如何使用 jQuery 和 CSS3 创建一个日历控件- 前端报错
" 这个教程将教你如何使用 jQuery 和 CSS3 来创建一个绚丽的日历控件。我们将使用 CSS 来做样式,使用 jQuery 和 jQuery UI 来做功能。我们将只使用 jQuery UI 中的 “Datepicker” 脚本,所以你不需要下载所有的组件,可以让你的文件更小。 第一步 - HTML 代码 我们只需要一行 HTML 代码,请注意这里的 id 属性: 在 ...
如何使用 jQuery 和 CSS3 创建一个日历控件:报错
这个教程将教你如何使用 jQuery 和 CSS3 来创建一个绚丽的日历控件。我们将使用 CSS 来做样式,使用 jQuery 和 jQuery UI 来做功能。我们将只使用 jQuery UI 中的 “Datepicker” 脚本,所以你不需要下载所有的组件,可以让你的文件更小。 第一步 - HTML 代码 我们只需要一行 HTML 代码,请注意这里的 id 属性: 在 body 标签之前...
css案例学习之table tr th td ul li实现日历
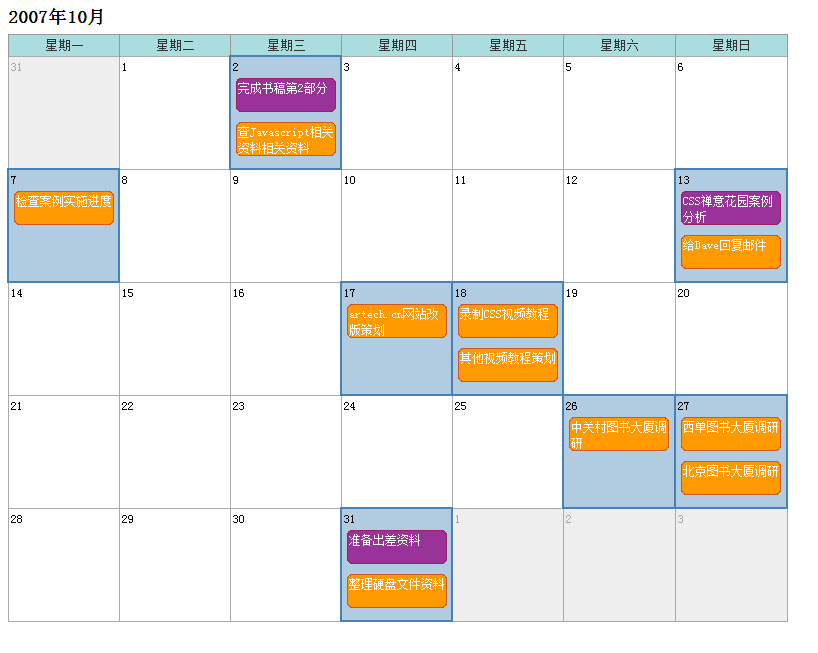
效果 代码 <html> <head> <title>Calendar</title> <style> <!-- .month { border-collapse: collapse; table-layout:fixed; width:780; } .month caption { text...

15款HTML5/CSS3案例展示,导航,日历,钟表。
对于前端开发者来说,分享一些优秀的HTML5应用可以直接拿来用,更重要的是可以激发创作的灵感。今天我们要分享9款精挑细选的HTML5应用,个个都是干货。 1、HTML5/CSS3滑块动画菜单 图标动画很酷 CSS3菜单我们之前已经分享很多了,有3D菜单、下拉菜单、Tab菜单等,具体大家可以移步至CSS3菜单栏目下查找。今天我们要分享的这款HTML5/CSS3滑块动画菜单非常酷,鼠标滑过菜单项时会....
HTML5与CSS3如何显示一个日历的布局?
1.要布局达到这个效果,不知道如何布局,唯一的思路是用”table“布局。 在最初HTML设计时,仅仅是用来存放各种数据的。 下图是一个没有使用任何CSS修饰的表格: 二.表格的颜色 表格的颜色设置与文字颜色设置完全一样,通过color属性设置表格中文字的颜色,通过background属性设置表格的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注