vue的数据劫持以及操作数组的坑
vue的数据劫持以及操作数组的坑TL;DR给data添加新属性的时候vm.$set(vm.info,'newKey','newValue')data上面属性值是数组的时候,当你利用索引直接设置一个数组项时,例如:vm.items[indexOfItem] = newValue使用vm.items.splice(indexOfItem, 1, newValue)当你修改数组的长度时,例如:vm.i....
Vue使用v-model和提交组件实现数据的双向绑定
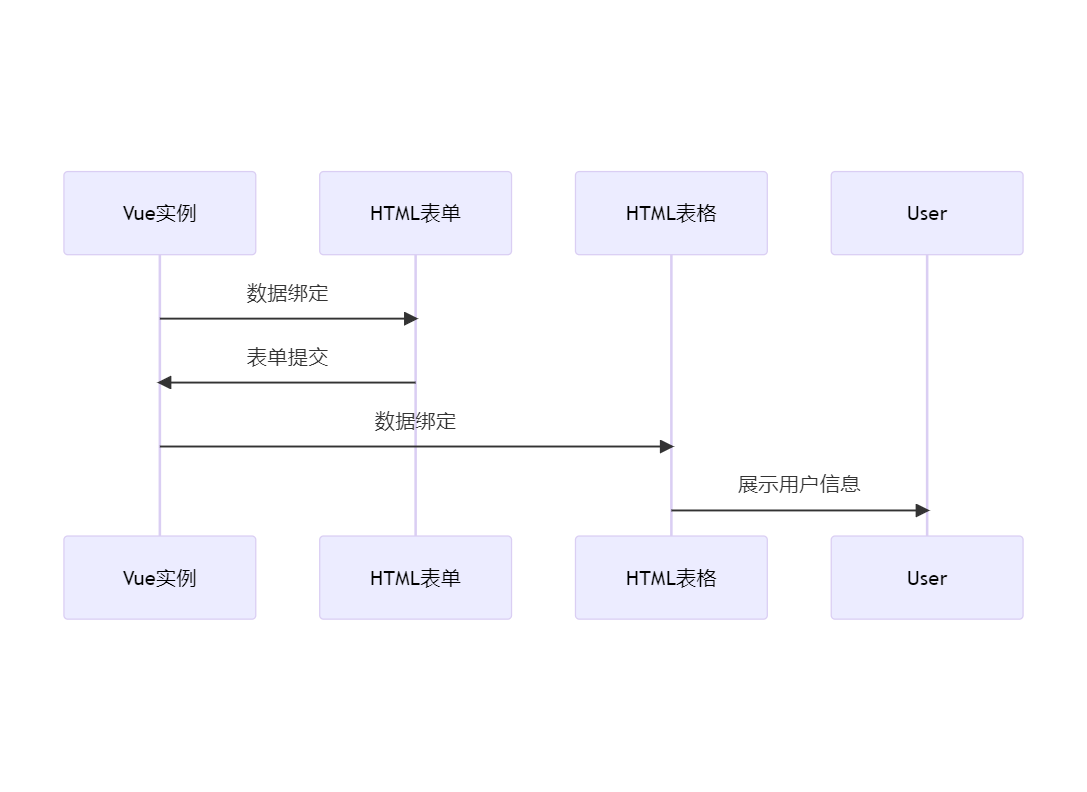
每日一技前言前段时间有一个朋友在使用vue的时候遇到了一点问题网络异常,图片无法展示|当时在进行期末答辩所以没找到时间整理代码,今天在整理电脑文件的时候刚好看到了发给朋友的代码,整理下思路和代码顺手发个文章,希望能帮助到更多的人需求实现在表单输入数据,点击按钮提交后,在表格中显示数据。需求分析将表单的数据与表格数据进行绑定,点击提交按钮后在表格中显示数据可以实现 submitForm 方法处理表....

【踩坑记录】Vuex中更改state的数据但是Vue中没有做出改变
今天在做Vue开发的时候遇到了个很奇怪的现象:改变了Vuex中的state的数据,但是页面没有做出改变。首先放出代码:Vuex:import { createStore} from'vuex'; /** * 用户构造函数 * @param {*} name 用户名 */functionUser(name) { this.name=name; /** * 修改用户名 * @param {S...

vue数据代理(下)
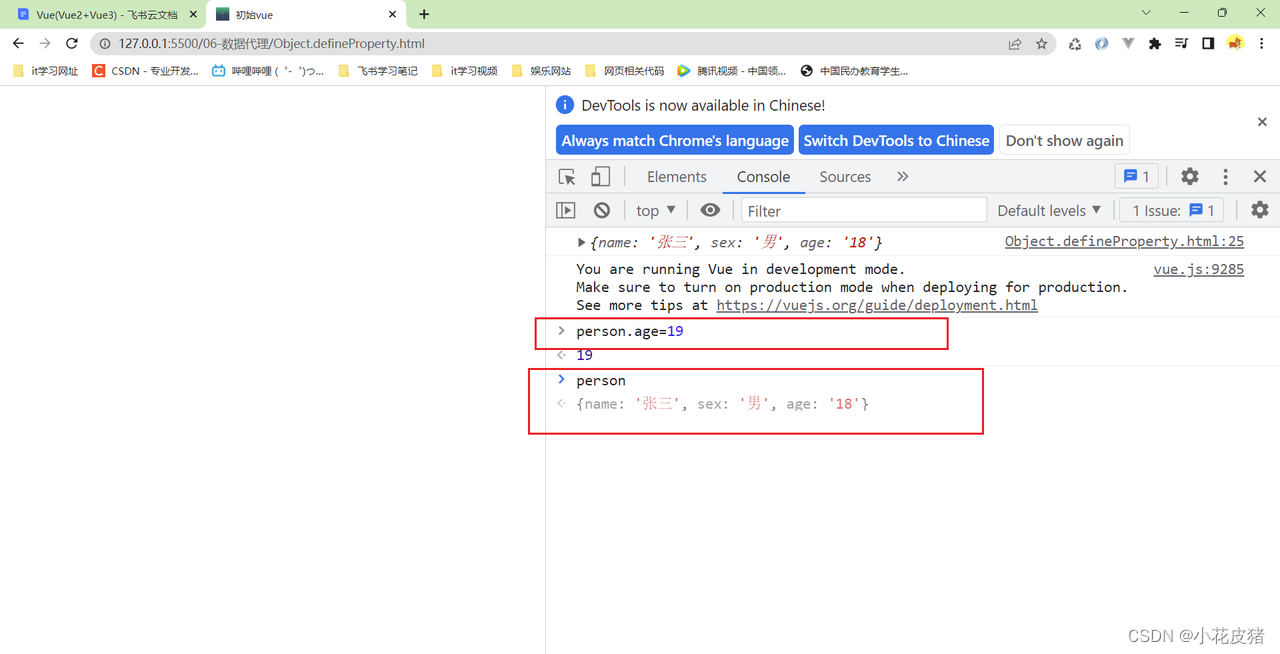
但是我们通过方法,是不能修改key的值的如果非要修改key的值,我们需要新增一个属性// 控制属性是否可以被修改,默认false不允许 writable:true这时候再来修改key的值,就没问题了我们通过直接添加属性,可以随意修改删除属性,直接在控制台输入delete object.key如果我们使用对象删除.就不能使用这种方式随意修改删除了.删除指令直接返回false,也就是失败如果想要删.....

vue数据代理(上)
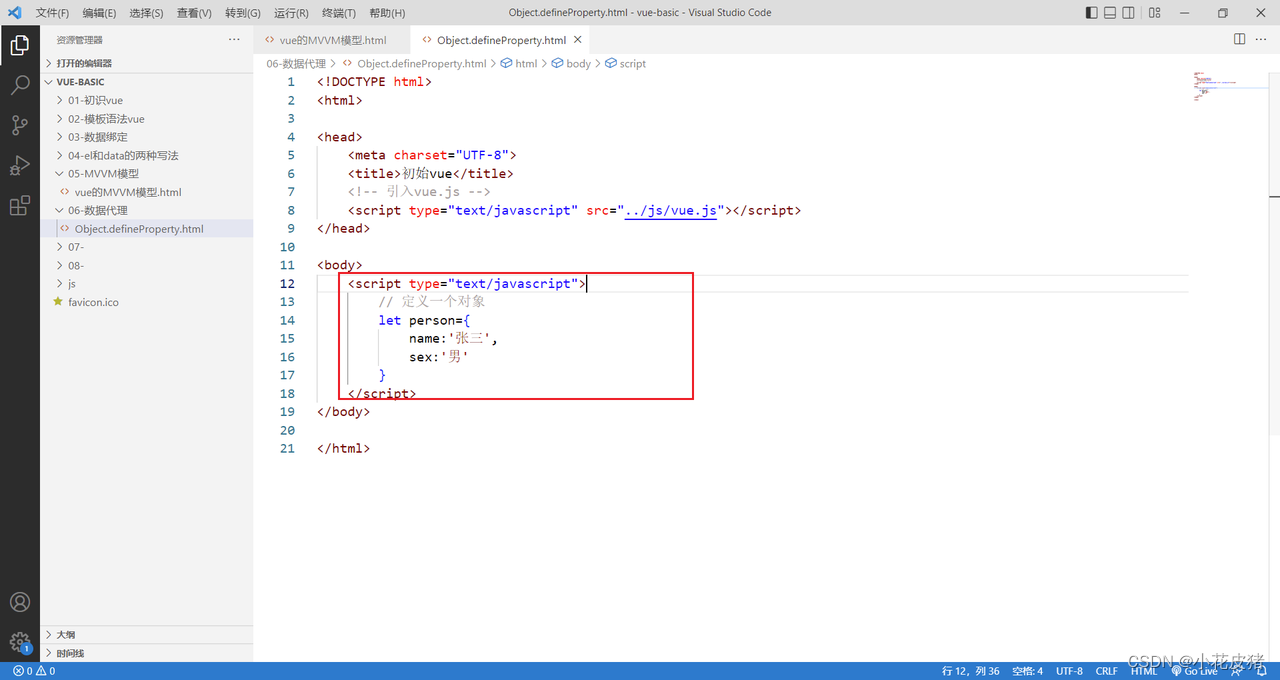
前言想要学习vue的数据代理,首先需要知道Object.defineProperty方法,vue的数据劫持,数据代理,计算属性都要到了这个方法Object.defineProperty方法顾名思义,就是给对象定义添加属性首先看一段简单的代码,简单定一个person对象<!DOCTYPE html> <html> <head> <meta char...

Vue3 响应式数据
什么是响应式数据“响应式”,是指当数据改变后,Vue 会通知到使用该数据的代码。例如,视图渲染中使用了数据,数据改变后,视图也会自动更新。采用“数据劫持”结合“发布者-订阅者”模式的方式,通过“Object.defineProperty()”方法来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。1.1:选项式API的响应式数据<script>...
vue 中实现下拉至底部自动加载数据
概述:vue 中经常会出现下拉至底部自动加载数据功能,给页面添加滚动事件,根据底部图标的位置进行判断优点:尽量减少请求的数据,使数据加载的更快,方便用户的使用缺点:浪费宽带,因数据过大使加载过程太慢什么是节流:因下方代码需要使用节流,所以在这里介绍一下节流功能:节流本质上是优化高频率执行代码的手段。浏览器上的resize、scroll、keypress、mousemove等事件在触发时,会不断地....

Vue有关数据操作的总结
computed是计算属性computed是计算属性:减少模板{{}}的复杂度。 在模板中放入太多的逻辑会让模板过重且难以维护。对于任何复杂逻辑,你都应当使用计算属性 把复杂的运算逻辑写到computed的函数里面,再在模板里引用就使逻辑变得简单明了了 使用方法: computed与data并列,将一系列操作封装成一个方法,放到computed里,调用时直接写方法名,不用加( )new Vue(....
Vue2与Vue3的父子数据传递
使用props进行传递数据Vue2有一个加1 的案例1.写子组件,并且接收父组件传来的数据props就是子组件用来声明:我就是用这里面的变量来接收父组件的方法和数据的<template> <div class="red"> {{message}} <button @click="fn">+1</button> </di...
Vue数据响应式初步认识
vue是如何知道数据变化的当数据传入vue的实例中作为data数据时,vue将遍历此对象的所有property,并且使用Object.defineProperty把他们转化为getter和setter方法,而get和set正是对属性的读写进行监控var obj1 = {} var _xxx=0 Object.defineProperty(obj1,'xxx',{ get(){ ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js数据相关内容
- 数据用法VUE.js
- 数据侦听器VUE.js
- 数据劫持VUE.js
- 数据vue3 VUE.js
- 属性数据VUE.js
- v-model数据VUE.js
- vue3数据VUE.js
- vue3数据双向绑定VUE.js
- vue3 proxy数据VUE.js
- 数据双向绑定VUE.js
- vue3响应式数据VUE.js
- 响应式数据VUE.js
- 案例数据VUE.js
- 表单数据VUE.js
- vue3 props数据VUE.js
- watch监听数据VUE.js
- vue3监听数据VUE.js
- props数据VUE.js
- 监听数据VUE.js
- 表格数据VUE.js
- vue3数据渲染VUE.js
- vue3列表数据VUE.js
- 数据渲染VUE.js
- 列表数据VUE.js
- 原理数据VUE.js
- 响应式原理数据VUE.js
- 数据报错VUE.js
- 树数据VUE.js
- vue3 setup数据VUE.js
- 方法数据VUE.js
VUE.js更多数据相关
- 数据bug VUE.js
- VUE.js数据对象
- 渲染数据VUE.js
- 数据视图VUE.js
- 分页数据VUE.js
- 数据回显编辑VUE.js
- el-table数据VUE.js
- 数据回显VUE.js
- 配置数据VUE.js
- 按钮数据VUE.js
- VUE.js请求数据
- VUE.js数据原理
- 数据原理VUE.js
- vue2数据VUE.js
- VUE.js数据分页
- 父组件数据VUE.js
- 后台数据VUE.js
- mock数据VUE.js
- data数据VUE.js
- vue2 vue3数据VUE.js
- vue3表格数据VUE.js
- 数据方法VUE.js
- 数据表格VUE.js
- 数据对象VUE.js
- VUE.js数据代理
- 数据功能VUE.js
- vue数据响应VUE.js
- 父子组件数据VUE.js
- v-model数据双向绑定VUE.js
- 父组件子组件数据VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注