vue-cli学习一:vue脚手架的 vue-cli2和vue-cli3版本 创建vue项目,vue的初始化详解
前言 一、安装@vue/cli脚手架 全局安装,默认安装时最新版本 npm install -g @vue/cli # OR yarn global add @vue/cli 查看版本信息 vue -V # 查看其版本 vue --version # 查看其版本 二、vue-cli2脚手架安装vue项目 1. 可视化安装 vue-cli脚手架 2版本 是没有可视化安装的,只有3以上...

如何查看Vue使用的版本
在引入第三方框架的时候、需要根据vue的版本来下载对应的版本。否则默认下载的一般是最新的版本。可能出现版本不兼容的问题。 1、打开命令窗口 window+r 2、输入 vue -V 或者vue --version

一个非常 nb 的 Vue 组件 (含Vue3版本)
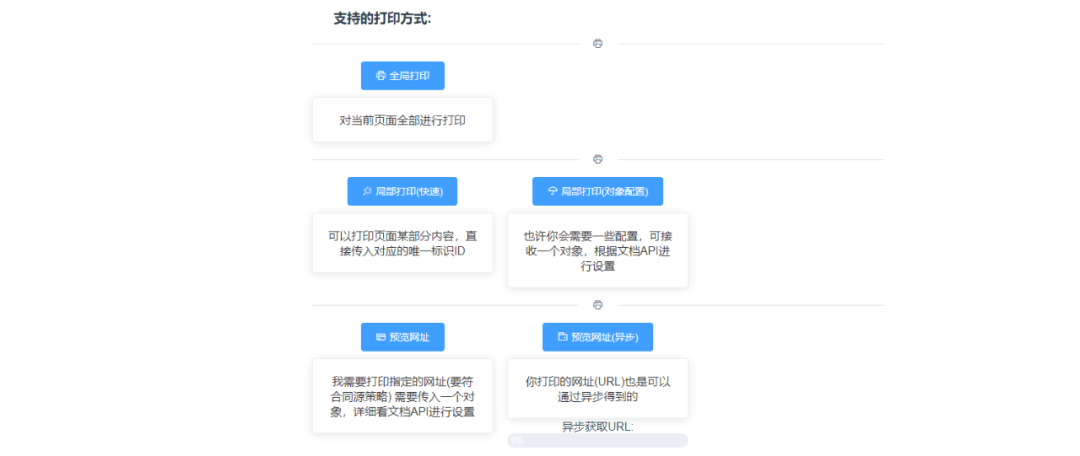
我坚信很多朋友在开发后台管理类项目的过程中,大概率都会碰到打印的需求! 倘若您目前还未遭遇这样的需求,也无妨,今日看完,以便日后之需。 今天为大家分享一个超牛的 Vue 打印组件 — vue-print-nb 它是一个针对 Vue.js 的指令包装器,用于达成页面打印功能。具备简单、快捷、便利、轻量等出色优点。 ...

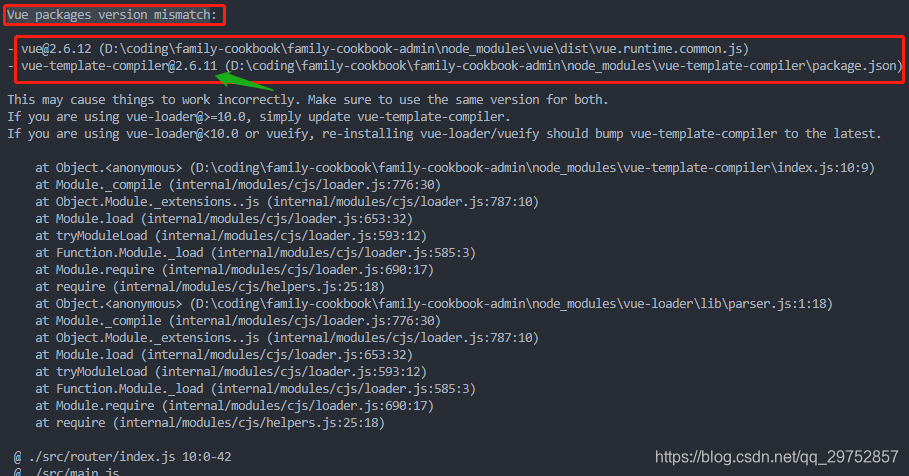
Vue升级及版本不匹配解决_Vue packages version mismatch:
很多时候随着项目的需求提升,需要引入新的组件,比如:Vue-ECharts,官方文档基于 Apache ECharts (incubating) v4.1.0+ 开发,依赖 Vue.js v2.2.6+,你的项目vue版本可能正好低于它,那就升级。 vue 2.x升级 ...

【vue】vue-cli版本选择和比较(vue-cli3.0新版本如何创建项目)
刚开始使用vue时,不知道vue还有版本的区别,原来每个版本的vue都有各自的特点,那么如何去选择呢? 环境 首先先查询自己的vue版本 vue --version ...


vue脚手架安装方法——2023年5月28日版本
vue脚手架安装方法——2023年5月28日版本 node下载 node版本采用的是最新的版本: Index of /dist/latest-v20.x/ ...

阿里云网盘与相册这个代码有vue版本的吗?
阿里云网盘与相册这个代码有vue版本的吗?https://help.aliyun.com/zh/pds/drive-and-photo-service-dev/developer-reference/file-value-added-service?spm=a2c4g.11186623.0.0.69c2776cBY2oMsimport aliyun from 'https://g.alicdn.....
【Error】解决 Vue2.x 与最新 Ant Design vue 版本不符的问题
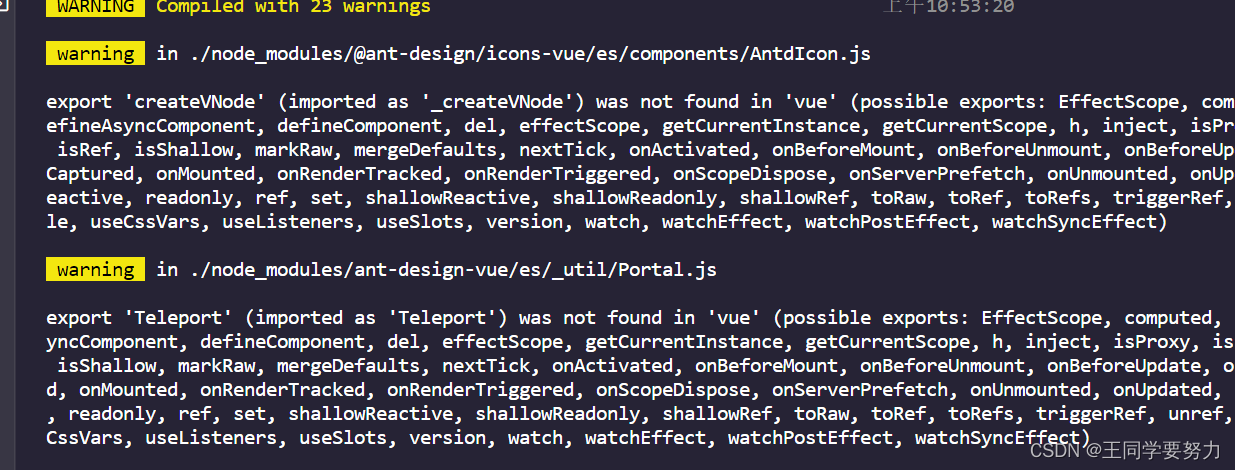
解决 Vue2.x 与最新 Ant Design vue 版本不符的问题引用Ant Design vue项目一直报错,如果我们 要使用 Vue2.x 来开发项目时,就必须安装指定 Ant Design vue 的版本号, 否则会报错。解决方案如果您已经安装了,请先通过 npm uninstall 进行卸载 Ant Design vue。npm uninstall --save ant-desig....

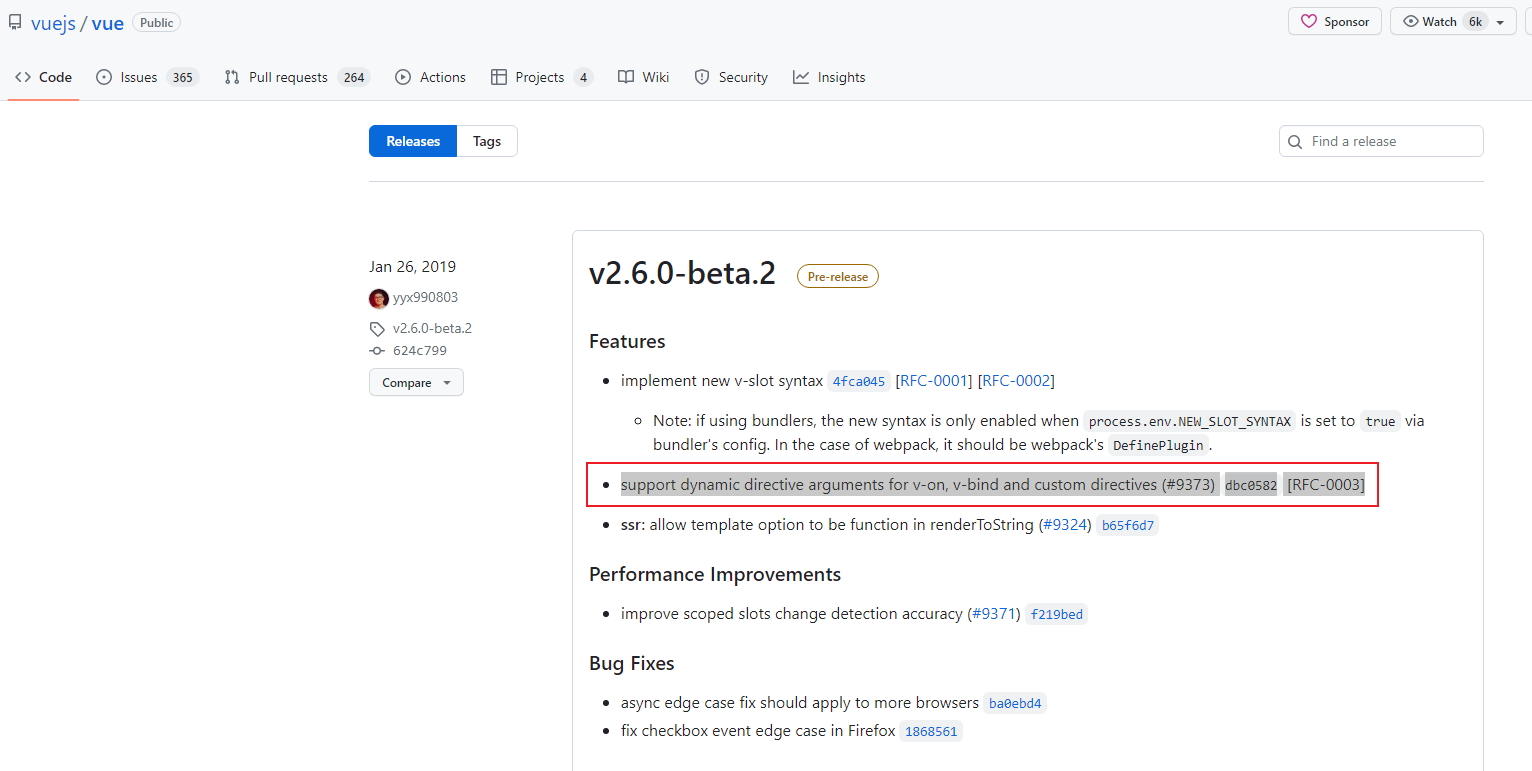
vue用v-on动态绑定事件名需要2.6以上版本才有效
vue 项目中需要在子组件中动态接收父组件传递的事件名来监听,直接用 v-on 或者 @ 符号加上中括号[]动态绑定事件名是可以实现的,一个简单的 demo 如下: <template> <!-- <div v-on:[eventName]="handleEvent">动态事件</div> --> <div @[eventName]...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue劫持VUE.js
- vue数据驱动VUE.js
VUE.js更多vue相关
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue学习VUE.js
- vue组件开发VUE.js
- vue案例VUE.js
- vue生命周期VUE.js
- vue购物车VUE.js
- vue v-model VUE.js
- vue数据绑定原理VUE.js
- vue路由VUE.js
- vue数据VUE.js
- vue指令VUE.js
- vue页面VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注