npm报错:npm ERR! code ECONNREFUSED npm ERR! errno ECONNREFUSED,npm ERR! npm ERR! If you are behind a
npm报错:npm ERR! code ECONNREFUSED npm ERR! errno ECONNREFUSED,npm ERR! npm ERR! If you are behind a proxy, please make sure that the 解决 查看代理 ...
【已解决】npm安装依赖报错: npm ERR! cb() never called! npm ERR! This is an error with npm itself.
问题:npm ERR! cb() never called! npm ERR! This is an error with npm itself. Please report this error at: npm ERR! <https://npm.community> npm ERR! A complete log of this run can be found in: ...
npm install报错npm ERR Unsupported URL Type “npm:“: npm:vue-loader@^16.1.0
npm ERR! code EUNSUPPORTEDPROTOCOL npm ERR! Unsupported URL Type "npm:": npm:vue-loader@^16.1.0npm install时候报错,这个原因是因为node版本太低v8.0.0和对应vue版本产生冲突降低cli-service版本兼容"@vue/cli-service": "^4.1.0", // 降低为 "....
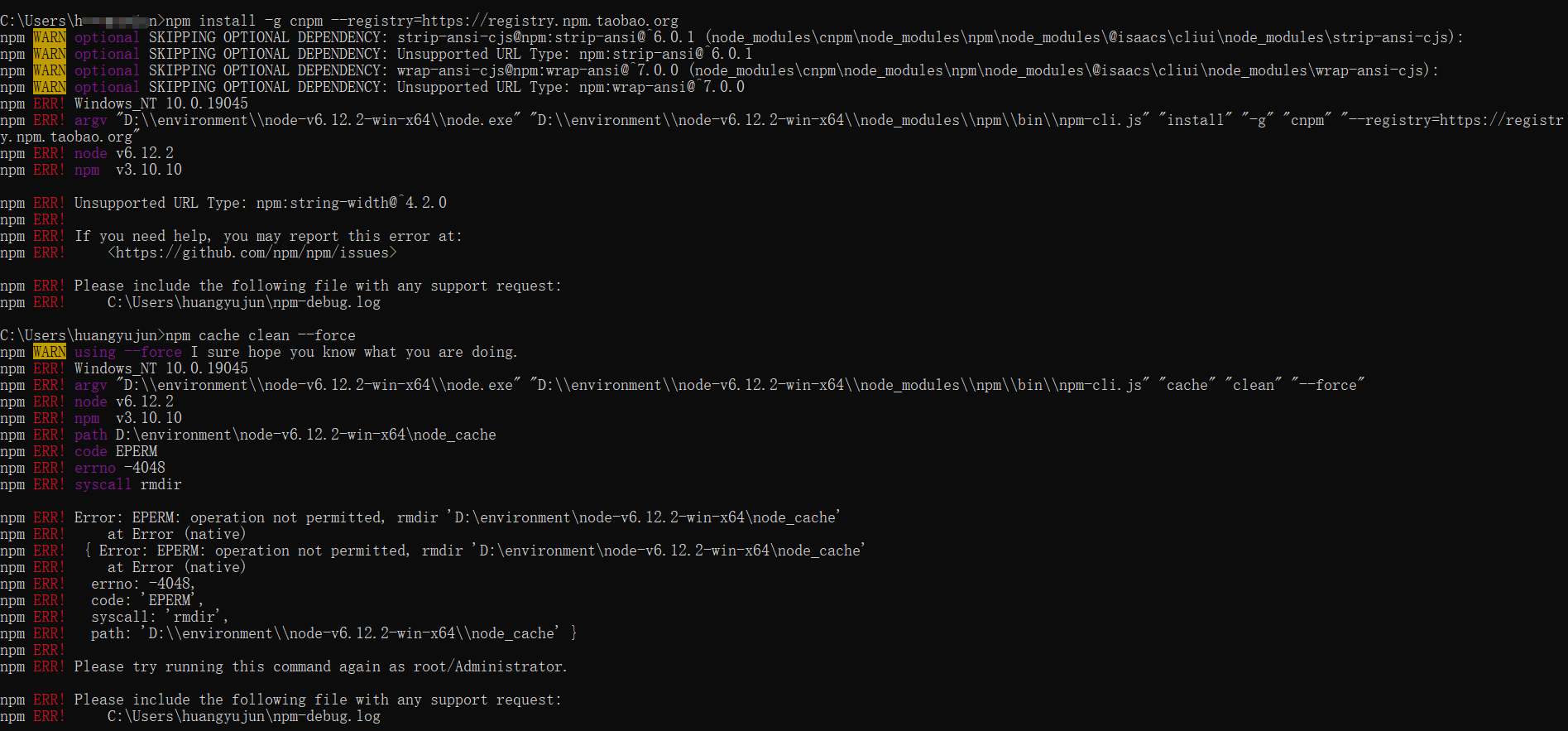
npm安装淘宝镜像cnpm报错:npm ERR! Windows_NT 10.0.19045
1、报错信息如下:npm ERR! Windows_NT 10.0.19045 ...2、原因,环境没配好3、解决: 配置环境变量系统变量:① 新建-变量名:NODE_HOME;变量值:D:\node-v14.18\nodeInstall\node-v14.18.2-win-x64node 根目录下,新建两个目录,分别命名为:”node_global”、”node_cache”② path 下 ....

猫头虎的技术博客:解决npm报错 npm ERR! Cannot read properties of null (reading ‘pickAlgorithm‘)报错问题
博主猫头虎()带您 Go to New World✨ 博客首页——猫头虎的博客 《面试题大全专栏》 文章图文并茂生动形象简单易学!欢迎大家来踩踩~ 《IDEA开发秘籍专栏》 学会IDEA常用操作,工作效率翻倍~ 《100天精通Golang(基础入门篇)》 学会Golang语言,畅玩云原生,走遍大小厂~ 希望本文能够给您带来一定的帮助文章粗浅,敬请批评指正! 目录 问题描述当你在Vue项目...

npm install 报错 npm ERR! puppeteer@1.20.0 install: `node install.js`
在执行 npm install 时报错:npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! puppeteer@1.20.0 install: `node install.js` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the puppeteer@1.20.0 install scri....
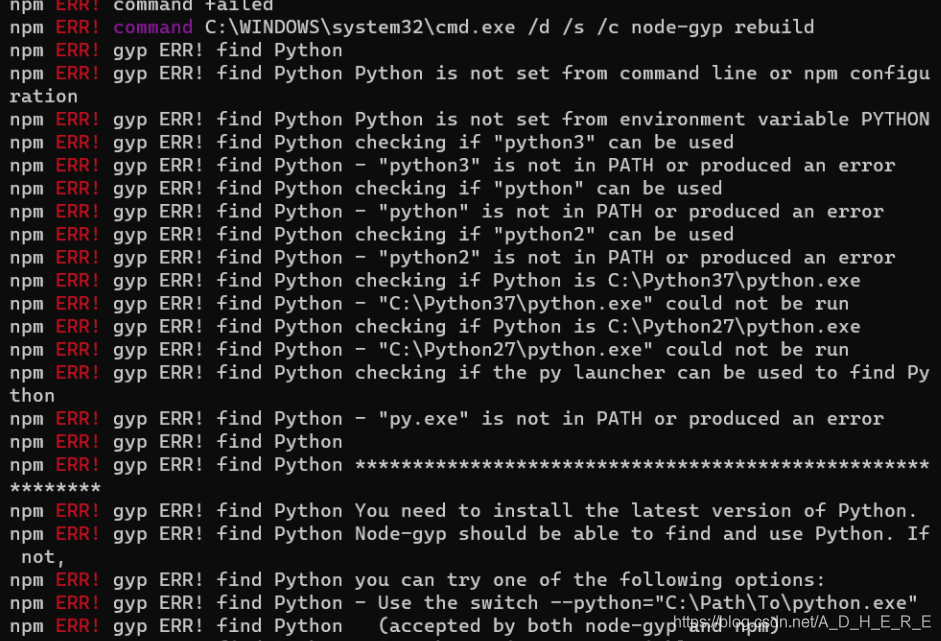
npm install报错gyp ERR&! stack Error: Can‘t find Python executable python
晕了,今天安装react脚手架突然报这种奇怪的错 ,前几天还没事的 搞了一晚上,才找到解决办法原来是npm版本问题,我原本的版本是7.20.2,把版本降到6.14.6就行了npm i -g npm@6.14.6

element-ui-admin不能运行npm run dev的解决方法以及依赖报错npm ERR code 128解决办法
目录安装依赖时npm ERR! code 128解决方案element-ui-admin安装方法,可以从官网查看npm报错:npm ERR! missing script: start npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Administrator\AppData\Roaming\npm-c....

npm下载报错npm ERR code ERESOLVE
报错:npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving: @vue/eslint-config-standard@6.1.0 npm ERR! Found: eslint-plugin-vue@8.7.1 npm ERR! node_modules/eslin.....
npm安装依赖报错npm ERR! code ENOTFOUND npm ERR! errno ENOTFOUND
npm安装依赖报错使用npm安装一个依赖包时报错,报错内容如下:[root@D20L42 qtone-resource-fe]# npm install -g cnpm --registry=https://registry.npm.taobao.org npm ERR! code ENOTFOUND npm ERR! errno ENOTFOUND npm ERR! network requ.....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
npm报错相关内容
- vue npm报错
- npm打包报错
- npm报错解决方案
- 报错npm解决方案
- npm build报错
- npm报错unsupported
- npm run报错
- vue项目报错npm
- vue报错npm
- 项目报错npm
- 报错command npm
- npm报错err code
- npm报错code errno
- npm报错err errno
- npm报错econnrefused
- npm报错code
- 报错npm run
- npm报错use
- npm报错eresolve
- npm报错eresolve dependency
- 打包报错npm
- 报错run npm
- 报错npm err
- npm报错cannot
- npm下载报错
- vue报错npm err
- vue报错npm run
- 报错npm err script
- npm报错error
- npm报错find
npm更多报错相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
