Python HTML和CSS 9:定位布局
总体内容1、文档流的介绍2、关于定位的属性以及使用3、案例的展示一、文档流的介绍文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。二、关于定位的属性以及使用2.1、用css的position属性来设置元素的定位类型,postion的设置项如下:<1>、relati....

Python HTML和CSS 8:浮动布局
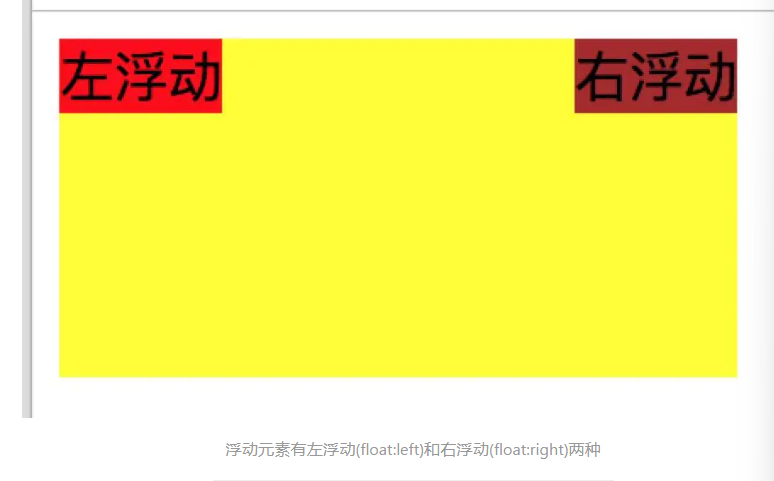
总体内容1、浮动2、使用浮动优化上一篇博客列表制作表单3、清除浮动一、浮动1.1、浮动特性<1>、浮动元素有左浮动(float:left)和右浮动(float:right)两种<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title&...

Python HTML和CSS 2:表格、传统布局以及表单 介绍
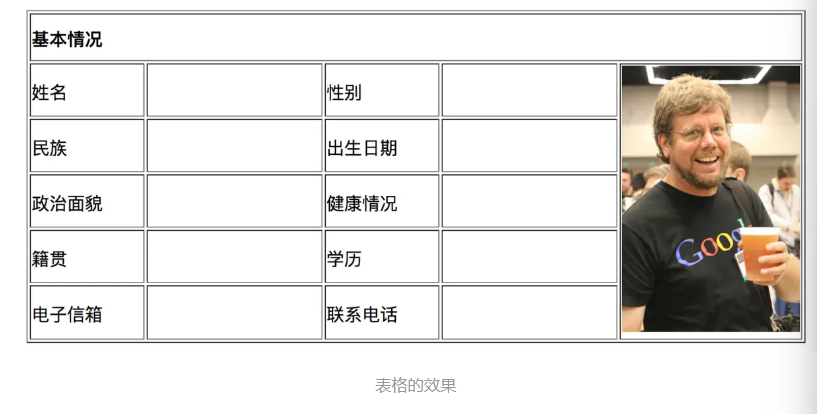
总体内容1、html 表格2、传统布局3、html 表单一、表格1.1、<table>标签:声明一个表格(默认是看不到的,我们需要设置它的属性、行以及具体的表格),它的常用属性如下:border 属性 定义表格的边框,设置值是数值cellpadding 属性 定义单元格内容与边框的距离,设置值是数值cellspacing 属性 定义单元格与单元格之间的距离,设置值是数值align 属....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Python html相关内容
- Python xpath html
- Python markdown html
- Python html beautifulsoup
- Python html css
- beautifulsoup Python html
- Python html转pdf
- Python html url
- Python邮件html
- Python html附件
- Python html表格
- Python接口自动化html
- Python html css选择器
- Python html样式
- Python文件转换html
- Python html附件邮件
- Python lxml html
- Python匹配html tag区别
- Python help.aliyun.com html
