鸿蒙特效教程06-可拖拽网格实现教程
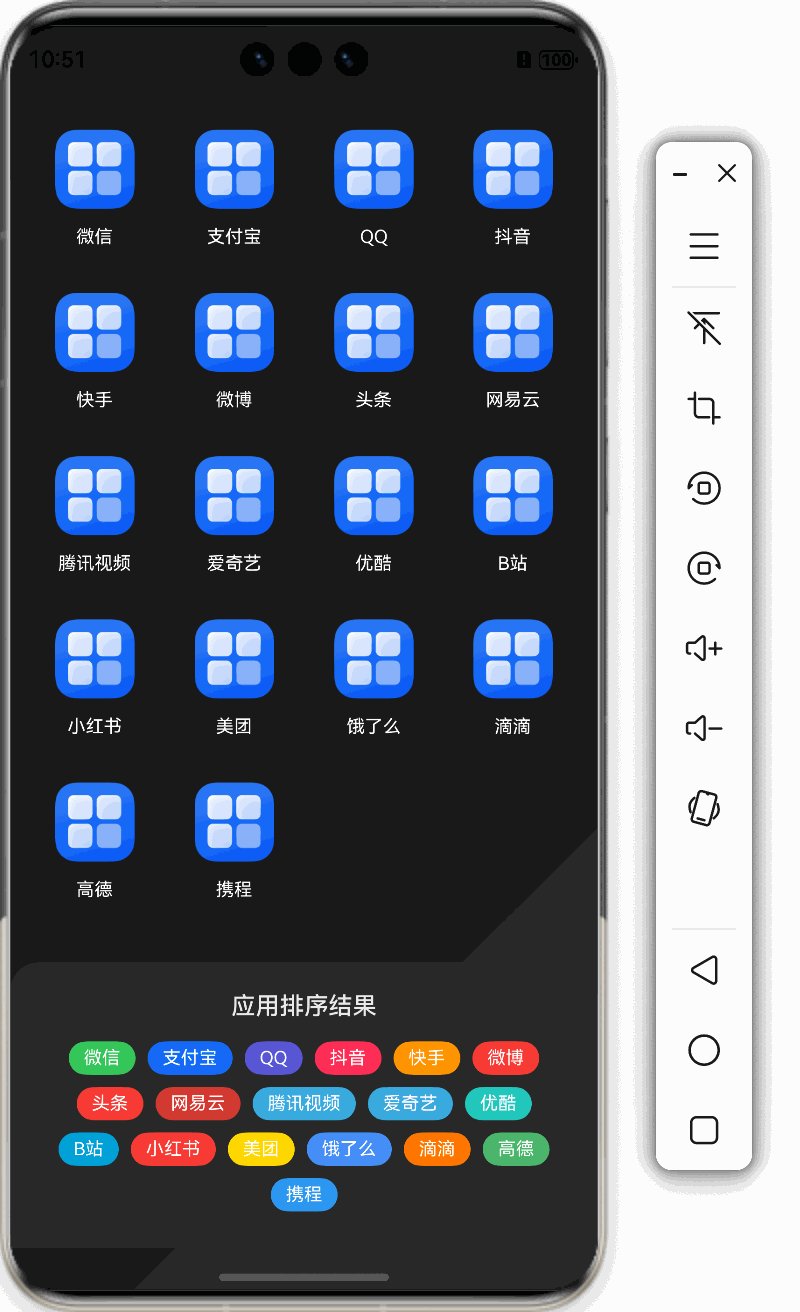
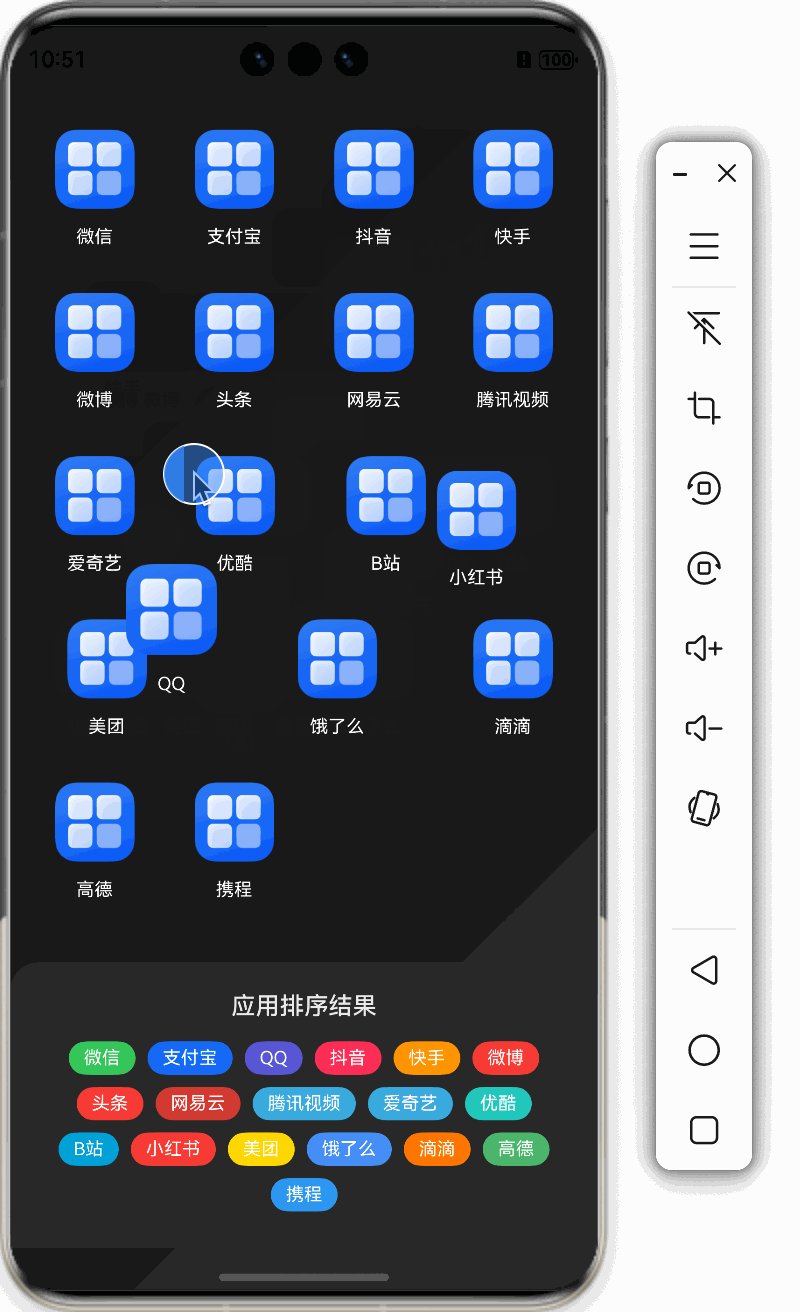
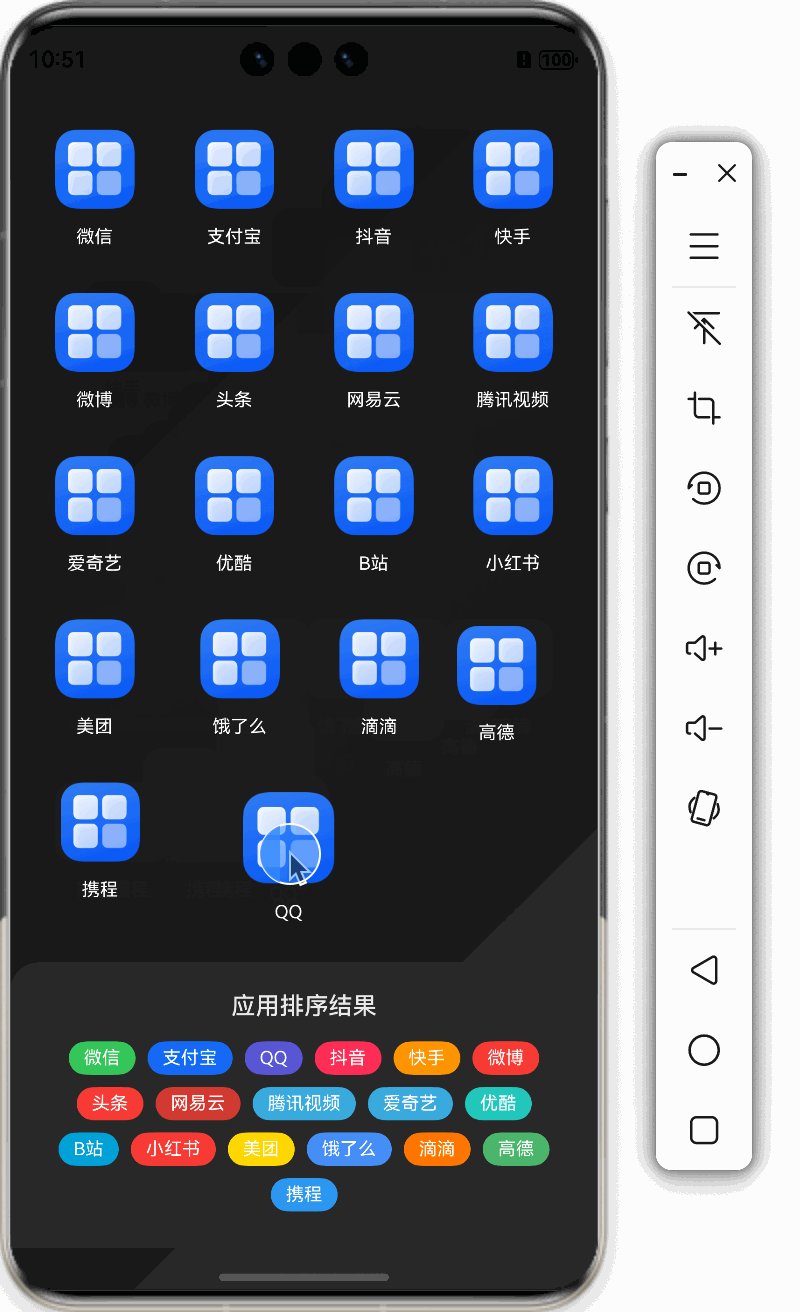
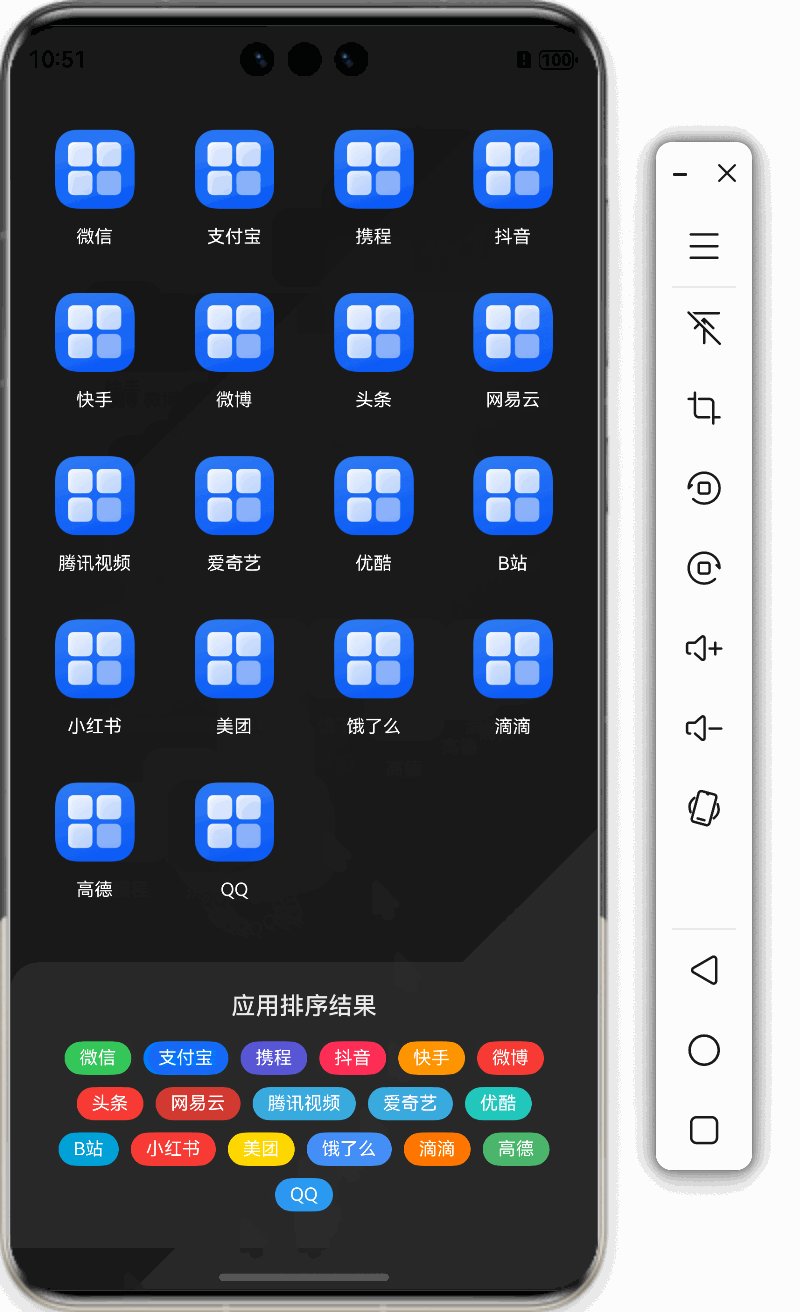
鸿蒙特效教程06-可拖拽网格实现教程 本教程适合 HarmonyOS Next 初学者,通过简单到复杂的步骤,一步步实现类似桌面APP中的可拖拽编辑效果。 效果预览 我们要实现的效果是一个 Grid 网格布局,用户可以通过长按并拖动来调整应用图标的位置顺序。拖拽完成后,底部会显示当前的排序结果。 实现步骤 步骤一:创建基...

鸿蒙开发:实现一个超简单的网格拖拽
前言 网格拖拽,此功能很是常见,一般用于频道的编辑或者条目顺序的排列,在鸿蒙的开发中,针对网格的编辑,系统也给出了相关的Api,通过onItemDragStart和在onItemDrop即可轻松实现,onItemDragStart用于设置拖拽过程中的显示,onItemDrop是进行数据交换逻辑处理。 根据官方提供,我们随便实现了一个简单的拖拽效果: ...

【鸿蒙软件开发】ArkUI容器组件之Grid(网格布局)
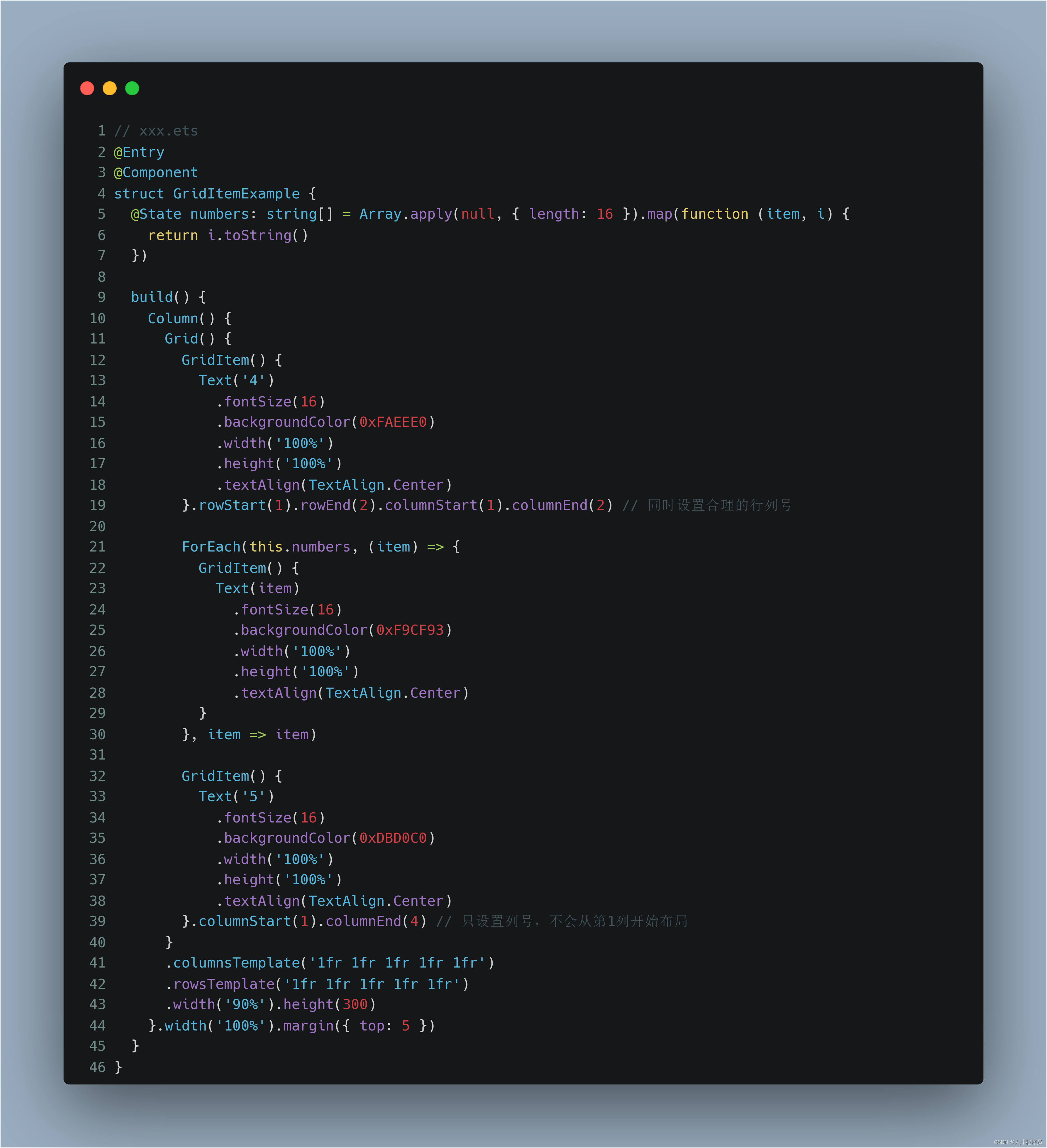
前言Grid容器组件:网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。一、Grid网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。说明该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。1.1 子组件包含GridItem子组件。说明Grid子组件的索引值....

【鸿蒙 HarmonyOS】UI 布局 ( 网格布局 TableLayout )
文章目录一、网格布局 TableLayout一、网格布局 TableLayout网格布局 需要设置整个布局中有多少行 , 多少列 , 每个单元格都可以设置一个组件 , 这个组件可以是单个 , 也可以是父组件嵌套多个子组件 ;网格布局设置行列个数 : 在 TableLayout 跟标签中设置行列数 ;① 设置行数 : ohos:row_count=“2” ;② 设置列数 : ohos:column....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HarmonyOS您可能感兴趣
- HarmonyOS next
- HarmonyOS arkui
- HarmonyOS Text
- HarmonyOS组件
- HarmonyOS函数
- HarmonyOS页面
- HarmonyOS应用
- HarmonyOS路由
- HarmonyOS自定义
- HarmonyOS构建
- HarmonyOS开发
- HarmonyOS鸿蒙
- HarmonyOS harmonyos
- HarmonyOS系统
- HarmonyOS学习
- HarmonyOS实战
- HarmonyOS arkts
- HarmonyOS UI
- HarmonyOS框架
- HarmonyOS imx6ull
- HarmonyOS嵌入式
- HarmonyOS开发板
- HarmonyOS linux
- HarmonyOS项目
- HarmonyOS硬件
- HarmonyOS应用开发
- HarmonyOS deveco
- HarmonyOS studio
- HarmonyOS布局
- HarmonyOS平台
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注