在 Vue 3 中使用 Proxy 实现数据双向绑定的性能如何?
在Vue 3中使用Proxy实现数据双向绑定在性能方面有诸多优势: 更高效的响应式追踪 精准的依赖收集:Vue 3的Proxy基于ES6的Proxy对象,能够更精准地追踪数据的访问和修改。在模板渲染过程中,当访问响应式数据时,Proxy的get拦截器会精确地收集依赖,即记录哪些组件或函数使用了该数据。相比之下&#...
在 Vue 3 中使用 Proxy 实现数据的双向绑定
在Vue 3中,虽然数据双向绑定的概念不像Vue 2中那样明确地通过 v-model 等指令来体现,但实际上,Vue 3通过 Proxy 结合模板语法和事件绑定等机制,依然实现了数据的双向绑定效果。 响应式数据的创建与绑定 在Vue 3中,使用 reactive 函数创建响应式数据对象,该函数内部使用 Proxy...
vue 【详解】父子组件传值、父子组件数据双向绑定 —— : | update: |.sync | v-bind.sync | v-model(含model选项和自定义v-model)
父子组件传值 父组件向子组件传值 若传入常量,直接在子组件标签上添加属性 字符串 <Child name= '朝阳' /> ...
vue数据的双向绑定
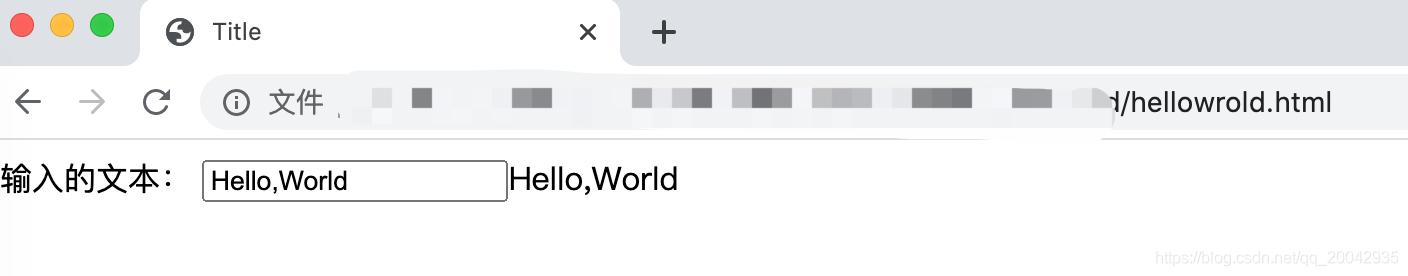
在Vue.js中,可以使用v-model指令实现数据的双向绑定。双向绑定意味着当绑定的数据发生变化时,不仅会更新视图,而且当用户与视图进行交互时,也会更新绑定的数据。 以下是使用v-model指令实现数据的双向绑定的示例: <template> <div> <input v-model...
Vue 表单数据双向绑定 v-mode
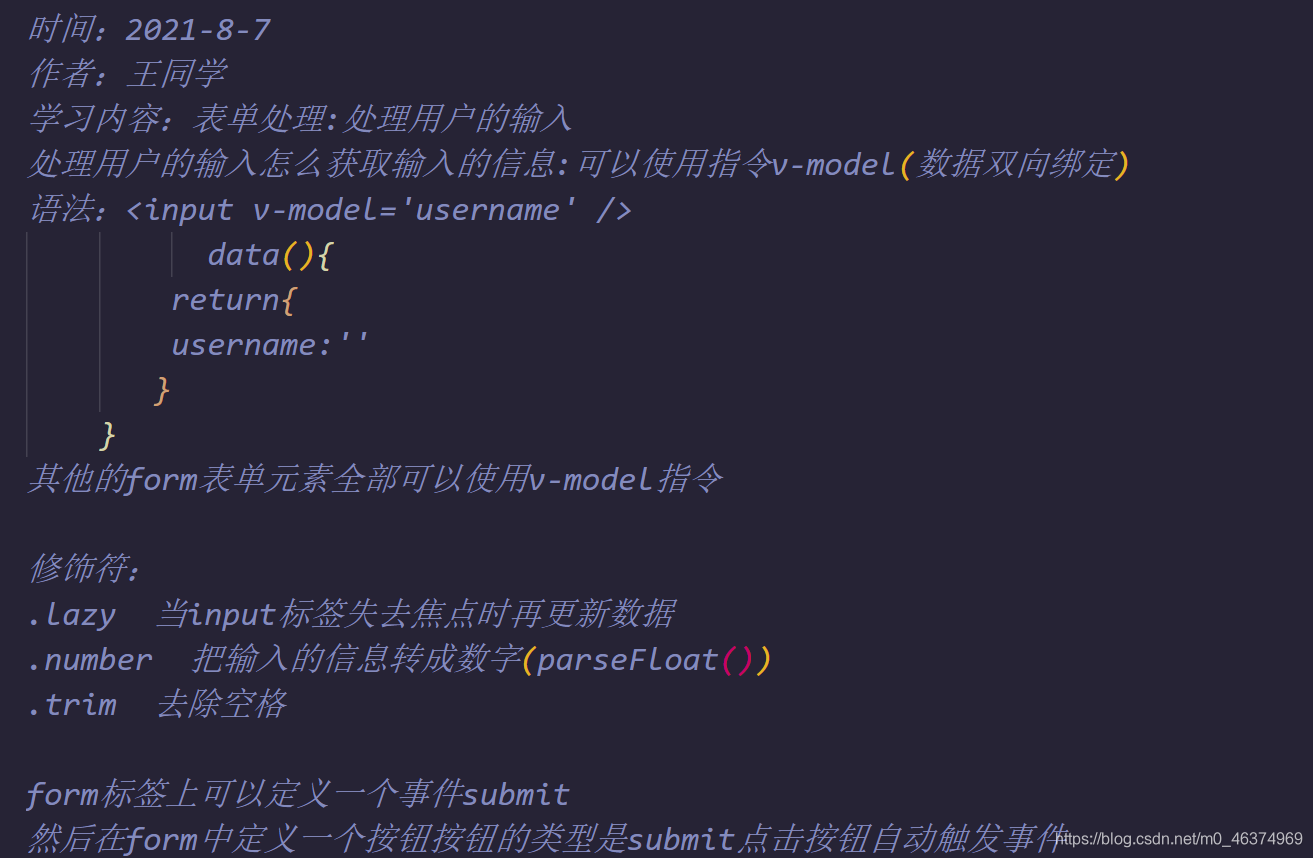
每一个Vue项目,每一个系统,肯定涉及到表单的双向数据绑定问题,这一部分是 vue 的重中之重,不是因为知识点复杂,而是因为只要参与 vue 项目的开发,那么就必不可少。 单项绑定 :数据变,视图变;视图变(浏览器控制台上更新html),数据不变;这样的都是单向绑定。 双向 :数据变,视图变;视图变(在输入框更新),数据变 v-mode指令,...

Vue系列教程(10)- Model数据内容双向绑定(v-model)
1. 引言通过前面的章节,我们已经学会了vue的事件绑定,有兴趣的同学可以参阅下:《Vue系列教程(01)- 前端发展史》《Vue系列教程(02)- Vue环境搭建、项目创建及运行》《Vue系列教程(03)- Vue开发利器VsCode》《Vue系列教程(04)- VsCode断点调试》《Vue系列教程(05)- 基础知识快速补充(html、css、js)》《Vue系列教程(06)- Vue调试....

Vue-01:MVVM数据双向绑定与Vue的生命周期
一、Vue介绍1.1 什么是Vue ? Vue是一个渐进式的JavaScript框架,用于构建用户界面。"渐进式"意味着Vue的设计理念是逐步增强应用的功能和复杂性,而不是一次性地引入所有功能。这使得开发者可以根据项目需求选择性地使用Vue的不同特性和功能。1.2 Vue的优点Vue具有许多实际应用的优点,以下是其中一些:易学易用:Vue具有简单直观的API和清晰的文档,使得初学者....

10分钟快速实现vue的数据双向绑定
概念双向绑定概念其实很简单,就是视图(View)的变化能实时让数据模型(Model)发生变化,而数据的变化也能实时更新到视图层。我们所说的单向数据绑定就是从数据到视图这一方向的关系。分析1、响应式数据使用Object.defineProperty、Proxy对数据进行监听拦截。//obj:必需。目标对象 //prop:必需。需定义或修改的属性的名字 //descriptor:必需。目标属性所拥有....

【Vue入门】MVVM数据双向绑定与Vue的生命周期
一、Vue介绍1.1 什么是Vue ? Vue是一个渐进式的JavaScript框架,用于构建用户界面。"渐进式"意味着Vue的设计理念是逐步增强应用的功能和复杂性,而不是一次性地引入所有功能。这使得开发者可以根据项目需求选择性地使用Vue的不同特性和功能。1.2 Vue的优点Vue具有许多实际应用的优点,以下是其中一些:易学易用:Vue具有....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js数据相关内容
- 数据VUE.js
- 数据用法VUE.js
- 数据侦听器VUE.js
- 数据劫持VUE.js
- 数据vue3 VUE.js
- 属性数据VUE.js
- v-model数据VUE.js
- vue3数据VUE.js
- vue3数据双向绑定VUE.js
- vue3 proxy数据VUE.js
- vue3响应式数据VUE.js
- 响应式数据VUE.js
- 案例数据VUE.js
- 表单数据VUE.js
- vue3 props数据VUE.js
- watch监听数据VUE.js
- vue3监听数据VUE.js
- props数据VUE.js
- 监听数据VUE.js
- 表格数据VUE.js
- vue3数据渲染VUE.js
- vue3列表数据VUE.js
- 数据渲染VUE.js
- 列表数据VUE.js
- 原理数据VUE.js
- 响应式原理数据VUE.js
- 数据报错VUE.js
- 树数据VUE.js
- vue3 setup数据VUE.js
- 方法数据VUE.js
VUE.js更多数据相关
- 数据bug VUE.js
- VUE.js数据对象
- 渲染数据VUE.js
- 数据视图VUE.js
- 分页数据VUE.js
- 数据回显编辑VUE.js
- el-table数据VUE.js
- 数据回显VUE.js
- 配置数据VUE.js
- 按钮数据VUE.js
- VUE.js请求数据
- VUE.js数据原理
- 数据原理VUE.js
- vue2数据VUE.js
- VUE.js数据分页
- 父组件数据VUE.js
- 后台数据VUE.js
- mock数据VUE.js
- data数据VUE.js
- vue2 vue3数据VUE.js
- vue3表格数据VUE.js
- 数据方法VUE.js
- 数据表格VUE.js
- 数据对象VUE.js
- VUE.js数据代理
- 数据功能VUE.js
- vue数据响应VUE.js
- 父子组件数据VUE.js
- v-model数据双向绑定VUE.js
- 父组件子组件数据VUE.js
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注