【React工作记录七十九】React+hook+ts+ant design封装一个具有动态表格得页面
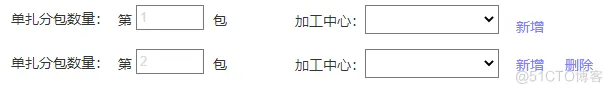
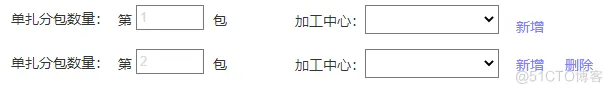
需求分析在前端项目中 最常见得是可以增加多个表格数据得一个表单功能思维首先需要通过数组遍历{data && data.map((item, index) => ( <Row style={{ marginTop: "20px" }} gutter={24}> ...

【React工作记录七十八】React+hook+ts+ant design封装一个table的组件
需求分析在前端项目中 最常见的就是封装一个table的一个功能功能思维初始化版本(基础样式和分页)<Table<any> {...resetProps} onChange={onTableChange} dataSource={list} rowKey...

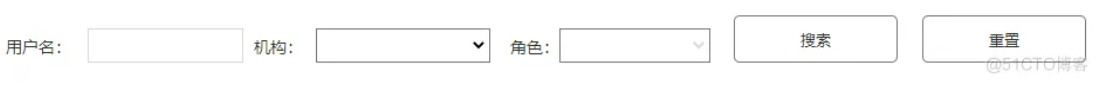
【React工作记录七十七】React+hook+ts+ant design封装一个input和select搜索的组件
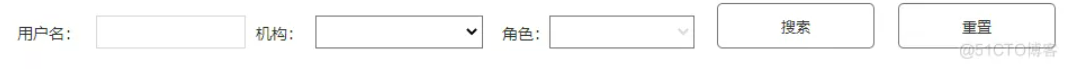
需求分析首先 我们需要实现一个带有搜索功能的搜索框 本次只实现两种框的搜索功能 一种input 一种select功能思维第一步 初始版本先写出一个input和一个render 还有两个按钮<Form.Item label="测试数据" key="1" name="测试数据" ...

React+hook+ts+ant design封装一个具有动态表格得页面
需求分析在前端项目中 最常见得是可以增加多个表格数据得一个表单功能思维首先需要通过数组遍历{data && data.map((item, index) => ( <Row style={{ marginTop: "20px" }} gutter={24}> ...

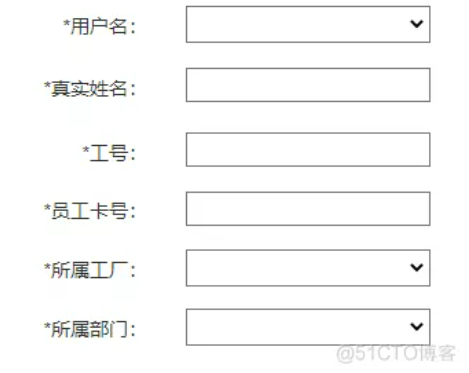
React+hook+ts+ant design封装一个具有编辑和新增功能的页面
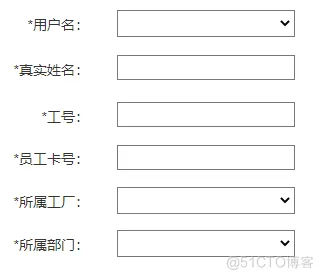
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 微信公众号前端小歌谣需求分析在前端项目中 最常见的就是做一个页面的新增和编辑 通常一个页面就能够搞定功能思维这边的话需要做出一个弹出框的一个模式弹出框部分设计<Mo....

React+hook+ts+ant design封装一个input和select搜索的组件
需求分析首先 我们需要实现一个带有搜索功能的搜索框 本次只实现两种框的搜索功能 一种input 一种select功能思维第一步 初始版本先写出一个input和一个render 还有两个按钮<Form.Item label="测试数据" key="1" name="测试数据" ...

React+hook+ts+ant design封装一个具有编辑和新增功能的页面
需求分析在前端项目中 最常见的就是做一个页面的新增和编辑 通常一个页面就能够搞定功能思维这边的话需要做出一个弹出框的一个模式弹出框部分设计<Modal maskClosable={false} visible={visible} title={`${menu && menu.id ? '编辑' : '新...

React+hook+ts+ant design封装一个table的组件
需求分析在前端项目中 最常见的就是封装一个table的一个功能功能思维初始化版本(基础样式和分页)<Table<any> {...resetProps} onChange={onTableChange} dataSource={list} rowKey...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
react.js hook相关内容
- react.js hook闭包解决方案
- react.js自定义hook
- react.js hook接口功能
- react.js hook ts antdesign
- react.js hook ts table
- react.js hook ts
- react.js hook ts antdesign table行编辑
- 前端学习react.js hook
- react.js hook ts input
- react.js hook ts antdesignmobile input
- react.js hook design封装页面
- react.js hook用处
- react.js副作用hook
- react.js hook ant design table
- react.js hook ts antdesign定时接口
- react.js ts hook
- react.js hook ts design编辑页面
- react.js进阶hook
- react.js effect hook
- react.js hook简介
- react.js hook学习
- react.js hook学习5-usecontext
- react.js hook usereducer
- react.js hook源码解析
- 自定义react.js hook
react.js您可能感兴趣
- react.js UI
- react.js前端
- react.js前端开发
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js组件
- react.js Native
- react.js笔记
- react.js学习笔记
- react.js学习
- react.js实战
- react.js Vue
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js源码
- react.js JSX
- react.js事件
- react.js区别
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注