vue3中常用插件的使用方法:按需引入自定义组件,自动导入依赖包,自动生成路由,自动生成模拟数据
一、按需引入自定义组件:unplugin-vue-components unplugin-vue-components插件可以在Vue文件中自动引入组件(包括项目自身的组件和各种组件库中的组件); 使用此插件后,不需要手动编写import { Button } from 'ant-design-vue’这样的代码了,插件会自动识别template中使用的自定义组件并自动注册。 ...
模拟依赖关系和 AI 是Vue.js测试的下一个前沿领域
Vue.js 是一个流行的 JavaScript 框架,因此,确保其组件按预期工作至关重要:有效,更重要的是,可靠。模拟依赖项是最有效的测试方法之一,我们将在本文中发现。 模拟依赖项的必要性 模拟依赖项是一种对测试施加控制的方法,它提供了将受测组件与其依赖项隔离开来的能力。由于所有框架都使用多个组件,这些组件的范围可以从 AP...
Vue3相关组件项目依赖依赖版本信息
"dependencies": { "@vuepic/vue-datepicker": "^4.2.1", "ant-design-vue": "^3.2.15", "core-js": "^3.28.0", "swiper": "^9....

Vue的响应式原理:深入探索Vue的响应式系统与依赖追踪
在前端框架的海洋中,Vue以其简洁、直观和强大的响应式系统脱颖而出。Vue的响应式系统是其核心特性之一,它使得开发者能够以一种声明式的方式将视图与数据绑定,当数据发生变化时,视图能够自动更新。本文将深入探讨Vue的响应式原理,包括其响应式系统和依赖追踪的实现机制。 一、Vue的响应式系统 Vue的响应式系统基于JavaScri...
依赖注入:使用provide/inject在Vue中管理依赖
在软件开发中,依赖注入是一种常见的设计模式,它允许我们将对象之间的依赖关系从硬编码中解耦出来,通过外部配置或注入的方式来设定。在Vue.js框架中,provide/inject API提供了一种优雅的方式来实现依赖注入,帮助我们更好地管理和组织组件间的依赖关系。本文将深入探讨如何在Vue中使用provide/inject来管理...
【vue】 vue-seamless-scroll 无缝滚动依赖
最近vue2项目中有使用文图和文字的无缝滚动场景,从网上看到有些挺有用的,特摘抄分享一下。 1.安装依赖 npm install vue-seamless-scroll --save ...

vue中是如何收集依赖的,我们来浅说下
前言:在Vue中,我们可以使用手机依赖来实现响应式的数据绑定和视图更新。手机依赖是Vue内部的一个机制,它可以追踪数据的变化,并在数据发生变化时自动更新相关的视图。正文: Vue中的收集依赖是通过观察者模式实现的。当我们在Vue组件中使用数据时,Vue会自动创建一个手机依赖,并将这个依赖与数据关联起来。当数据发生变化时,手机依赖会通知相关的视....
【源码&库】 Vue3 的依赖收集和依赖触发是如何工作的
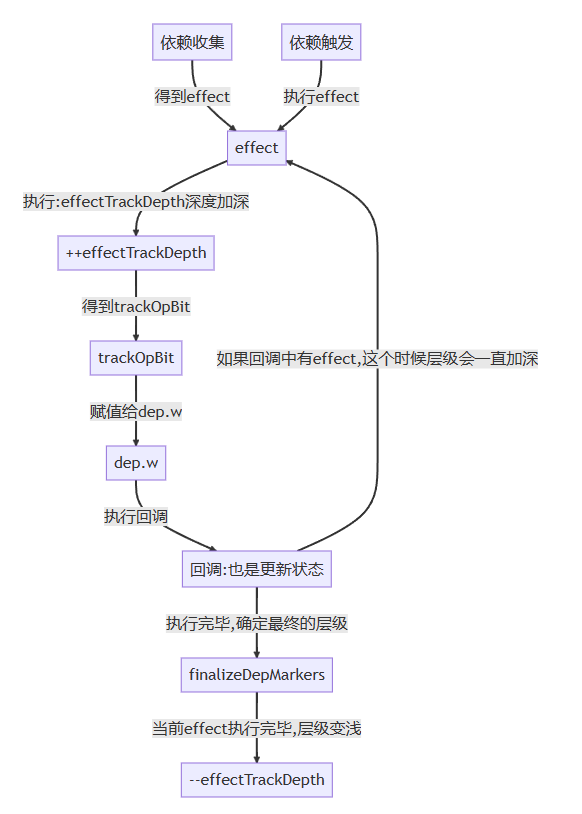
前几章完整的介绍了 Vue3 的响应式核心reactive和effect的实现原理,这一章我们来看看Vue3的依赖收集和依赖触发是如何工作的。根据之前的分析,我们知道依赖收集是在reactive中的get钩子中完成的(不是所有),而依赖触发是在set钩子中完成的(也不是所有),依赖指的是effect。这里的特点是get是在取值,set是在赋值,那么Vue3是如何正确的收集依赖和触发依赖的呢?接下....

【源码&库】 Vue3 的依赖收集,这里的依赖指代的是什么?
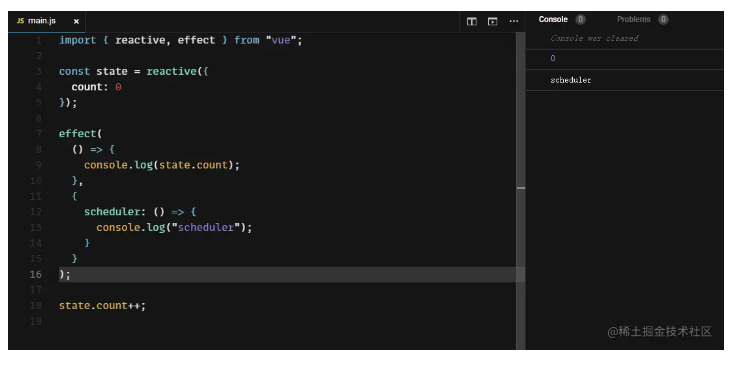
Vue的响应式大家都知道,依赖收集和依赖派发这两个词汇也是经常听到的,但是这里的依赖指的是什么呢?根据我上上篇的分析,依赖就是Vue中的effect,也就是Vue中的副作用函数,这一篇也是上上篇的一个补充,这次我们来详细分析一下Vue中的effect是如何实现的,以及effect的第二个参数还有调度器scheduler的作用。effectVue中的effect是一个函数,它接受一个函数作为参数,....

Vue的依赖列表是干什么的?底层原理是什么?
Vue的依赖列表是一个数组,用于存储当前组件中所有响应式数据所依赖的属性的getter函数。当响应式数据发生变化时,这些getter函数会被依次执行,从而触发组件重新渲染。具体来说,当组件挂载时,Vue会在数据对象上使用Object.defineProperty()定义getter和setter,当数据被读取时,getter函数会被执行并将依赖的属性添加到依赖列表中。当数据发生变化时,Vue会遍....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注