JavaScript 手写代码 第六期(重写数组方法二)不改变原数组的方法
1.为什么要手写代码?我们在日常开发过程中,往往都是取出来直接用,从来不思考代码的底层实现逻辑,但当我开始研究一些底层的东西的时候,才开始理解了JavaScript每个方法和函数的底层实现思路,我认为这可以很好的提高我们的代码水平和逻辑思维。2.手写代码2.1 join2.1.1 基本使用join() 方法用于把数组中的所有元素转换一个字符串。语法:array.join(separator)se....
JavaScript 手写代码 第五期(重写数组方法一)-可以改变原数组的方法
1.为什么要手写代码?我们在日常开发过程中,往往都是取出来直接用,从来不思考代码的底层实现逻辑,但当我开始研究一些底层的东西的时候,才开始理解了JavaScript每个方法和函数的底层实现思路,我认为这可以很好的提高我们的代码水平和逻辑思维。2.手写实现数组方法2.1 pushpush 从后面添加元素 返回push完以后数组的长度2.1.1 基本使用 let arr = [...
JS数组方法中哪些会改变原数组,哪些不会?
1.会改变原数组的方法1.1 pushpush 可以说是最常用的数组操作方法了,它也非常好理解,本身就是往数组里面添加元素的意思。作用:push 方法往数组里面添加元素,返回数组的长度。示例代码:let arr1 = ['小猪课堂', 23]; let length1 = arr1.push('张三'); console.log(arr1); // ['小猪课堂', 23, '张三'] cons....
#yyds干货盘点# javascript学习系列(9):原数组发生变化的情况
最好的种树是十年前,其次是现在。歌谣 每天一个前端小知识 提醒你改好好学习了 知乎博主 csdn博主 b站博主 放弃很容易但是坚持一定很酷 我是歌谣 喜欢就一键三连咯 你得点赞是对歌谣最大的鼓励1前言在我们的日常开发中 不免会有很多需要处理数据的方法 本节主要说一说形成一个新数组的使用不多说把代码编辑器打开第一种2代码const geyao=[{ ...

Js数组遍历对原数组的影响及返回值
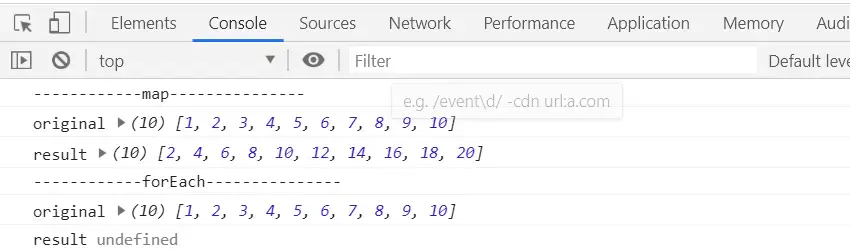
1.map和forEachlet originalArr=[1,2,3,4,5,6,7,8,9,10]; console.log('------------map---------------'); let arrMap= originalArr.map(item=>{ return item*2; }) console.log('original',originalArr)...

JavaScript 怎么对数组进行 回调操作 的不影响原数组?
举个例子,下面是我做好的:我为了不影响原数组 arr2 我新创建了一个 arr3 ;可是最后还是被影响了,var arr3=new arr2; var arr3=new arr2();这个语法又行不通,怎么弄呢?var arr2 =new Array(10,12,16,18,13,14,15,8,7,6,1,5,2 ); var arr3=arr2; //重排序; arr3.sort(fu...
JavaScript 怎么对数组进行 回调操作 的不影响原数组?
举个例子,下面是我做好的: 我为了不影响原数组 arr2 我新创建了一个 arr3 ;可是最后还是被影响了, var arr3=new arr2;var arr3=new arr2();这个语法又行不通,怎么弄呢? var arr2 =new Array(10,12,16,18,13,14,15,8,7,6,1,5,2 ); var arr3=arr2; //重排序;arr3.sort(func....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript方法
- JavaScript解析
- JavaScript教程
- JavaScript原理
- JavaScript函数
- JavaScript递归
- JavaScript优化
- JavaScript代码
- JavaScript npx
- JavaScript部署
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript文档
- JavaScript ppt
- JavaScript文件
- JavaScript开发
- JavaScript事件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

