从零开始:构建、打包并上传个人前端组件库至私有npm仓库的完整指南
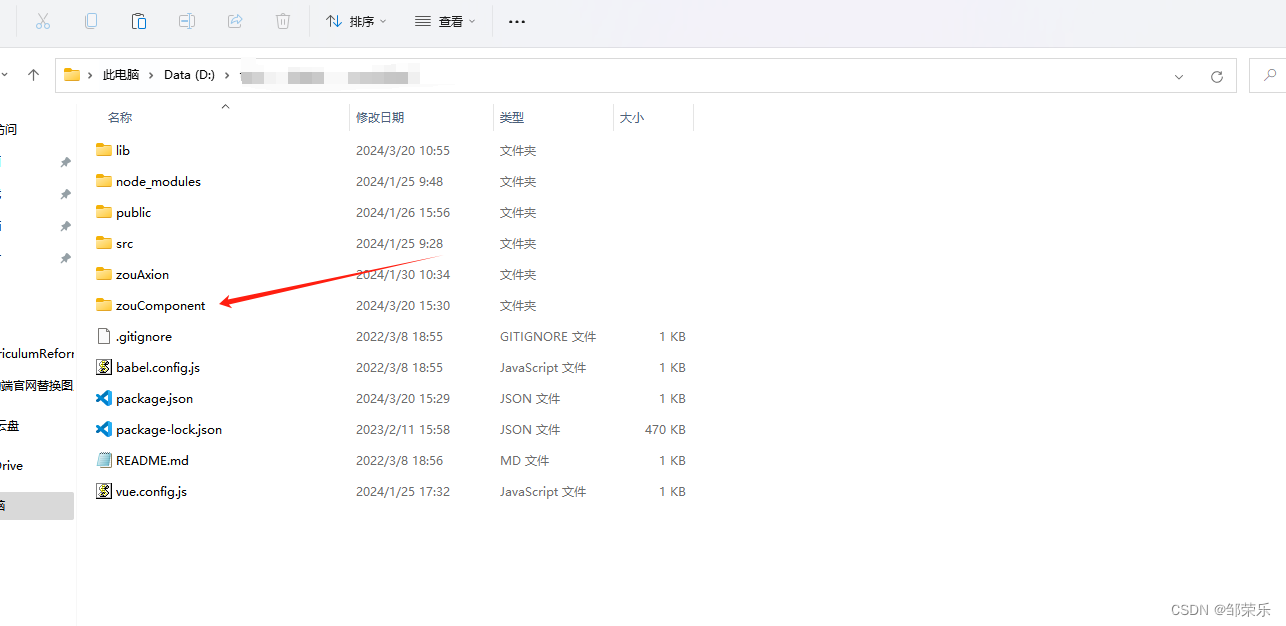
一、写组件 确定组件库的需求和功能:在开始构建组件库之前,你需要明确你的组件库需要包含哪些组件,以及这些组件应该具备哪些功能。这有助于你更好地规划你的开发工作。 编写组件代码:使用你熟悉的前端框架(如React、Vue等)编写组件代码。确保你的代码具有良好的可读性和可维护性,并遵循相关的编码规范。 创建组件库的结构:为了组织和管理你的组件,你需要创建一个清...

阿里云云效产品使用合集之前端打包时npm安装卡住一般是什么导致的
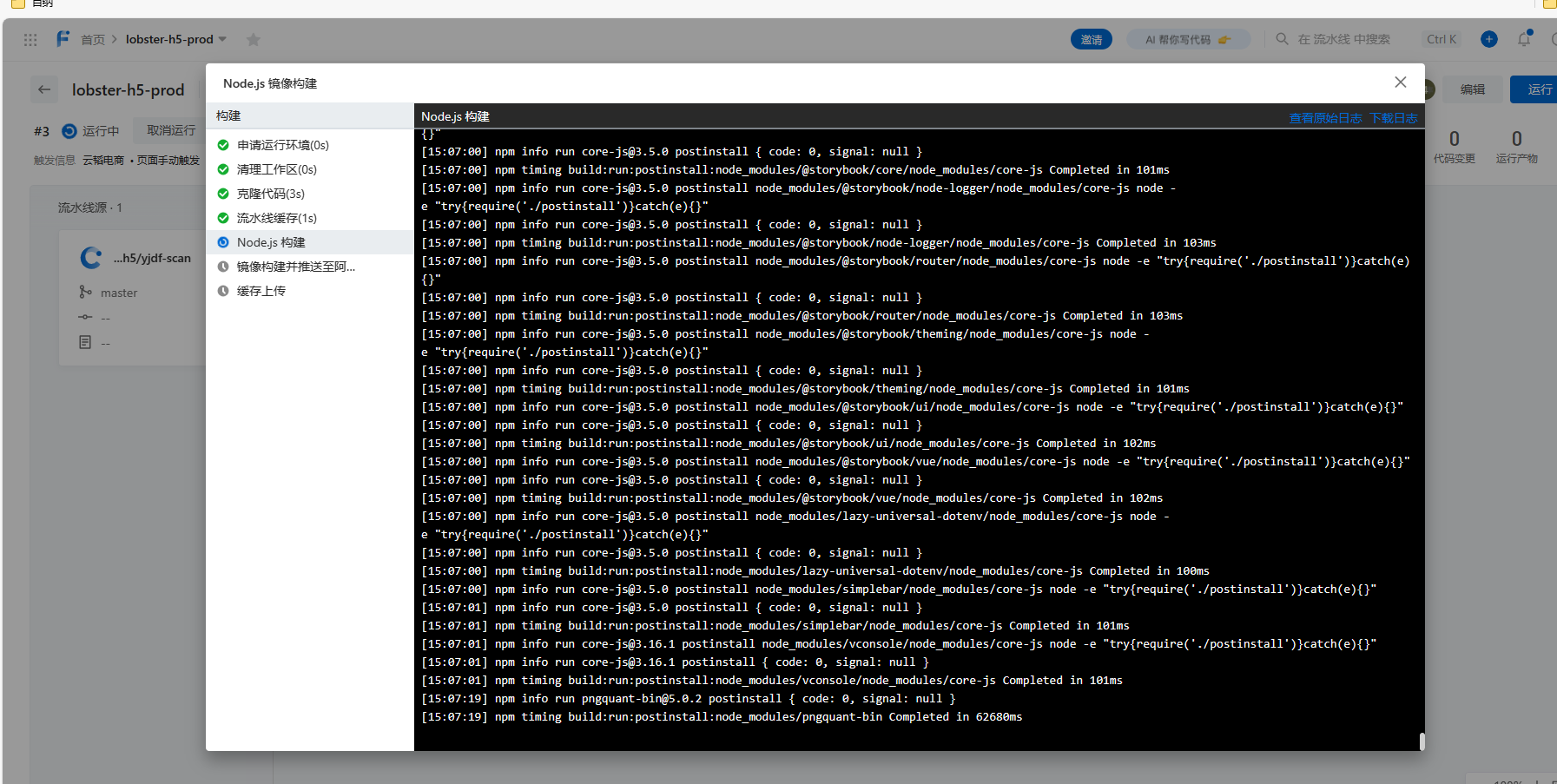
问题一:在云效中我们前端打包在npm安装的时候会直接卡住,不能继续执行了,已经卡了超过10分钟了,如何解决? 在云效中我们前端打包在npm安装的时候会直接卡住,不能继续执行了,已经卡了超过10分钟了,如何解决? ...

项目打包报错“caniuse-lite is outdated. Please run next command `npm update`”的解决方案
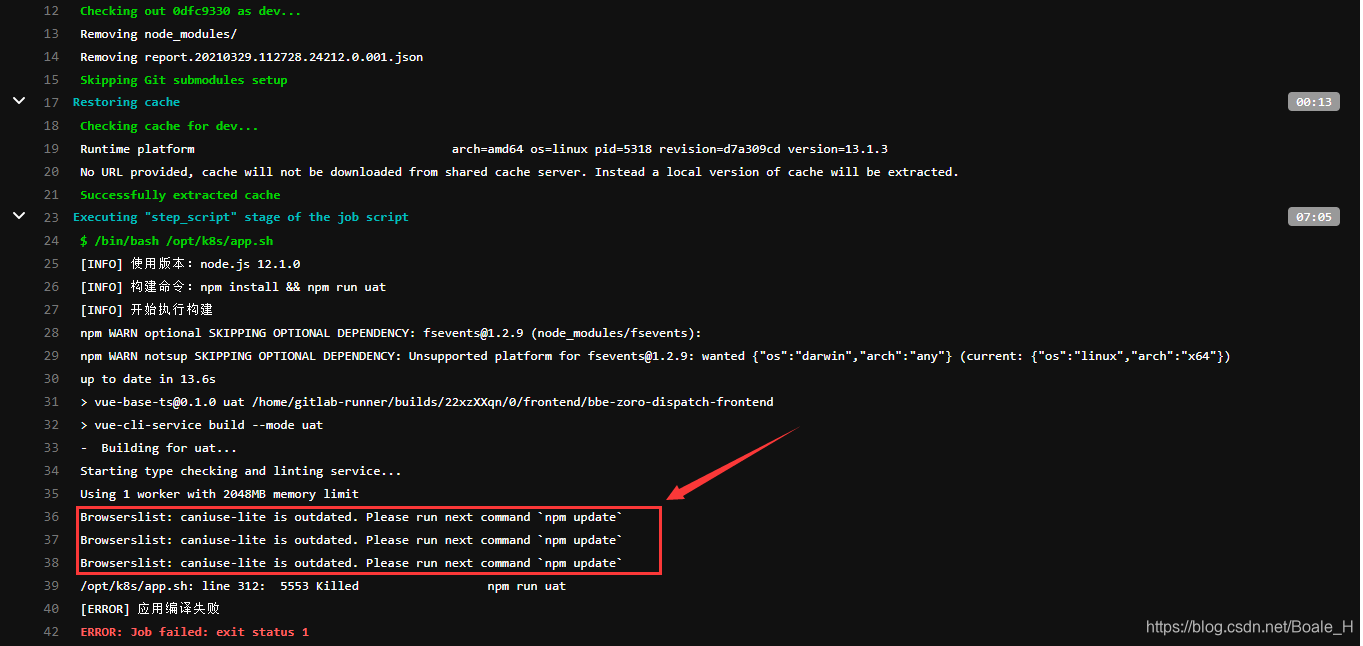
背景 最近项目打包的时候,本地打包没有问题,且能正常运行,但是一旦通过 CI/CD进行自动构建和发布的时候,就会报错caniuse-lite is outdated. Please run next command `npm update,并终止编译和打包 ...

在云效中我们前端打包在npm安装的时候会直接卡住,不能继续执行了,已经卡了超过10分钟了,如何解决?
在云效中我们前端打包在npm安装的时候会直接卡住,不能继续执行了,已经卡了超过10分钟了,如何解决?
基于Vue3实现一个前端埋点上报插件并打包发布到npm(下)
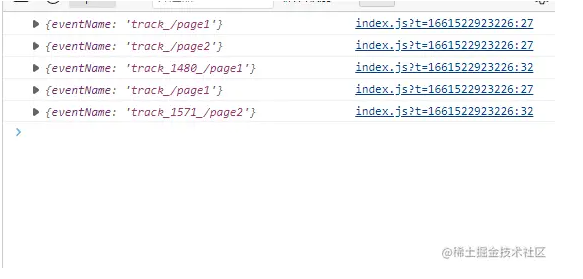
页面停留时间(TP)页面停留时长同样借助effect函数,通过计算页面变化的时间差从而上报页面停留时长事件,一般当进入第二个页面才会统计第一个页面的TP,进入三个页面计算第二个页面的TP。。。所以我们把逻辑写在getVisitor函数中然后给它改个名//上报uv&pv&TP const getVisitorAndTP = (app, prefix) => { const...

基于Vue3实现一个前端埋点上报插件并打包发布到npm(上)
前端埋点对于那些营销活动的项目是必须的,它可以反映出用户的喜好与习惯,从而让项目的运营者们能够调整策略优化流程提高用户体验从而获取更多的$。这篇文章将实现一个Vue3版本的埋点上报插件,主要功能有通过Vue自定义指令形式实现点击事件上报提供手动调用上报方法上报每个页面访问人数与次数(UV,PV)上报用户在每个页面停留时长项目环境搭建本项目采用pnpm进行Monorepo环境搭建,因为未来这个项目....

vue项目打包执行npm run build命令 提示找不package.json
vue项目打包执行npm run build命令 提示找不package.json
rollup从0到1将react组件库打包发布npm
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ 前段时间一直在更新react组件库的每一个组件,今天来测试一下在实际业务中使用组件库~ 我使用了rollup来打包组件库 1.搭建库打包脚手架: 首先我们安装一下rollup: npm i rollup -g 我的组件库项目目录是这样的,所有组件都在index.ts中暴露出去代码写好以后,最基础的r...

webpack打包library发布到npm
webpack打包library发布到npm项目结构$ tree . ├── package.json ├── src │ └── index.js └── webpack.config.js入口文件 index.js// src/index.js export function echo(message) { console.log(message); }依赖配置 package.js...
基于create-react-app打包编译自己的第三方UI组件库并发布到npm
前言这篇文章主要是总结一下我们在工作中如何为公司开发内部的第三方UI组件,并通过npm install的方式安装的一些步骤和思路。在学习完这套发布方法后大家也可以快速的发布自己的UI库到npm,供他人使用,就比如elementUI或者Ant Design。如果想学习如何发布一个js库或者框架,那么使用rollup更为适合,可以参考如下文章:前端组件/库打包利器rollup使用与配置实战实现效果首....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
