前端项目实战玖拾陆react-admin+material ui-踩坑-List的用法之Empty来设置空列表
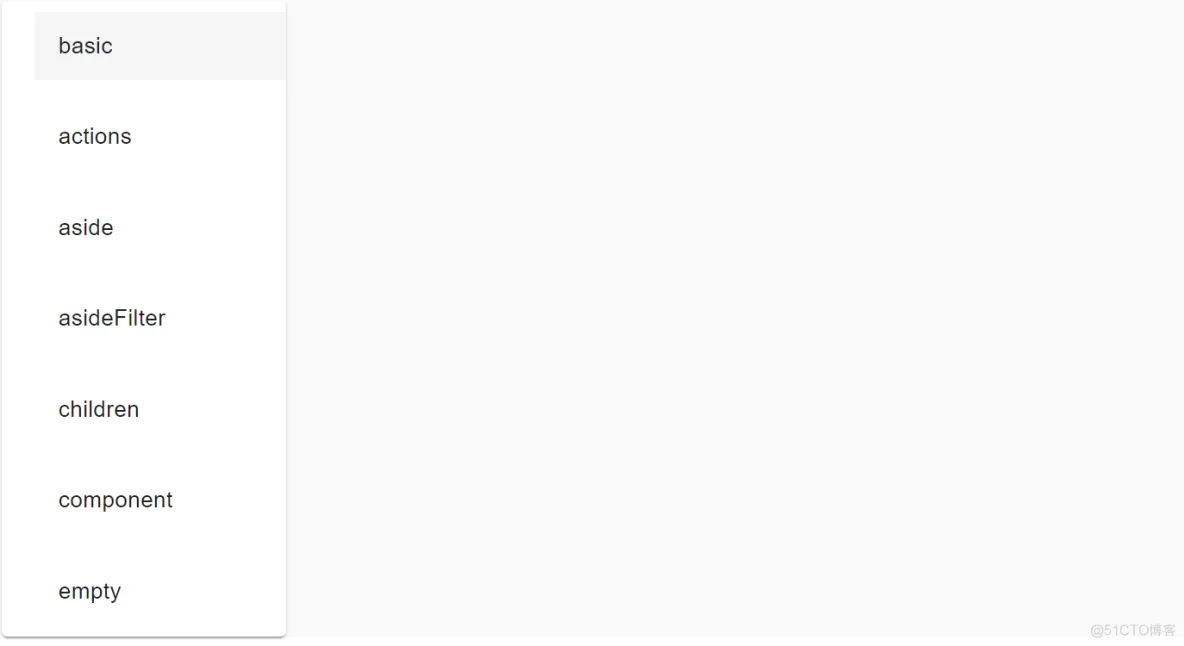
import React from 'react' import { List,Datagrid,TextField,EditButton,CreateButton,BooleanField } from 'react-admin' import { Typography,Box } from '@mui/material'; const Empty = () => ( <B...

前端项目实战叁拾肆-react-admin+material ui-单表订单列表新增
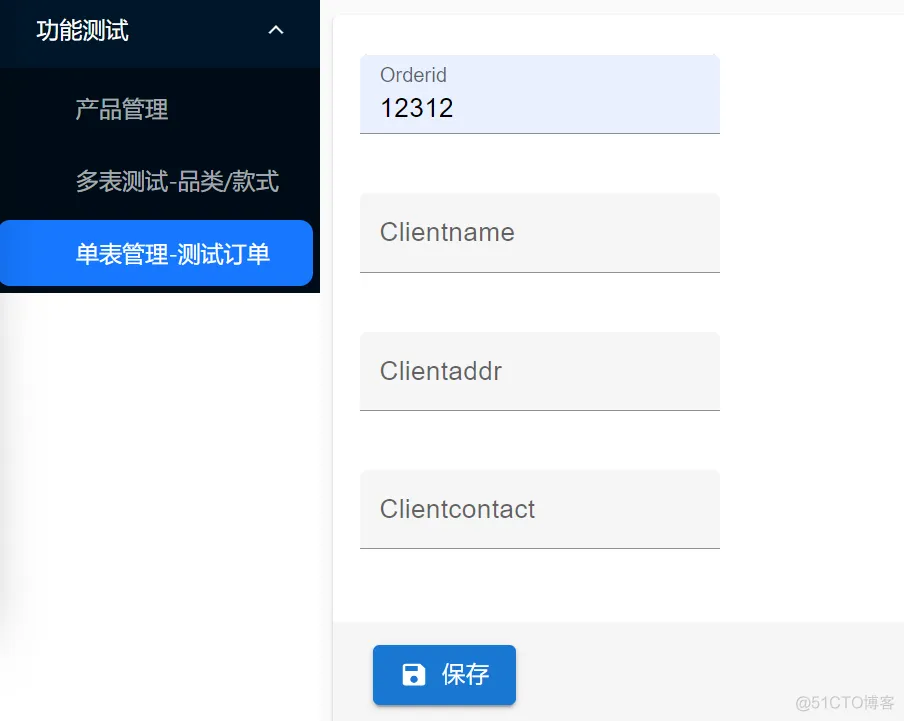
import React from 'react' import { Create, SimpleForm, TextInput, DateInput } from 'react-admin' const OrderCreate = (props: any) => { return ( <Create title="创建订单" {...props}> ...

前端项目实战叁拾伍-react-admin+material ui-单表订单列表编辑
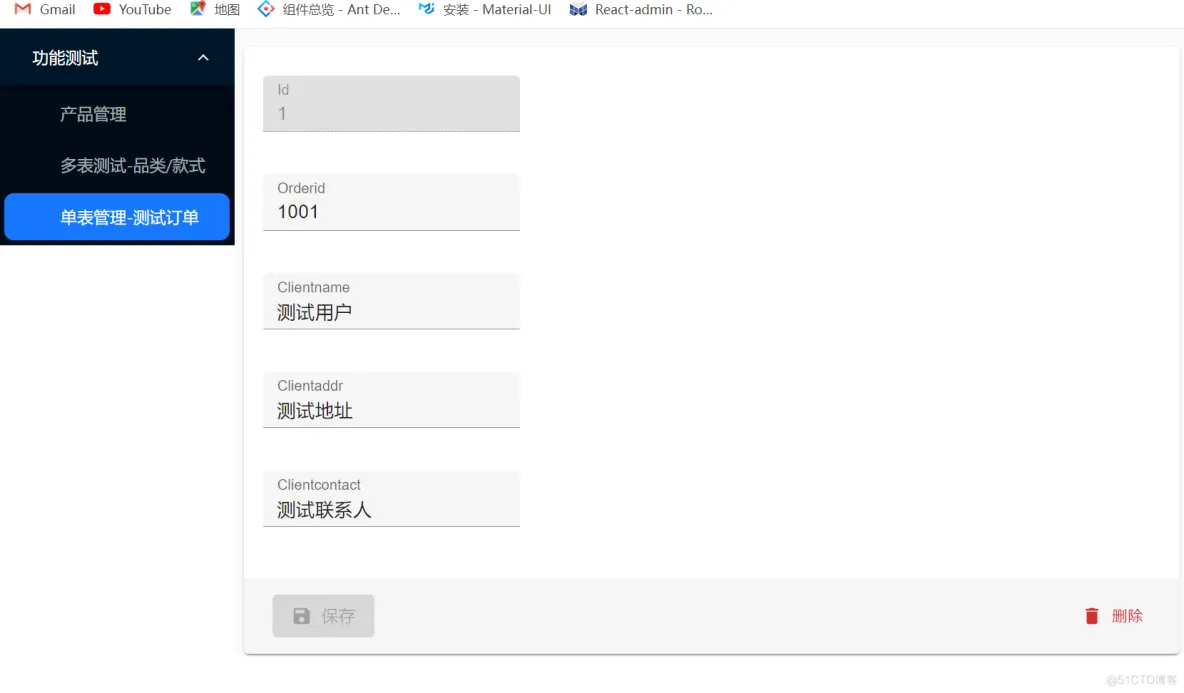
import React from 'react' import { Edit, SimpleForm, TextInput, DateInput } from 'react-admin' const OrderEdit = (props: any) => { return ( <Edit title="修改订单" {...props}> ...

前端项目实战叁拾叁-react-admin+material ui-单表订单列表
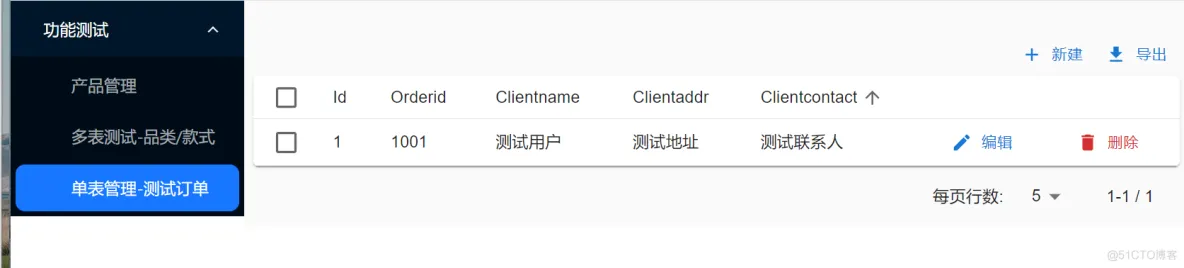
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小 <Resource name='t_order' list={OrderList} create={OrderCreate} edit={OrderEdit} /> OrderListimport React from 'react' import { List,Datagrid,TextField,EditButton,....

前端项目实战115-前端对列表中的数据进行固定
<Table.Column<Menu> width={170} align="center" fixed={"right"} title="操作" ...
前端项目实战30-多加一个列表表示详情
<Card style={{ marginTop: "24px" }}> <Row> <Col span={8}>所属品类:{styleDeatil?.categoryName}</Col> &...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多实战相关
- 前端实战git
- 前端javascript入门语法实战
- 前端开发实战
- 前端实战样式
- 前端实战拾叁
- 前端实战打包
- 前端实战pad原生
- 前端实战react ui
- 前端实战react-admin material ui
- 前端实战react-admin list
- 前端实战ant
- 前端实战设置
- 前端实战react ui list
- 前端实战design table
- 前端实战日期
- 前端实战编辑
- 前端实战数据处理
- 前端实战tab
- 前端实战对象
- 前端实战详情
- 前端场景实战
- 前端实战react-admin material list datagrid
- 前端实战路由
- 前端实战移动端
- 前端实战material
- 前端实战react-admin material
- 前端实战form
- 前端实战遍历
- 前端实战表单
- 实战前端首页
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
