【Vue2.0学习】—Vue脚手架(五十二)
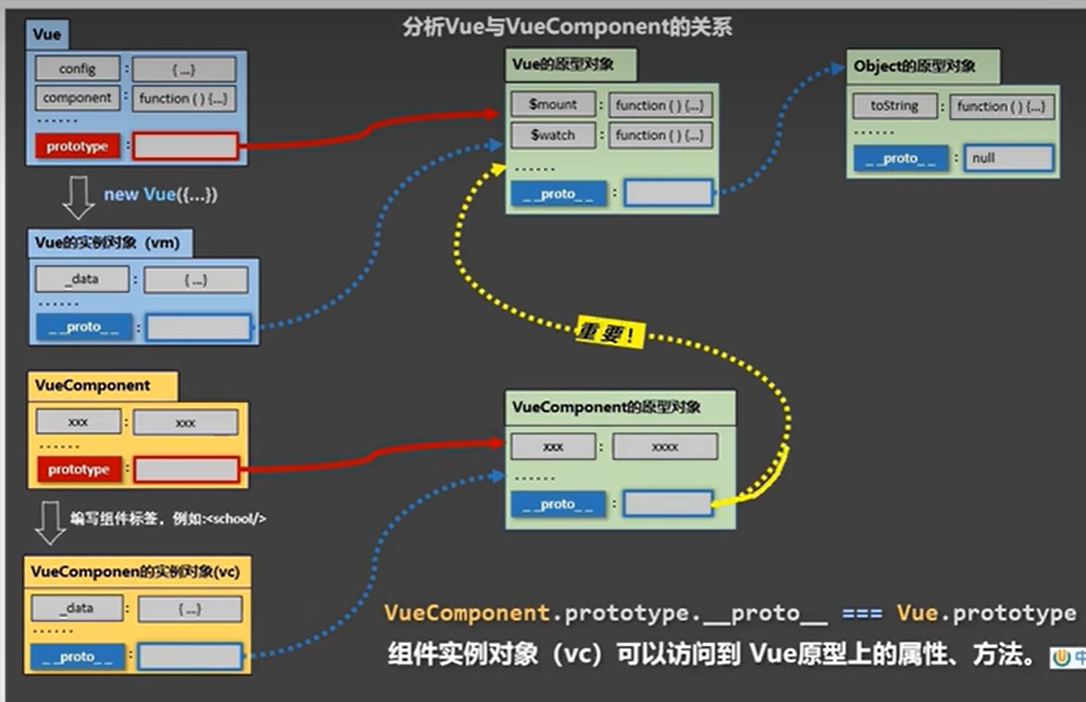
1️⃣一个重要的内置关系:VueComponent.prototype._proto_===Vue.prototype为什么要有这个关系:让 组件实例对象(vc)可以访问到Vue原型上的属性和方法2️⃣Vue脚手架第一步:(仅第一次执行):全局安装@vue/clicnpm install -g @vue/cli第二步:切换到你要创建的项目目录,然后使用命令创建项目vue create XXX第三....


Vue脚手架一站式搭建项目
一、什么是vue-cli1.1如果你只是简单写几个Vue的Demo程序,那么你不需要VueCLI脚手架。1.2.如果你在开发大型项目,那么你需要,并且必然需要使用VueCLI。1.2.1使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。1.2.1如果每个项目都要手动完成这些工作,那么无疑效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这....

Vue3-脚手架以及单文件组件
脚手架以及单文件组件脚手架类型https://cn.vuejs.org/guide/scaling-up/tooling.html#project-scaffoldingvite 推荐Vite 是一个轻量级的、速度极快的构建工具,对 Vue SFC 提供第一优先级支持。作者是尤雨溪,同时也是 Vue 的作者!要使用 Vite 来创建一个 Vue 项目,非常简单:$ npm init vue@la....
Vue工程化开发(脚手架环境)(下)
五、组件(重点)1、组件的注册及使用Vue的组件按照类型可以分为:全局组件:只要注册好,可以在项目中任意.vue文件中使用局部组件:主要注册好,可以在当前的.vue文件中使用无论是全局组件还是局部组件,在使用时必须先对组件进行注册。全局组件通常在入口文件main.js中注册,注册语法:Vue.component("组件名",组件对象) 局部组件根据需要,在需要使用外部组件的那个组件自身中注册,注....

Vue工程化开发(脚手架环境)(上)
工程化开发(脚手架环境)工程化,也可以称之为脚手架环境。1、组件组件 (Component)是 Vue.js 最强大的功能之一,**组件是一个自定义HTML元素(标签)**或称为一个模块,包括所需的模板(HTML)、逻辑(JavaScript)和样式(CSS)。组件化开发的特点:标准分治重用组合组件也是有全局(component)与局部(components)之分。2、单文件组件 single ....

Vue2向Vue3过度核心技术工程化开发和脚手架
1 工程化开发和脚手架1.1 开发Vue的两种方式核心包传统开发模式:基于html / css / js 文件,直接引入核心包,开发 Vue。工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue。工程化开发模式优点:提高编码效率,比如使用JS新语法、Less/Sass、Typescript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等工程化开发模式问题:w....

Vue脚手架搭建项目中的坑
Vue 框架如同 Python 中的 Django 框架一样,让一切操作变得超级简单,只需在规定的目录下书写规定的代码即可,至于如何运作,框架自己搞定。此篇文章仅用于记录 Vue 项目中的一些小坑。我发现 Vue 这个框架真的超级严格,不按规定书写代码,就报错给你看!这与 Python 不同,在 Python 中大多数人都会遵循 PEP8 ,但毕竟只是规范,除了一些中大型企业会去 review ....
使用vue-cli脚手架搭建一个vue项目
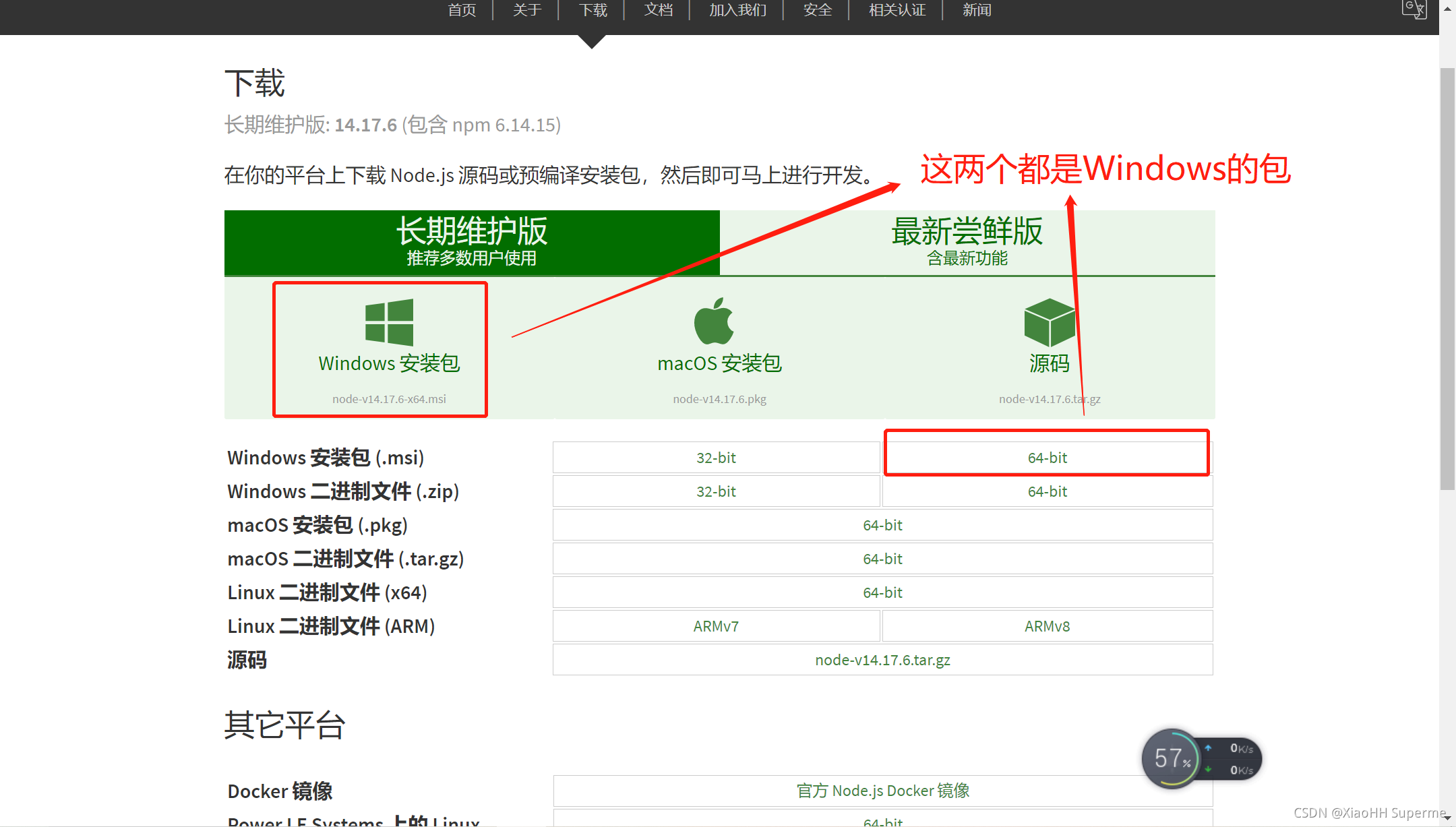
首先你得下载一个nodejs,点击这里进入下载界面,安装步骤基本上全部点下一步就行。然后配置环境变量然后配置环境变量然后我们安装vue-cli脚手架,在cmd当中使用命令:npm install -g vue-cli • 1看到这个代表安装成功:还有安装webpack:npm install -g webpack然后来到一个目录使用命令创建项目(指明用webpack打包,用vue-cli-dem....

Vue封装的过度与动画,脚手架配置代理, slot插槽
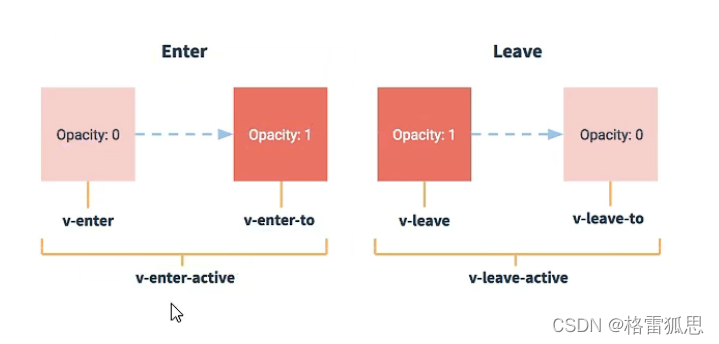
2.8 Vue封装的过度与动画作用: 在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。样式:元素进入的样式:v-enter:进入的起点v-enter-active:进入过程中v-enter-to:进入的元素离开的样式:v-leave:离开的起点v-leave-active:离开过程中v-leave-to:离开的终点使用包裹要过渡的元素,并配置name属性:<transit....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注