Puppeteer的高级用法:如何在Node.js中实现复杂的Web Scraping
背景/引言 在现代Web开发中,数据采集已成为一项重要技术,尤其是在财经领域。以“东财股吧”(https://guba.eastmoney.com) 为例,该网站汇聚了大量股民的实时讨论和财经信息,为投资决策提供了丰富的参考数据。Puppeteer是一个强大的Node.js库,允许开发者以编程方式控制无头Chrome浏览器,进行高效、复杂的Web Scraping。本文将探讨Puppeteer的....

Puppeteer的高级用法:如何在Node.js中实现复杂的Web Scraping
概述 随着互联网的发展,网页数据抓取(Web Scraping)已成为数据分析和市场调研的重要手段之一。Puppeteer作为一款强大的无头浏览器自动化工具,能够在Node.js环境中模拟用户行为,从而高效地抓取网页数据。然而,当面对复杂的网页结构和反爬虫机制时,基础的爬虫技术往往无法满足需求。本文将深入探讨如何在Node.js中利用Puppeteer的高级功能,实现复杂的Web Scrapi.....

CSS常见用法 以及JS基础语法
CSS简介 首先我们要明白css对网页的页面效果就类似于化妆的效果,使得页面更好看 我们需要明白的就是CSS怎么使用即可 首先CSS的基本语法是<style></style>标签来修改 基本语法规范是选择器+n条选择规范 例如 ...

GEE机器学习——混淆矩阵Classifier.confusionMatrix()和errorMatrix()和exlain()的用法(js和python代码)
混淆矩阵 根据训练数据计算分类器的 2D 混淆矩阵(即:重新代入误差)。矩阵的轴 0 对应于输入类,轴 1 对应于输出类。行和列从类 0 开始,并按顺序增加直至最大类值,因此如果输入类不是基于 0 或顺序的,某些行或列可能为空。 混淆矩阵是一种用于衡量分类模型性能的工具。它以表格形式展示了模型在不同类别上的预测结果与真实标签之间的对应关系。混淆矩阵的行表示真实标签,列表示预测结果...
【前端用法】HTML5 Video标签如何屏蔽右键视频另存为的js代码以及如何禁用浏览器控件,Video 禁止鼠标右键下载
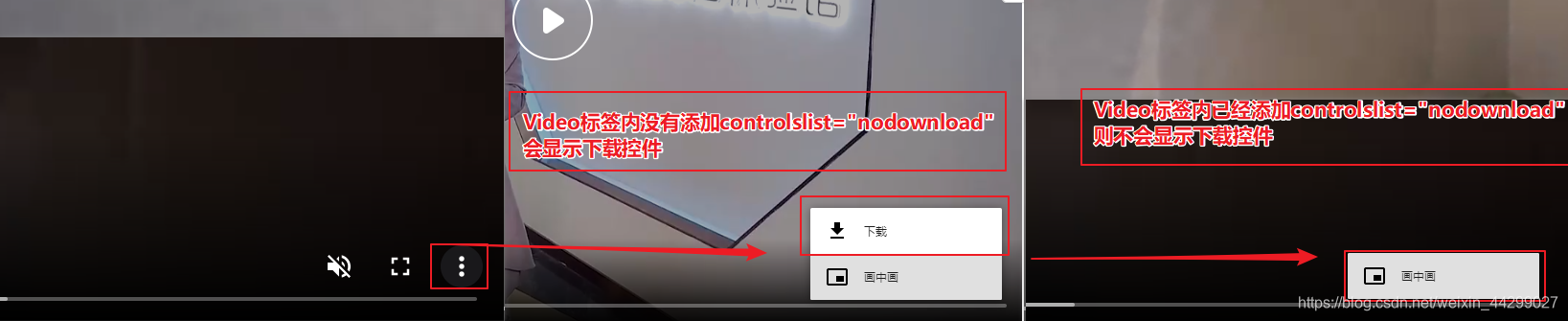
一、背景最近公司发现有竞争对手下载我司网站上的视频,并据为已用,严重损害我司利益,所以让我在网站上添加禁止鼠标右键下载视频的功能。二、解决方案步骤一,先屏蔽视频播放器右下角三个点的下载按钮(chrome会显示三个点)在Video标签内添加 controlslist="nodownload" 属性<div class="section-content"> <video a...

【前端用法】前端JS获取视频时长的写法
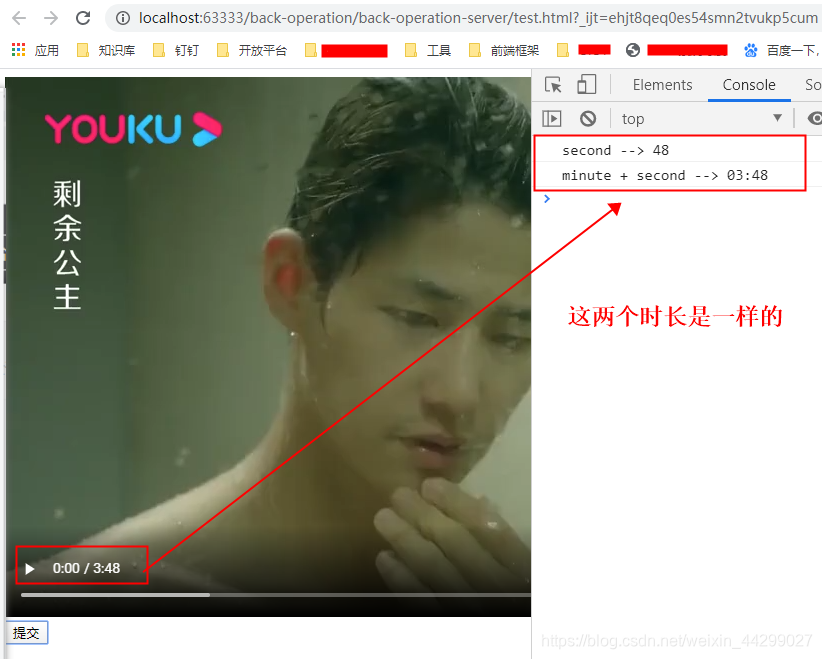
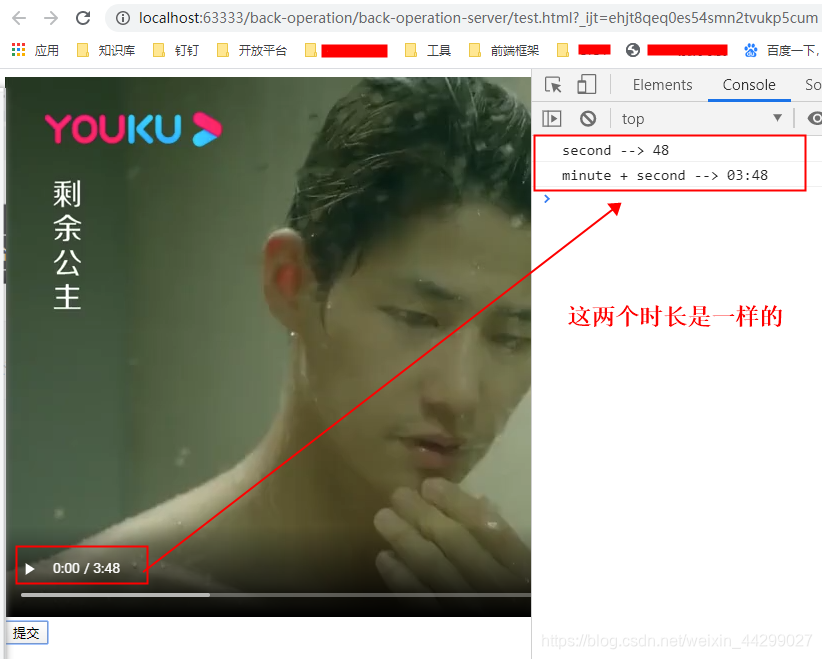
下面的代码直接可以使用,获取视频的时长,然后可以根据业务再具体写逻辑<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <meta http-equiv="Content-Typ...

【前端用法】html5实现地理位置定位(JS获取当前地理位置的方法)
一、背景描述目前在做公司的一个网站,有个需求是:当别人进入网站时自动定位他的地理位置,包括市区,方便给他推荐当前城市的特色信息。其实,这也是一个非常实用的功能,在网上搜到很多,有的不能用,现将我整理的两个能用的记录一下,以便后续再使用。地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用。在下面的demo中使用的是百度....
【前端用法】前端JS获取视频时长的写法
下面的代码直接可以使用,获取视频的时长,然后可以根据业务再具体写逻辑<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <meta http-equiv="Content-Typ...

getElementsByClassName的用法 和 js获取class
因为IE浏览器不支持getElementsByClassName,所以你要自己写一个方法得到class 但是火狐浏览器知道getElementsByClassName,可以直接的用 <html> <head> <title></title> <script type="tex...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript用法相关内容
- JavaScript用法场景
- JavaScript call apply用法
- JavaScript apply用法
- JavaScript用法区别
- JavaScript关键字用法
- JavaScript async await用法
- JavaScript call bind用法
- JavaScript map用法
- JavaScript事件监听用法
- JavaScript return用法
- JavaScript作用用法
- JavaScript push pop unshift shift用法
- JavaScript date用法
- JavaScript apply call用法
- JavaScript定时器用法
- JavaScript substring用法
- JavaScript array用法
JavaScript您可能感兴趣
- JavaScript多条件
- JavaScript垃圾回收机制
- JavaScript搜索
- JavaScript垃圾回收
- JavaScript方法
- JavaScript时间戳
- JavaScript函数
- JavaScript验证
- JavaScript递归
- JavaScript前后端分离
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
