vue3 Elementplus 动态路由菜单不跳转问题
问题描述vue3 Elementplus 使用component: () => import(@/views/${item.componentPath}.vue)加载动态路由菜单不跳转, 报错Unknown variable dynamic import: …/views/system/user/index.vue at dynamic-import-helper.js:7...
vue3+elementplus后台管理系统,实现侧边栏菜单显示到主内容区域
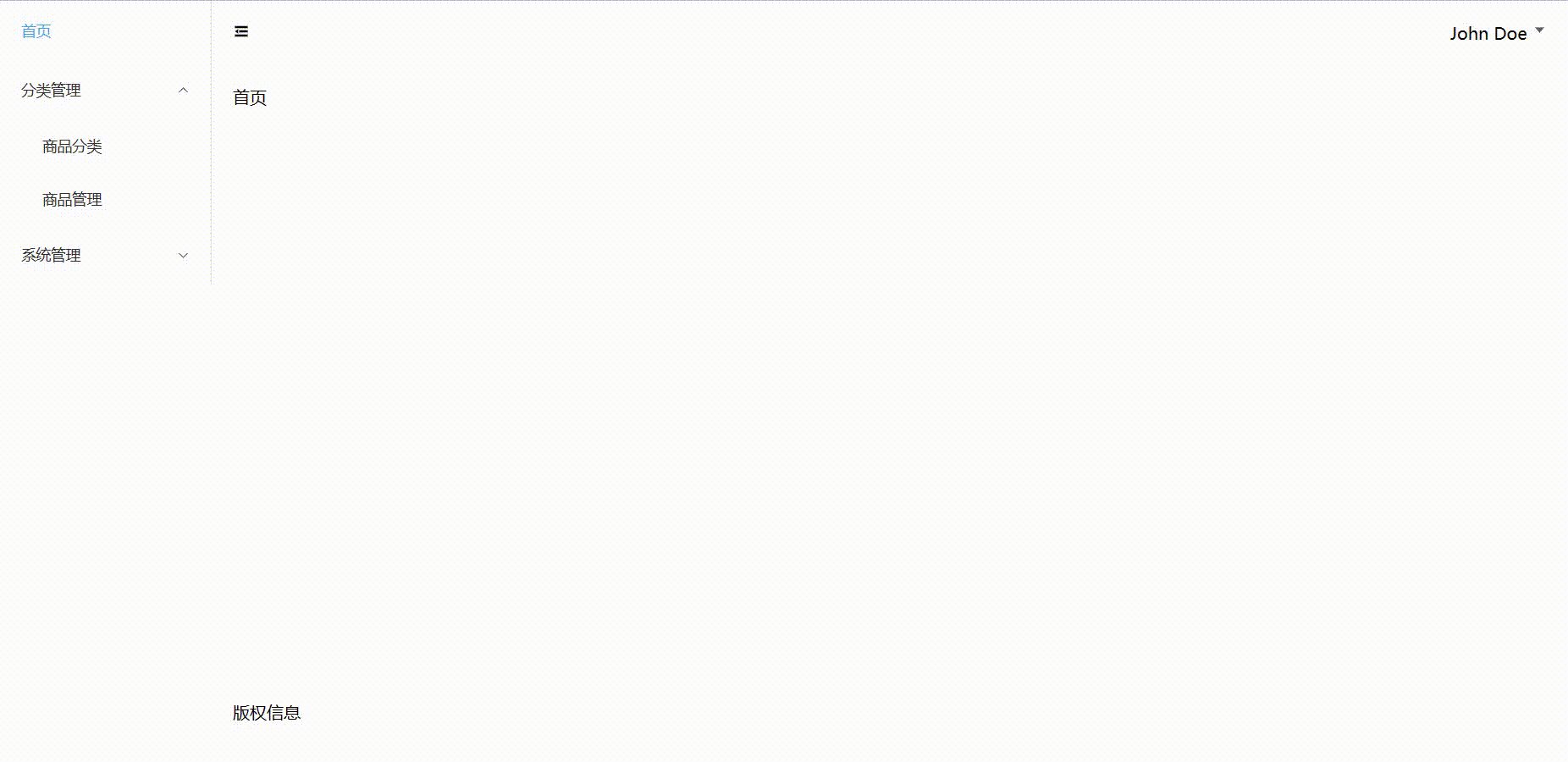
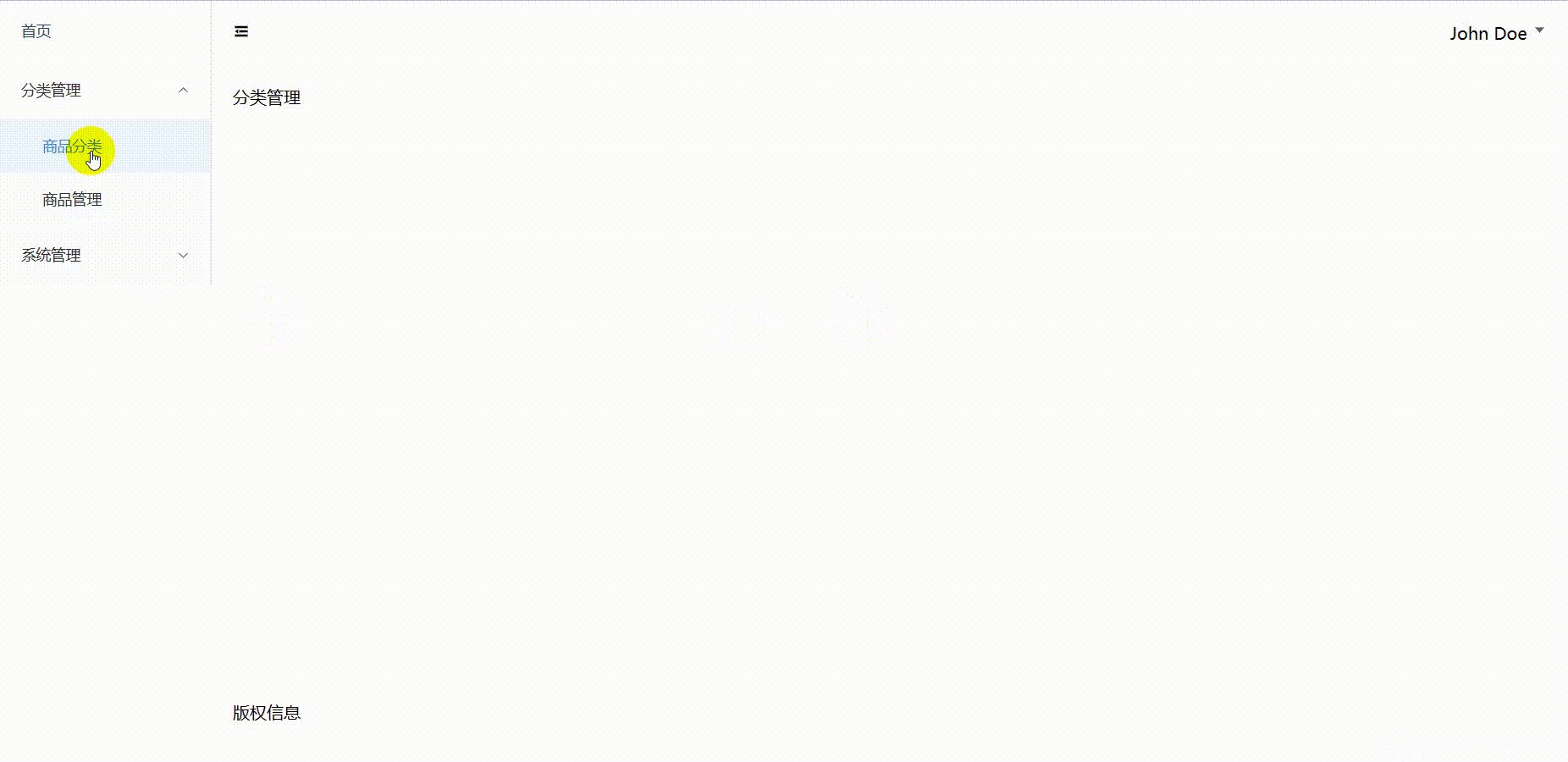
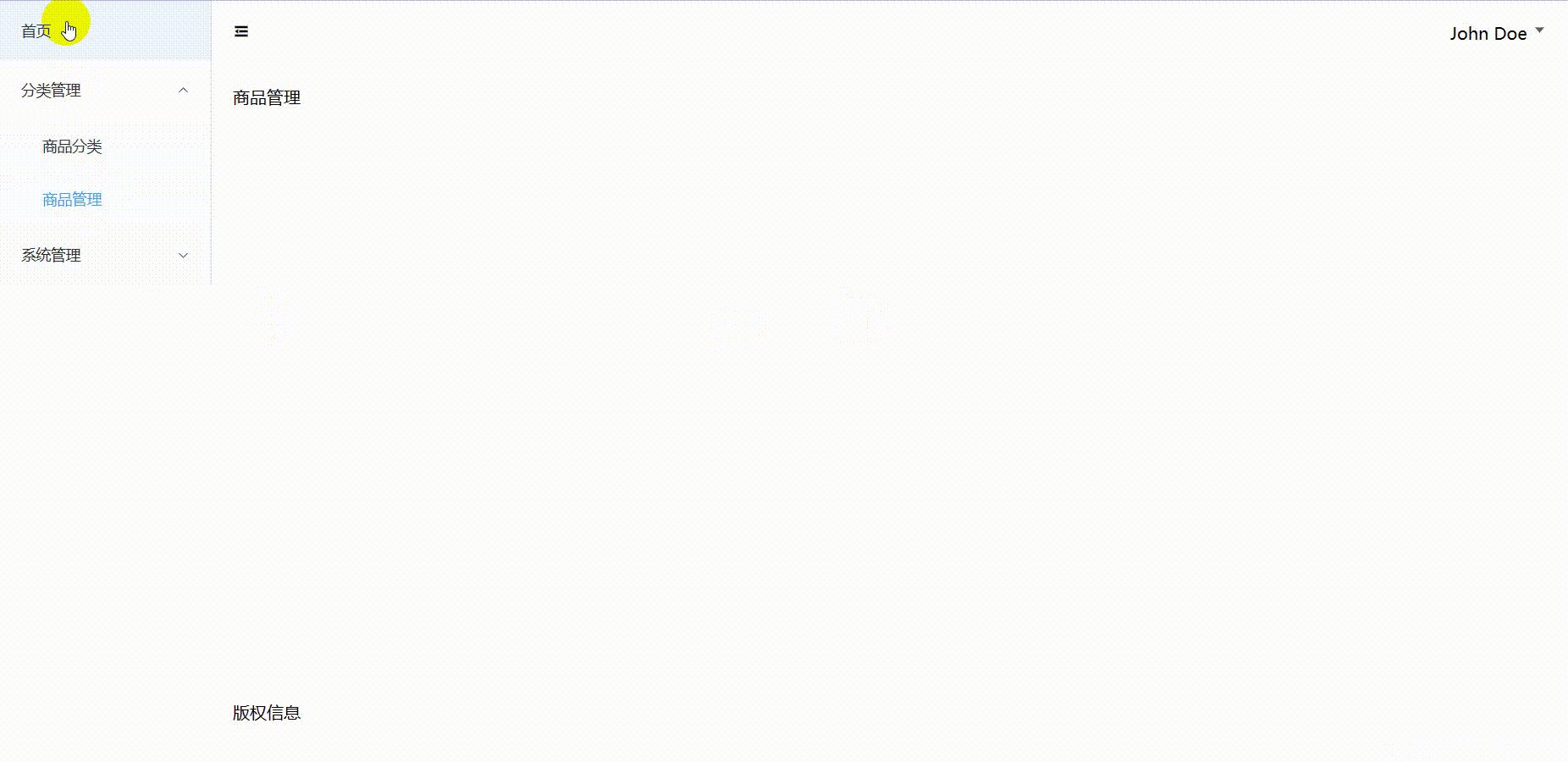
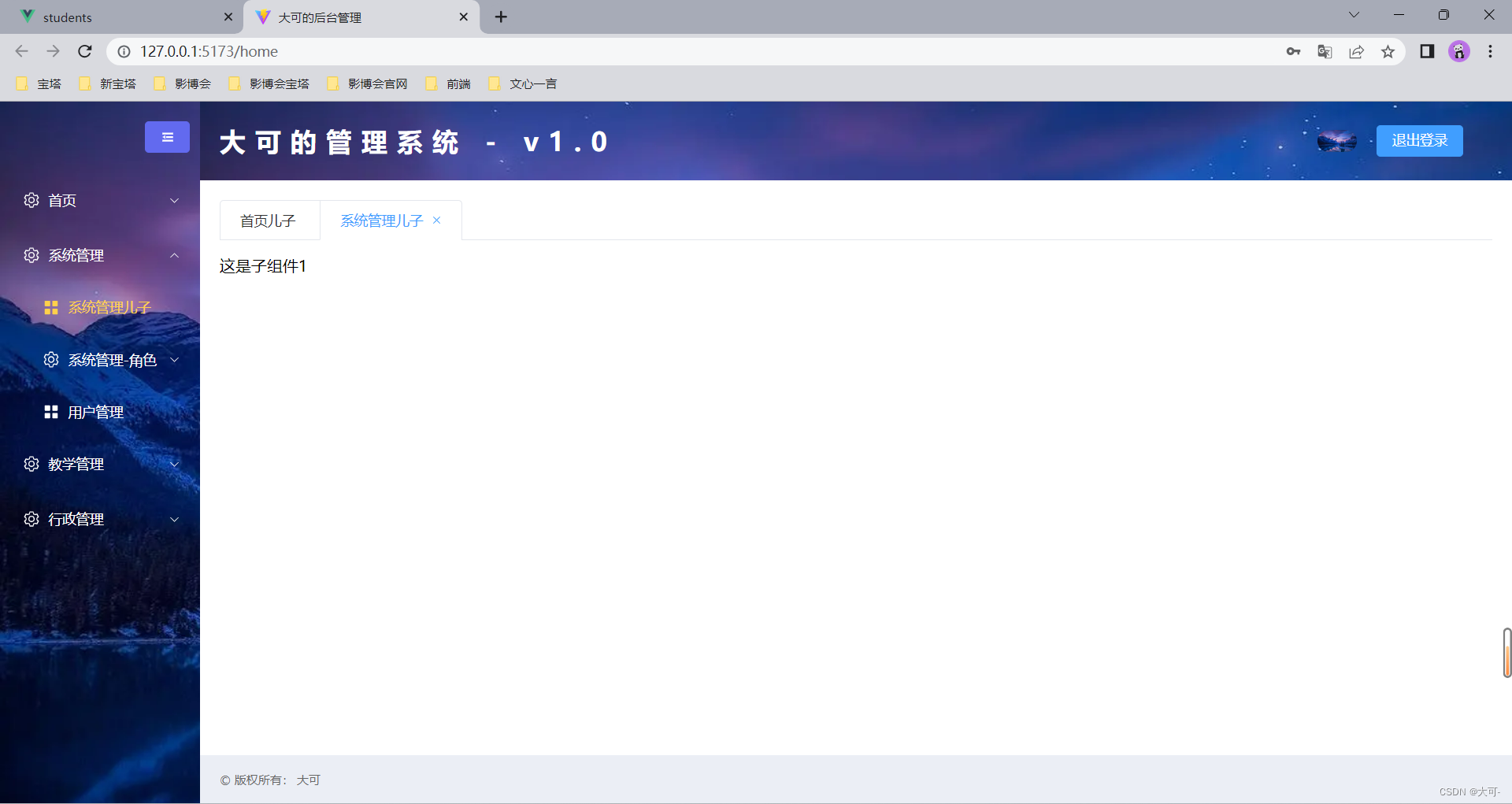
我们已经使用vue3和elmentplus初步搭建了首页,上一篇中有个问题没解决,就是在侧边栏导航功能里,如果点击菜单希望是在首页打开页面而不是跳转到新页面。以下是我们希望实现的效果这样的好处是用户在切换菜单的时候不需要离开当前页面,方便操作。本篇梳理一下实现的思路1 创建页面因为点击菜单的时候我们可以切换页面,那首先要有页面存在。我们这里定义三个页面,IndexPage、CategoryPag....

vue3 + TS + elementplus + pinia实现后台管理系统左侧菜单联动实现 tab根据路由切换联动内容
效果图: home.vue页面代码<template> <el-container> <el-aside width="collapse ? 200px : 70px"> <el-button color="#626aef" @click="collapseToggle()"> <el-icon>...

vue3 + elementplus 左侧菜单 无限无线递归渲染
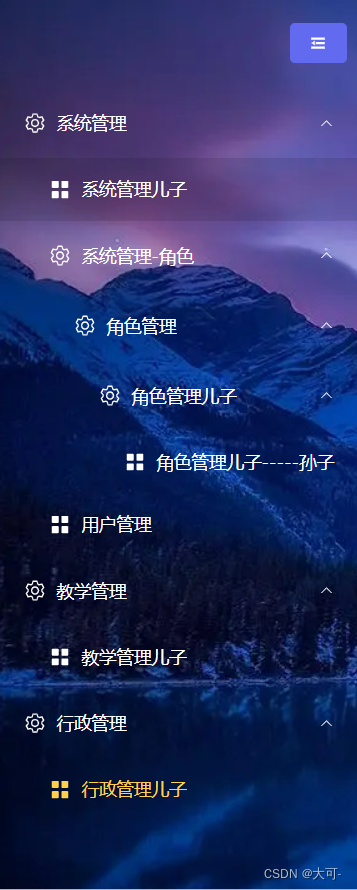
在做一些管理后台的时候;一般会有权限不同看到的菜单也不同。而且菜单结构也是不确定有多少级别,或者无限级别。这里就需要组件递归渲染了效果图:后端菜单接口返回如下面这样的: mm: [ { path:'hh', name:'系统管理', func_fid: ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js elementplus相关内容
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注