错
- Bootstrap栅格
- Bootstrap页面
- Bootstrap工具
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注