【测试平台开发】十八、vue组件化重构前端代码
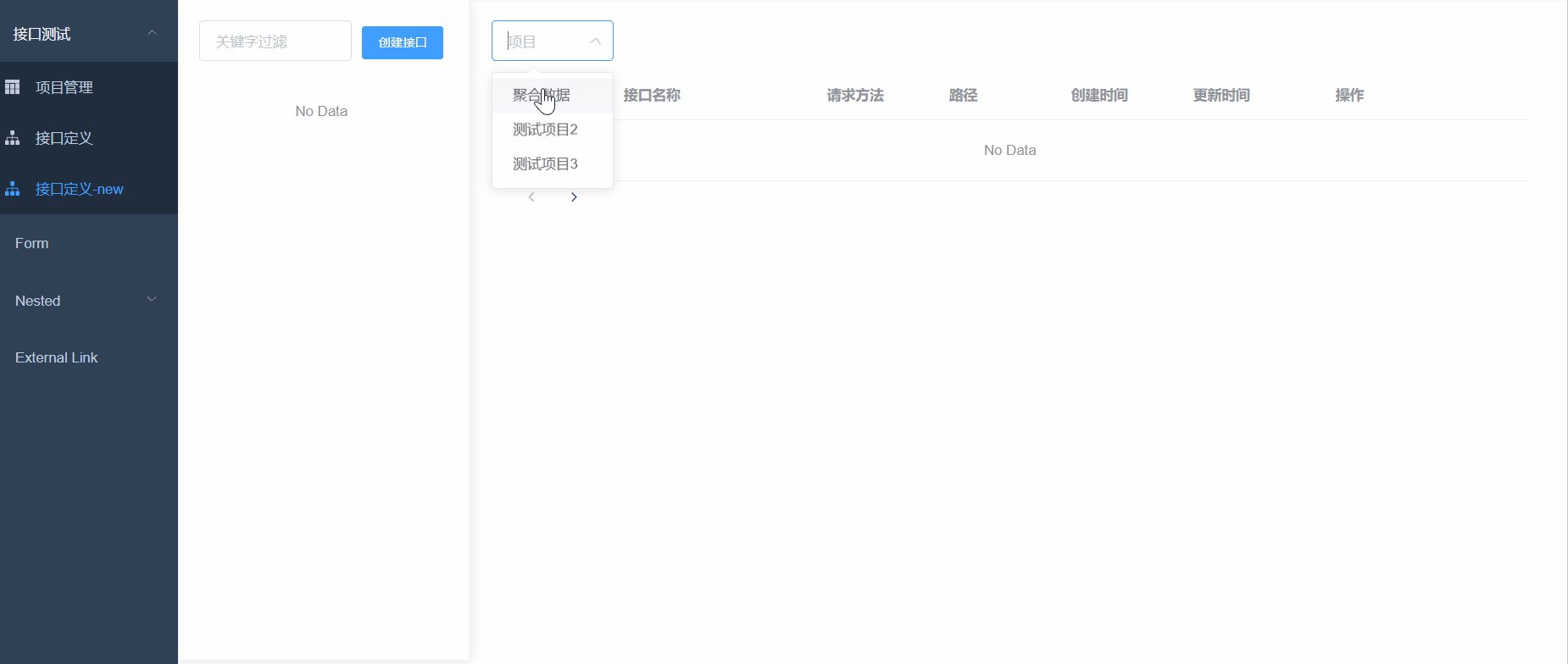
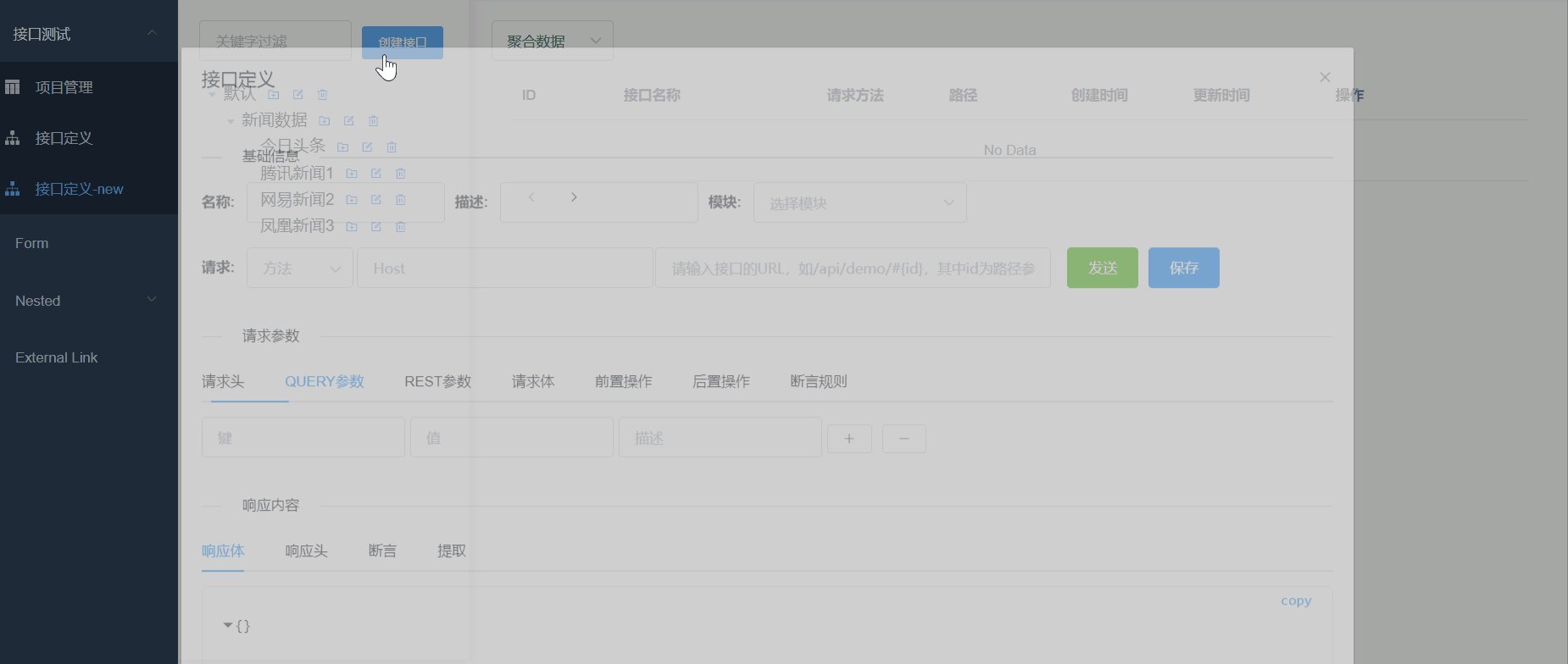
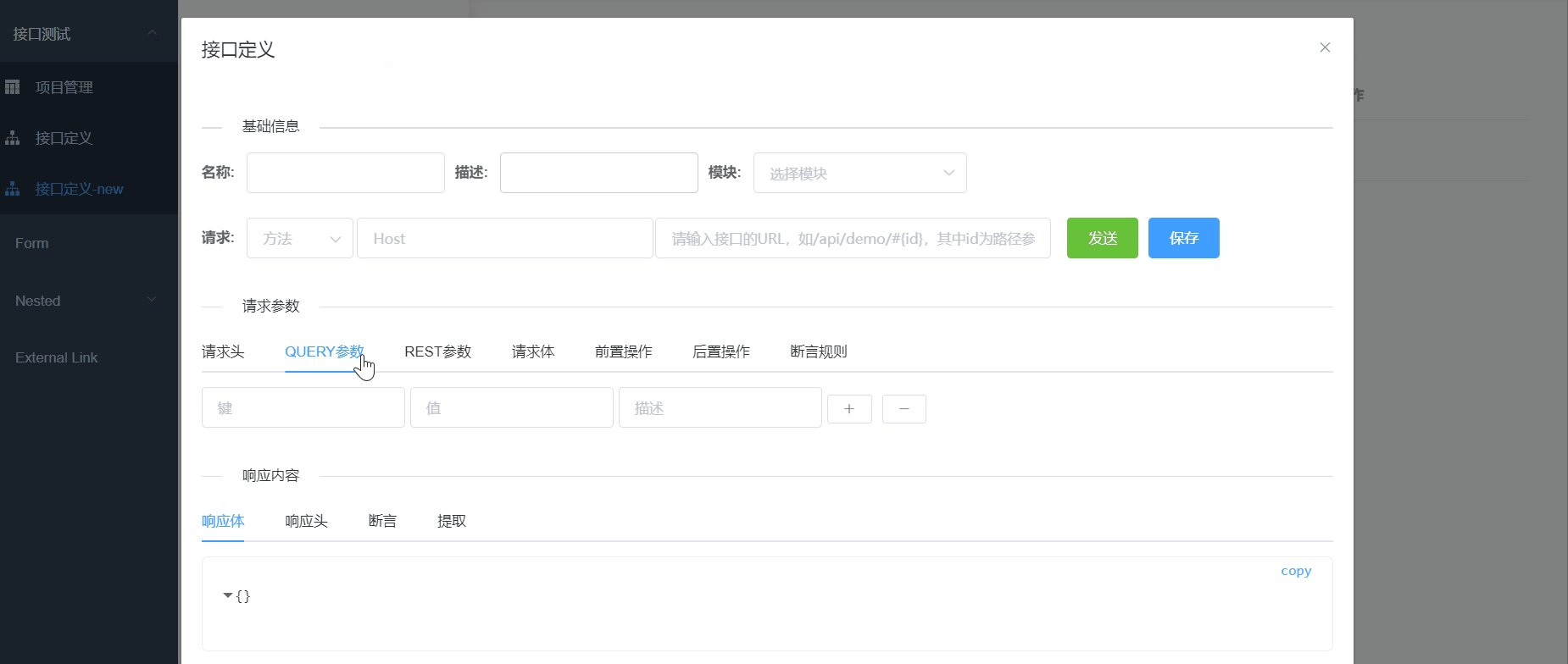
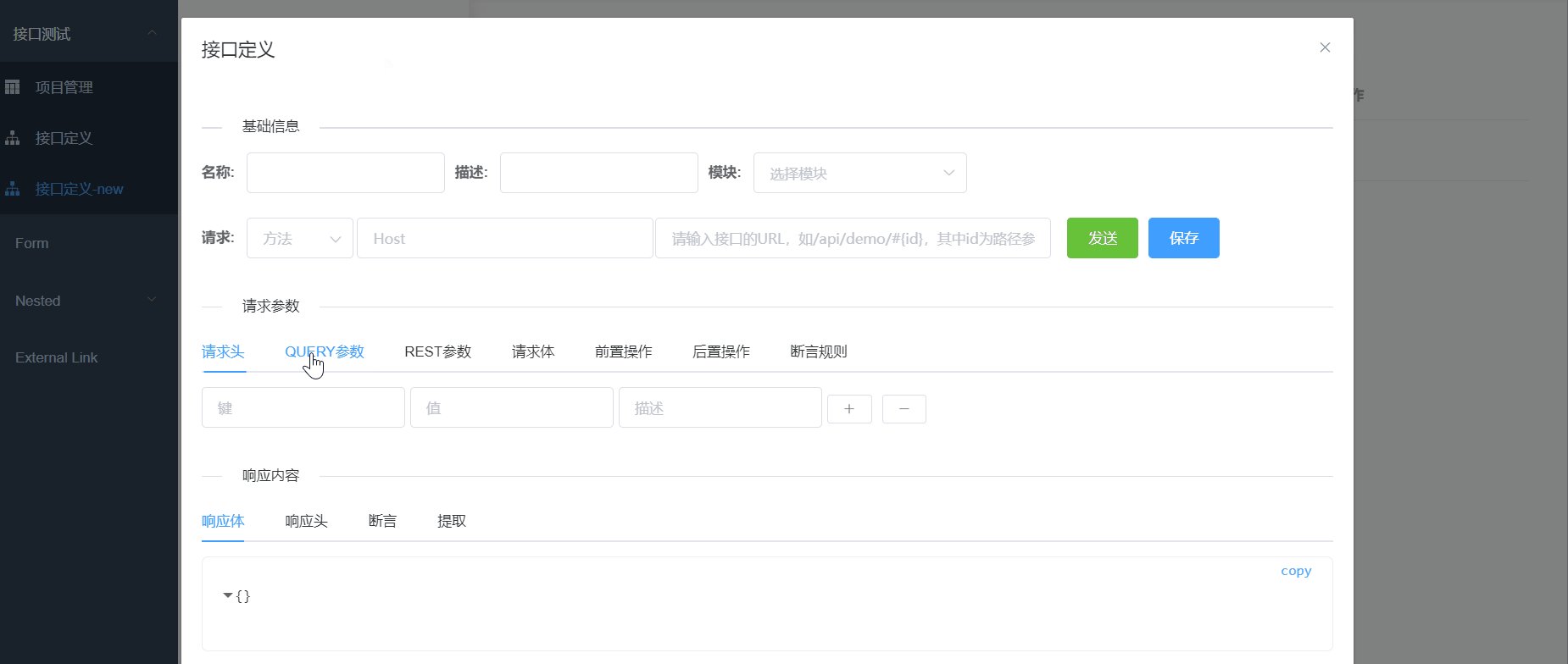
基于 springboot+vue 的测试平台开发继续更新(人在魔都 T_T)。这期其实并不是一个详细的开发过程记录,主要还是针对本次前端重构来聊聊几个关注点。目前重构的总进度在80%,重构完的页面没什么变化,再回顾一下。一、为什么重构目前项目的功能开发重点还是在接口管理这一大块,内容多,任务重,可当我着手准备继续开发新功能的时候发现了个重大的问题。我之前接口相关的功能都写在一个vue文件里,看....

【重构前端知识体系之HTML】带你重忆HTML那些记忆模糊的标签
【重构前端知识体系之HTML】带你重忆HTML那些记忆模糊的标签引言上节,说了HTML是标记语言,那么最重要的就是标记,也就是标签。那标签那么多?要在这里全部写出来?当然否。这里会讲解常用的标签。(常用达到70%)希望在各种前端框架频出的年代,HTML依然牢记于心。回顾在刚开始介绍的时候,讲了一个简单的demo,这里贴出来。<!DOCTYPE html><html><...

【重构前端知识体系之HTML】讲讲对HTML5的一大特性——语义化的理解
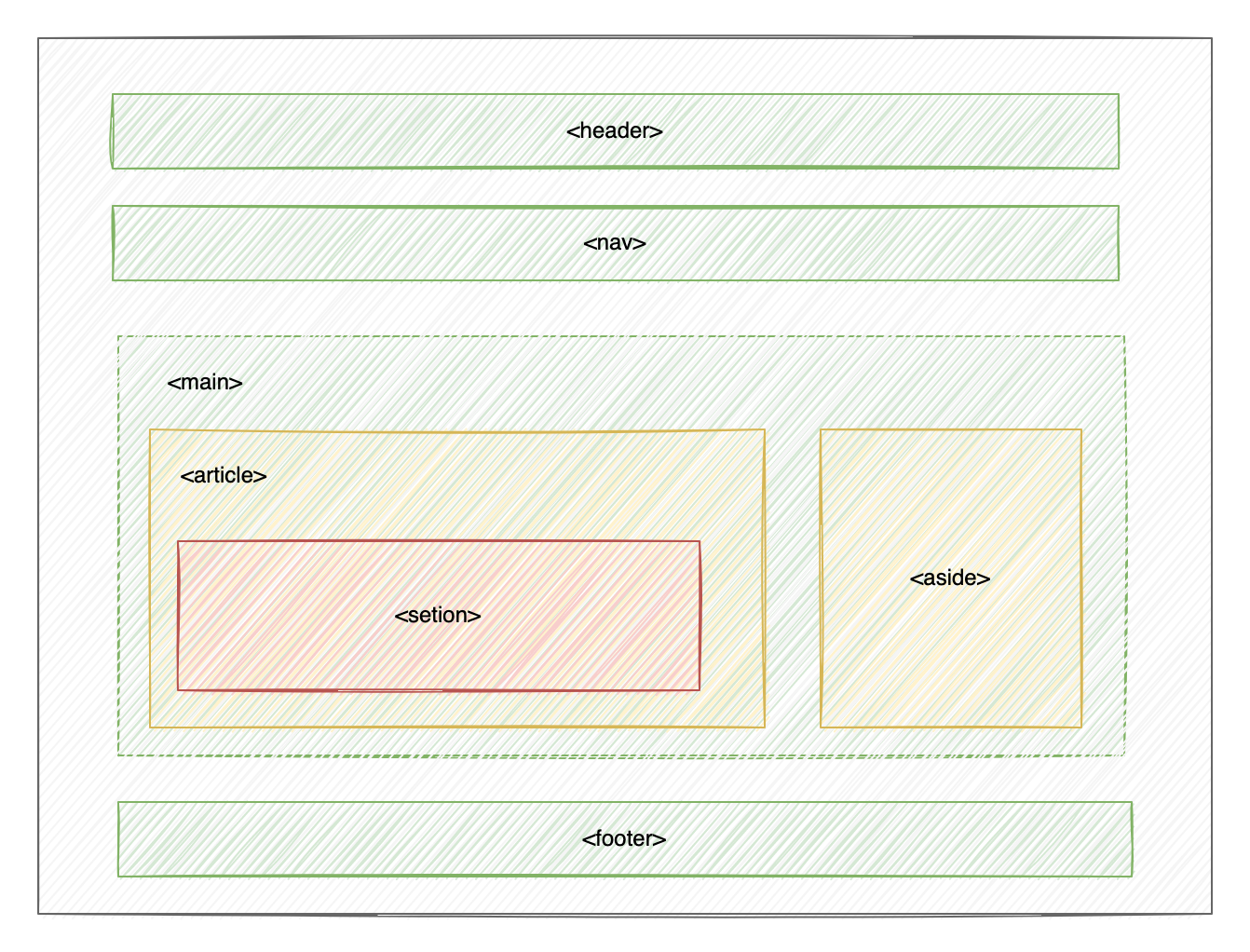
【重构前端知识体系之HTML】讲讲对HTML5的一大特性——语义化的理解引言在讲什么是语义化之前,先看看语义化的背景。在之前的文章中提到HTML最重要的特性,那就是标签。但是项目一大,标签多的看不懂,一堆叠着一堆。一些命名奇奇怪怪,想维护被劝退,团队协作导致团战开始!因此语义化迫在眉睫!什么是语义化在我们写HTML时其实无所谓,因为你里面长啥样,用户看不到,也不用看到。因为你有CSS的漂亮衣服,....

Hybrid框架UI重构之路:五、前端那点事儿(HTML、CSS)
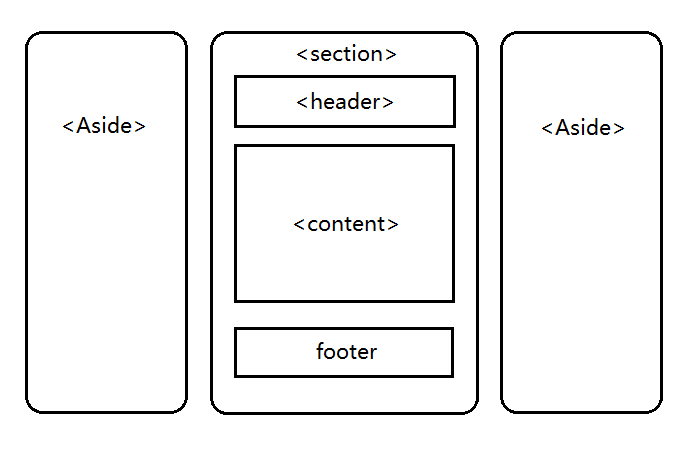
上文回顾 :Hybird框架UI重构之路:四、分而治之 这里讲述在开发的过程中,一些HTML、CSS的关键点。 单页模式的页面结构 在单页模式中,弱化HTML的概念,把HTML当成一个容器,BODY中显示的主体内容才是页面,一个HTML容器中可以存放1个或者多个页面,每个页面放置于section中。而一个页面(section)中必有主体内容(content),也有可能包含头部内容、底部内容,...

Hybrid框架UI重构之路:六、前端那点事儿(Javascript)
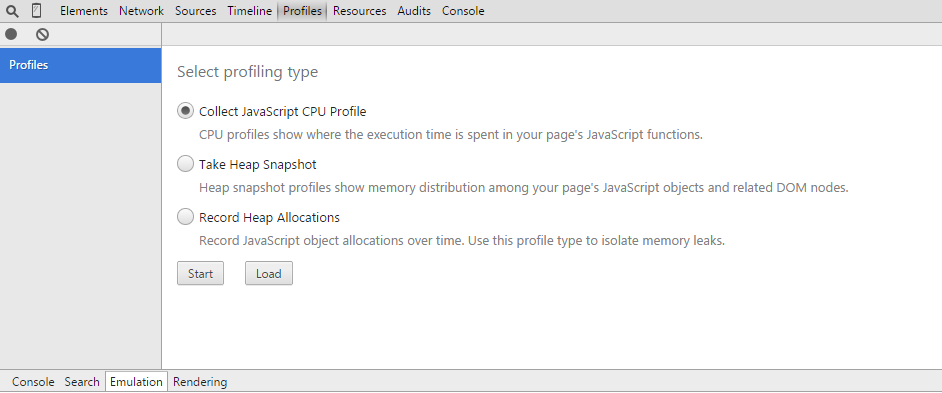
上文回顾 :Hybird框架UI重构之路:五、前端那点事儿(HTML、CSS) 这里讲述在开发的过程中,一些JS的关键点。 换肤 对于终端的换肤,我之前一篇文章有说了我的想法。 请查看:http://www.cnblogs.com/lovesong/p/4122262.html iscroll的问题 1.使用iscroll的页面里面有表单元素,当键盘弹出再缩回后,页面拖不到最顶地方。...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
