Vue开发中使用好钩子方法(hook method)可以使你的代码更加模块化和可维护
回调函数(Callback Function): 回调函数是一种将函数作为参数传递给其他函数的机制。当特定的操作或事件完成后,回调函数会被调用并执行相应的代码逻辑。回调函数通常用于异步编程和事件驱动的编程模型中。 var a = 0 function bb(x) { ...
Vue中使用require.context()自动引入组件和自动生成路由的方法介绍
一、自动引入组件 我们项目开发中,经常需要import或者export各种模块,那么有没有什么办法可以简化这种引入或者导出操作呢?答案是肯定的,下面就为大家介绍一下require.context require.context 是 webpack 提供的一个 API,用于创建 context,即一组具有相同上下文的模块。 使用 require.cont...
vue中computed计算属性、watch侦听器、methods方法的区别以及用法
一、定义 1、computed是计算属性,依赖其他属性值,并且computed的值有缓存。只有computed依赖的属性值发生变化,computed的值才会重新计算。 运用场景:一个数据属性在它所依赖的属性发生变化时,也要发生变化。对于任何复杂逻辑,你都应当使用计算属性。 2、watch侦听器没有缓存性,起到观察的作用,即监听数据的变化。watch为一个对象,键是需要观察...
vue中vue-router路由懒加载(按需加载)的作用以及常见的实现方法
一、什么是路由懒加载? 路由懒加载,也叫延迟加载或按需加载,是在需要的时候进行加载的一种技术。在单页面应用(SPA)中,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时需要加载的内容过多,时间过长,会出现长时间的白屏,即使做了loading也不利于用户体验。而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载...
Vue路由传参实战指南:三种常用方法示例演示
一、params传参 在路由定义中给每个路由设置一个唯一的名称,然后通过名称来传递参数。例如,定义一个带有命名路由的路由, 在组件中可以通过$router.push或的to属性来传递参数: // 传递参数 this.$router.push({ name:"admi...
Vue开发必备:$nextTick方法的理解与实战场景
一、NextTick是什么 1、官方对其的定义 在Vue.js中,$nextTick是一个特别的方法,用于在DOM更新完成后执行延迟回调。在修改数据之后,可以使用此方法来等待DOM更新。等DOM更新完成之后,会回调指定的函数。 2、什么意思呢? 我们可以理解成,Vue 在更新 DOM 时是异步执行的。当数据发生变化,Vue将开启一个异步更新队列,视图需要等队列中所...
Vue3 多种组件通讯方法
在 Vue 3 中,有多种组件通讯方法,以下是几种常见的方式: 一、父子组件通讯 父组件向子组件传递数据:通过属性绑定(props)将父组件的数据传递给子组件。子组件可以通过接收属性来获取父组件传递的数据,并在组件内部进行使用和处理。子组件向父组件传递数据:通过自定义事件(...
除了 watch,Vue 3 中还有哪些方法可以监听组件的属性变化?
在 Vue 3 中,除了 watch 方法可以监听组件的属性变化,还有以下一些方法: 一、computed 属性 computed 提供了一种基于依赖进行自动缓存和更新的方式来监听属性变化。它会根据定义的计算逻辑,在相关依赖发生变化时自动更新计算结果。 二、onMounted 和 onUpdated 生命周期钩子 onMounted 在组件...
vue组件的五种传值方法(父子\兄弟\跨组件)
一、props/$emit父子组件传值: 父传子 (自定义属性 props)父组件向子组件传参,通过自定义属性的方式进行传参,在子组件中使用prop定义自定义的属性,然后在父组件中通过v-bind指令把需要传递的数据绑定在子组件上,那在子组件中props里面的自定义属性可以直接使用。 //父组件代码 渲染子组件 <S...
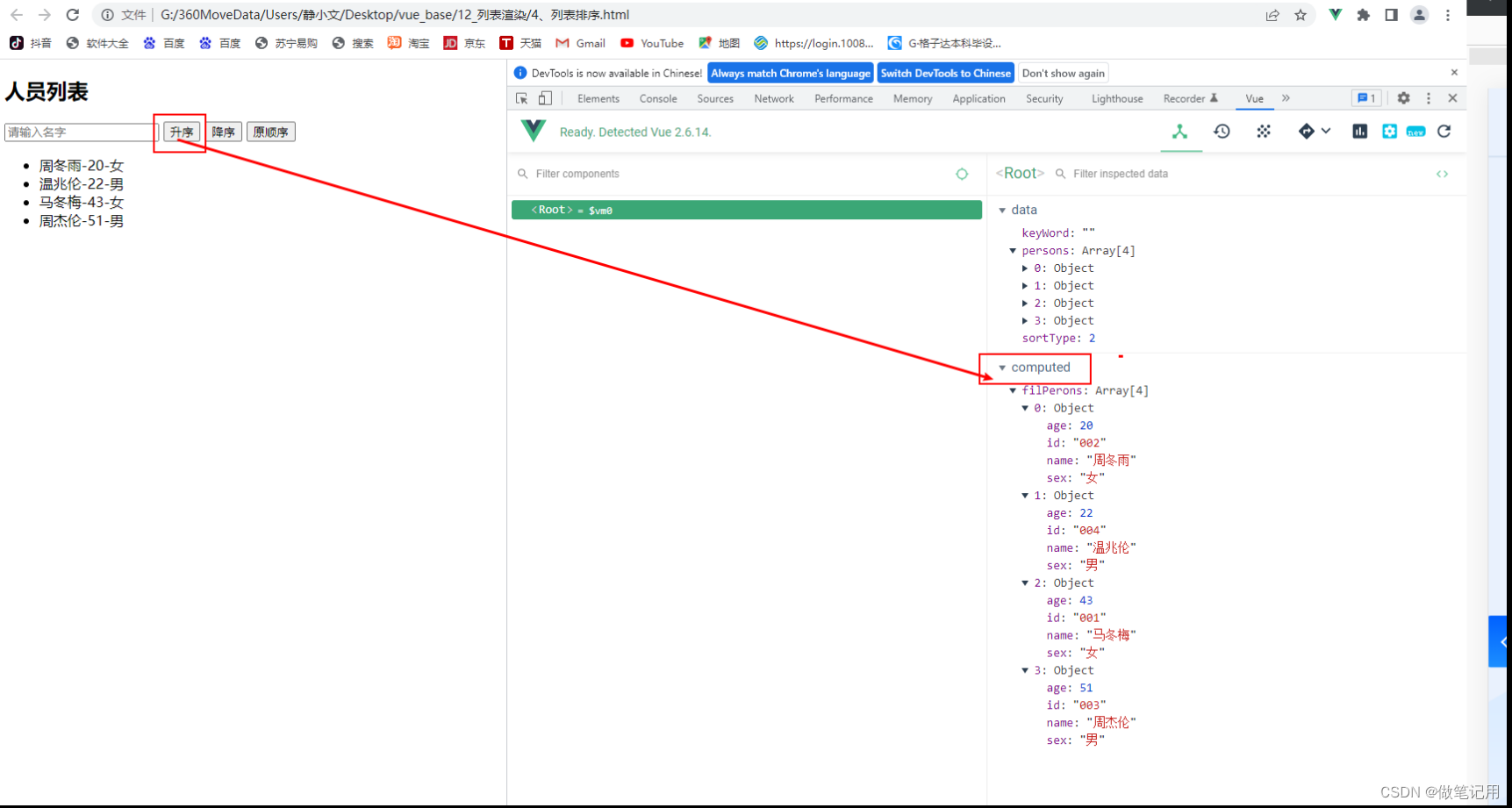
Vue学习之--------列表排序(ffilter、sort、indexOf方法的使用)、Vue检测数据变化的原理(2022/7/15)
文章目录 1、列表排序 1.1 、代码实例 1.2 、测试效果 1.3、需要掌握的前提知识 2、Vue监测数据变化的原理 2.1、代码实例 2.2 、测试效果 3、Vue检测数据的原理 3.1 基本知识 3.2 代码实例 3.3 测试效果 3.4 需要掌握的前提知识 1、列表...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js方法相关内容
- watch方法区别VUE.js
- computed方法VUE.js
- methods方法VUE.js
- vue计算方法VUE.js
- watch方法VUE.js
- 计算方法VUE.js
- 传参方法VUE.js
- 通讯方法VUE.js
- 方法监听VUE.js
- 方法组件VUE.js
- 通信方法VUE.js
- 方法使用场景VUE.js
- 优化方法VUE.js
- 文本方法VUE.js
- 数组方法VUE.js
- 方法示例VUE.js
- 样式方法VUE.js
- 父组件方法VUE.js
- 子组件方法VUE.js
- 父组件子组件方法VUE.js
- 父子组件方法VUE.js
- 方法函数VUE.js
- el-form方法VUE.js
- 方法封装VUE.js
- 性能优化方法VUE.js
- 内联方法VUE.js
- 事件方法VUE.js
- 事件处理器方法VUE.js
- 跳转方法VUE.js
- watch computed方法VUE.js
VUE.js更多方法相关
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注