vue学习(11)键盘事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&...
vue键盘事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&...
Vue学习之--------事件的基本使用、事件修饰符、键盘事件(2022/7/7)
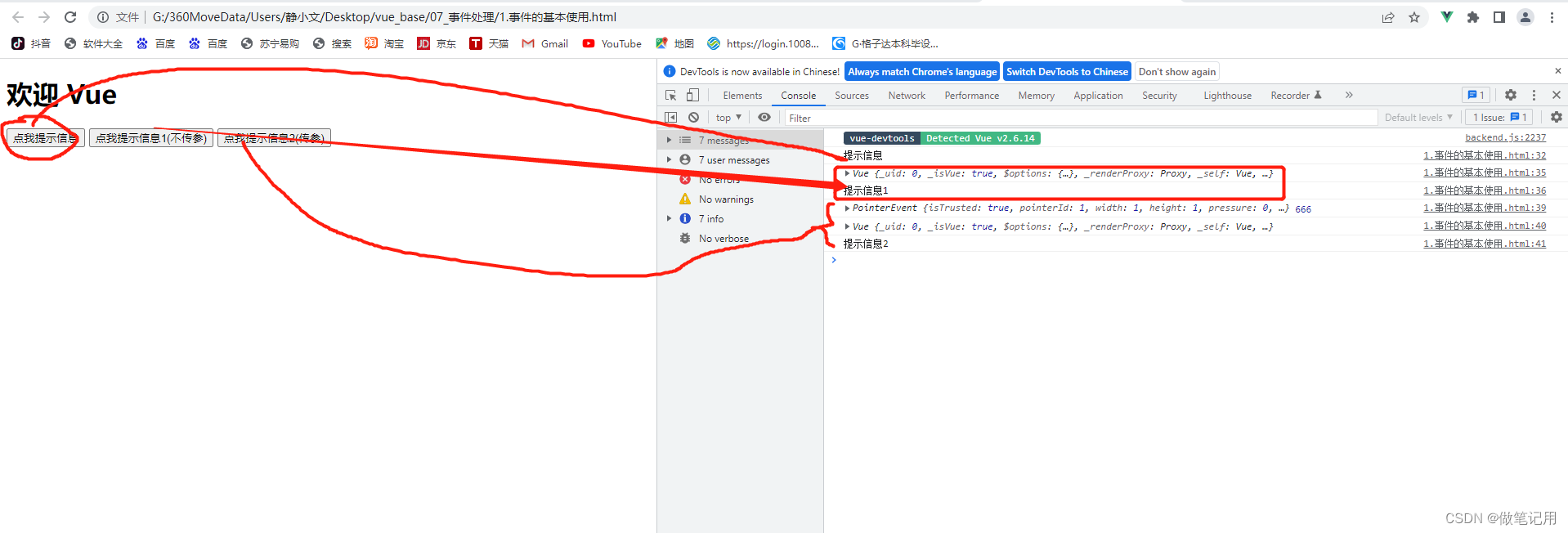
文章目录 1、事件处理 1.1、 事件的基本使用 1.1.1 、基础知识 1.1.2、 代码实例 1.1.3、测试效果 1.2、事件修饰符 1.2.1、 基础知识 1.2.2 、代码实例 1.2.3 、测试效果 1.3、键盘事件 ...

Vue: 事件修饰符, 键盘事件, 鼠标事件,计算属性
事件修饰符 使用v-on, 表示即将发生的事件, 例如点击事件click, 下面是一个例子: <div id="app"> <h5 v-on:click="showInfo">...

Vue如何监听键盘事件
引言 在Web开发中,键盘事件是非常常见的交互方式之一。Vue作为一种流行的JavaScript框架,提供了一种简单而灵活的方式来监听键盘事件。本文将介绍如何在Vue中监听键盘事件,并展示一些实用的示例。 目录 Vue中监听键盘事件的基本用法 监听特定按键的事件 防止事件冒泡 示例:制作一个简单的键盘游戏 总结 ...
Vue键盘事件
1、Vue中常用的按键别名: 回车 =》 enter 删除 =》 deleter(捕获"删除"和"退格"键) 退出 =》 esc 空格 =》 space 换行 =》 tab 上 =》 up 下 &...
Vue —— 基础(一)(数据代理、事件处理、键盘事件)
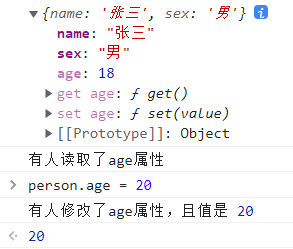
一、数据代理1. 回顾 Object.defineProperty 方法value: ‘18’,enumerable: true, //控制属性是否可以被枚举,默认值是falsewritable: true, //控制属性是否可以被修改,默认值是falseconfigurable: true, //控制属性是否可以被删除,默认是false let number = 18 let per...

从入门到项目实战 - Vue 键盘事件
Vue 中键盘事件的使用上一节:《 Vue 事件处理 》 | 下一节:《 Vue 中鼠标事件的使用 》jcLee95已入驻阿里云博客邮箱 :291148484@163.com本文地址:- https://developer.aliyun.com/article/- https://blog.csdn.net/qq_28550263/article/details/127346037目 录1. 概....

【vue】指令修饰符,键盘事件,阻止默认事件,阻止事件传播
<style> #box1{ width:100px; height: 100px; background-color: blue; } #box2{ width:50px; height:50px; background-color...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue数据VUE.js
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
VUE.js更多vue相关
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue路由VUE.js
- vue指令VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注