CSS - 使用CSS3制作3D文本
前言在前几节中,我们使用画布元素创建了投影、斜面以及内侧阴影。使用CSS3可以让文本真的站起来。使用CSS3的text-shadow属性,可以让文本看起来好像伸出屏幕来面对用户。 准备工作如果你想直接跳过本节,你可以从Packt Publishing的网站上下载代码。否则,如果你想边学边做,那就一起来创建属于你自己的3D文本吧。下面将通过组合多个CSS3的阴影效果来实现3D特效。&...

《响应式Web设计:HTML5和CSS3实践指南》——2.7节使用CSS3制作3D文本
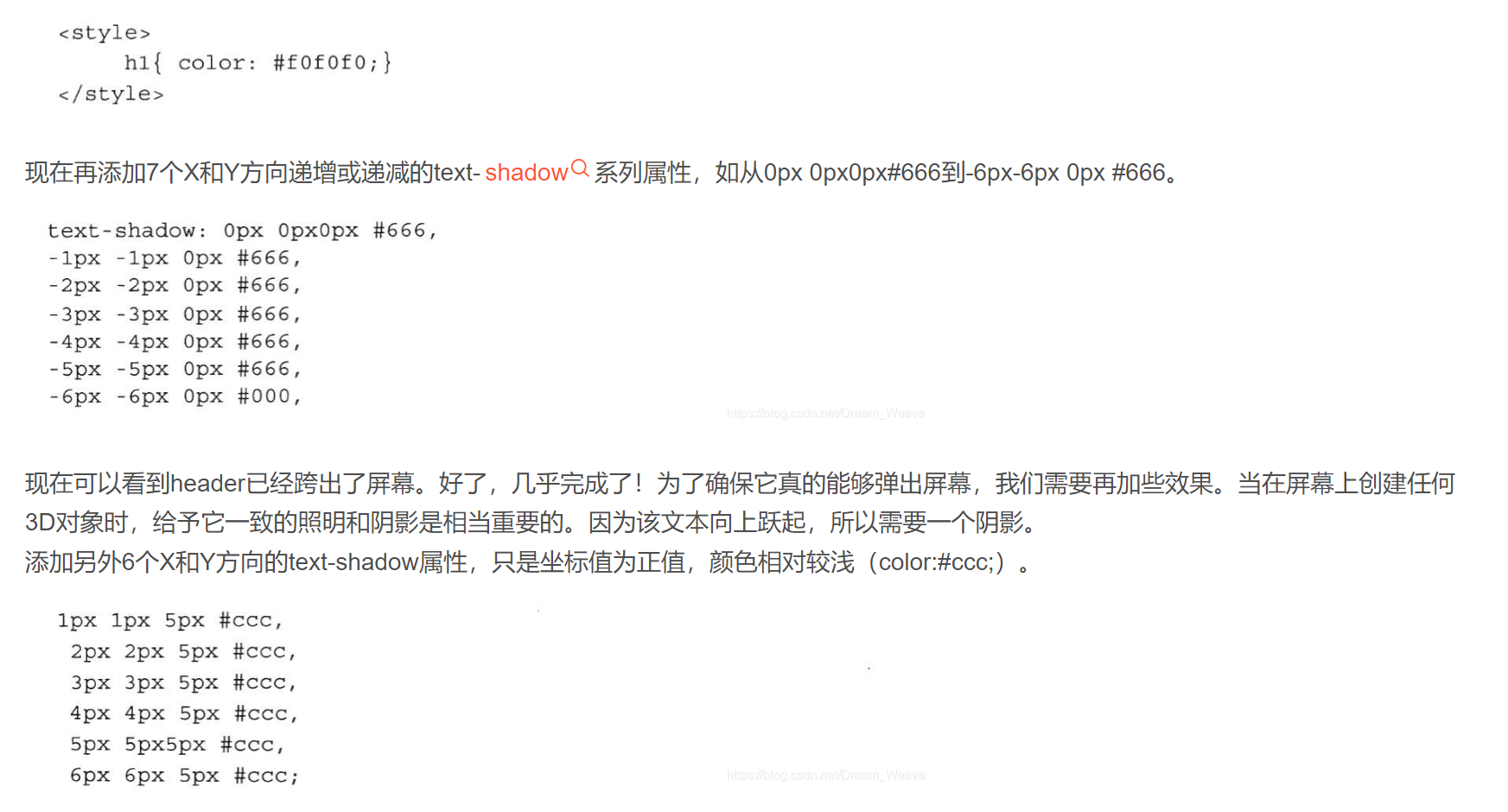
本节书摘来自华章社区《响应式Web设计:HTML5和CSS3实践指南》一书中的第2章,第2.7节使用CSS3制作3D文本,作者(美) Benjamin LaGrone,更多章节内容可以访问云栖社区“华章社区”公众号查看 2.7 使用CSS3制作3D文本在前几节中,我们使用画布元素创建了投影、斜面以及内侧阴影。使用CSS3可以让文本真的站起来。使用CSS3的text-shadow属性,可以让文本看....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注