
Vue课程57-循环渲染表格行的数据
代码部分<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" conte...

Vue课程61-判断用户添加的数据是否为空
<div id="app"> <!-- 卡片区域 --> <div class="card"> <div class="card-header">添加品牌</div> <div class="card-body">...
如何在 Vue 中导出数据至 Excel 表格
xlsx 库使用更多使用参考npm:https://www.npmjs.com/package/xlsx安装 xlsx 库我们先来安装 xlsx 库 ,它是用来实现前端对 Excel 的解析:npm install xlsx --save当用户点击「导出至 Excel」按钮时,我们执行一个函数将 JSON 数据转化为 Excel 并下载到本地。编写导出 Excel 的功能<template....
Vue源码之数据响应式原理
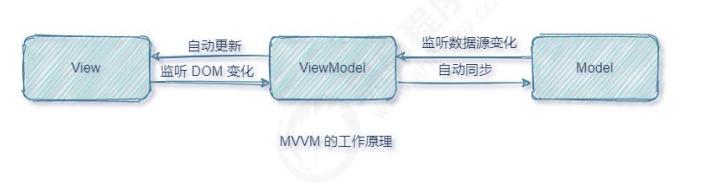
前言:本文写了好久(个人菜+没时间),看了很多博客,才写完这边博客(如有理解错误,请评论指出)。如果这篇文章对你有帮助,请不要吝啬你的赞。MVVMM( Model ):视图渲染时依赖的数据V( View ):视图(页面渲染的DOM结构)VM( ViewModel ):Vue的实例,MVVM的核心数据驱动视图:数据变化,会被 ViewModel监听到,然后就会自动更新视图双向数据绑定:表单元素的值....

vue prop传递数据
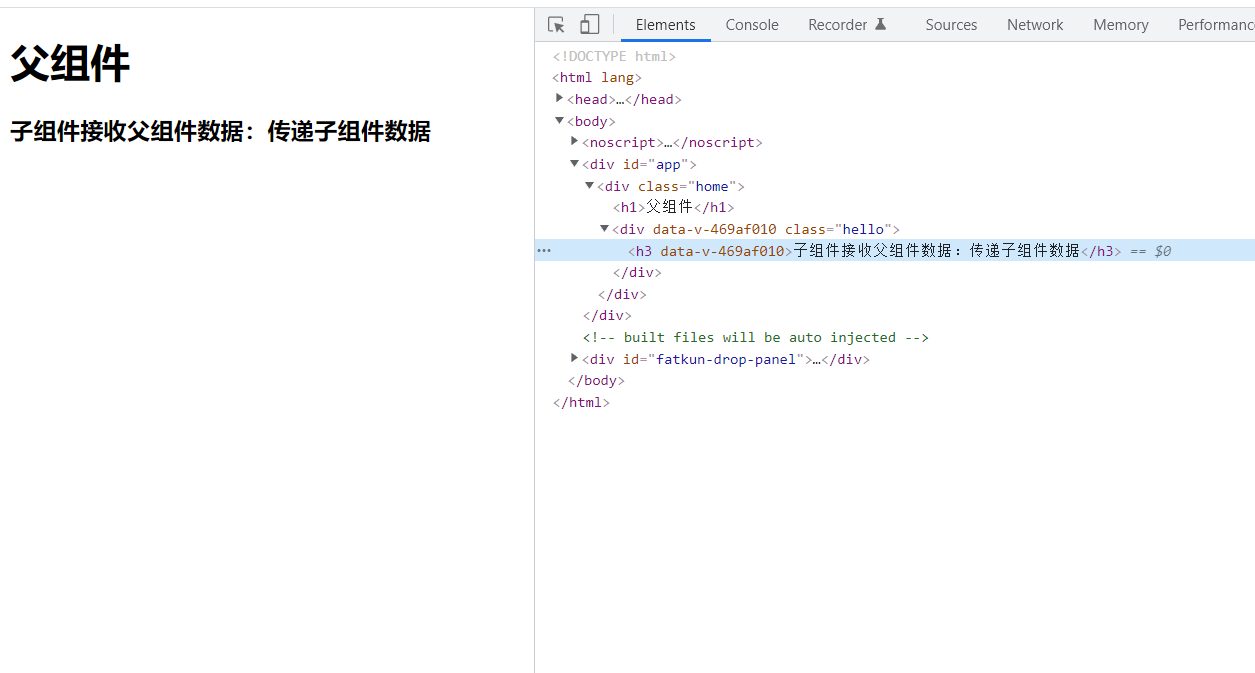
prop传递数据组件是当作自定义元素来使用的,而元素一般是有属性的,同样,组件也可以有属性。在使用组件是,给组件元素设置属性,组件内部如何接收?首先需要再组件内部注册一下自定义的属性,称为prop,这些prop是放在组件的props选项中定义的;之后在使用组件时,就可以把这些prop的名字作为元素的属性来使用。通过属性向组件传递数据,这些数据将作为组件实例的属性被使用。代码演示:创建一个子组件,....

Vue项目使用mock数据的几种方式
Vue项目使用mock数据的几种方式本文是基于vue/cli 3.0创建的项目进行讲解首先我们来说一说vue/cli 3.0 与 2.0 的一些不同:3.0 移除了 static 文件目录,新增了 public 目录,这个目录下的静态资源不会经过 webpack 的处理,会被直接拷贝,所以我们能够直接访问到该目录下的资源,静态数据(如json数据、图片等)需要存放在这里。放在public目录下的....
从零手写实现Vue响应式源码之数据响应
前言作为vue的使用者,一直想要探究它真正的原理,今天我终于开始对它下了手。本文暂时是对2.0版本的实现。后续会有3.0的,毕竟是大势所趋。但真正全面到来之前,也要知道前身,这样才能知道两者的区别。本文内容不多,毕竟太多也不容易消化。但依旧会涉及到以下的知识点:对象相关属性的使用、对象的继承、数据劫持、面向切面(aop)编程等知识点。不要怕,并没有那么可怕(╹▽╹)准备工作VSCode、以及运行....

利用Vue,fetch实现前后端数据交互
利用Vue,fetch实现前后端数据交互利用fetch实现数据的交互,简单练习的小实例。目录结构index.html代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, m...

Vue3项目配置Mock模拟接口数据
当一个项目开始开发,正常情况是前后台开发同时进行,但是很多情况是后台先提供接口,然后前端才开始编写页面,这样就会导致项目进度缓慢,为了解决这个问题,前端一般是根据接口先在本地进行数据模拟请求,本次我们使用Mockjs,实现在基于Vue3项目的数据模拟。1.安装MockjsMockjs提供npm包,所以安装比较方便yarn add mockjs复制2.配置Mock我们配置方法可以按照官方提供的,写....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js数据相关内容
- 数据用法VUE.js
- 数据侦听器VUE.js
- 数据劫持VUE.js
- 数据vue3 VUE.js
- 属性数据VUE.js
- v-model数据VUE.js
- vue3数据VUE.js
- vue3数据双向绑定VUE.js
- vue3 proxy数据VUE.js
- 数据双向绑定VUE.js
- vue3响应式数据VUE.js
- 响应式数据VUE.js
- 案例数据VUE.js
- 表单数据VUE.js
- vue3 props数据VUE.js
- watch监听数据VUE.js
- vue3监听数据VUE.js
- props数据VUE.js
- 监听数据VUE.js
- 表格数据VUE.js
- vue3数据渲染VUE.js
- vue3列表数据VUE.js
- 数据渲染VUE.js
- 列表数据VUE.js
- 原理数据VUE.js
- 响应式原理数据VUE.js
- 数据报错VUE.js
- 树数据VUE.js
- vue3 setup数据VUE.js
- 方法数据VUE.js
VUE.js更多数据相关
- 数据bug VUE.js
- VUE.js数据对象
- 渲染数据VUE.js
- 数据视图VUE.js
- 分页数据VUE.js
- 数据回显编辑VUE.js
- el-table数据VUE.js
- 数据回显VUE.js
- 配置数据VUE.js
- 按钮数据VUE.js
- VUE.js请求数据
- VUE.js数据原理
- 数据原理VUE.js
- vue2数据VUE.js
- VUE.js数据分页
- 父组件数据VUE.js
- 后台数据VUE.js
- mock数据VUE.js
- data数据VUE.js
- vue2 vue3数据VUE.js
- vue3表格数据VUE.js
- 数据方法VUE.js
- 数据表格VUE.js
- 数据对象VUE.js
- VUE.js数据代理
- 数据功能VUE.js
- vue数据响应VUE.js
- 父子组件数据VUE.js
- v-model数据双向绑定VUE.js
- 父组件子组件数据VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注