HarmonyOS-UIAbitity-TextArea——【坚果派-红目香薰】
摘要 作者:红目香薰 团队:坚果派 团队介绍:坚果派由坚果创建,团队拥有12个华为HDE以及若干其他领域的三十余位万粉博主运营。 TextArea 可以输入多行文本并支持响应部分输入事件的组件。 接口 TextArea(value?:{placeholder?: ResourceStr, text?: Resou...

HarmonyOS-UIAbitity-Text——【坚果派-红目香薰】
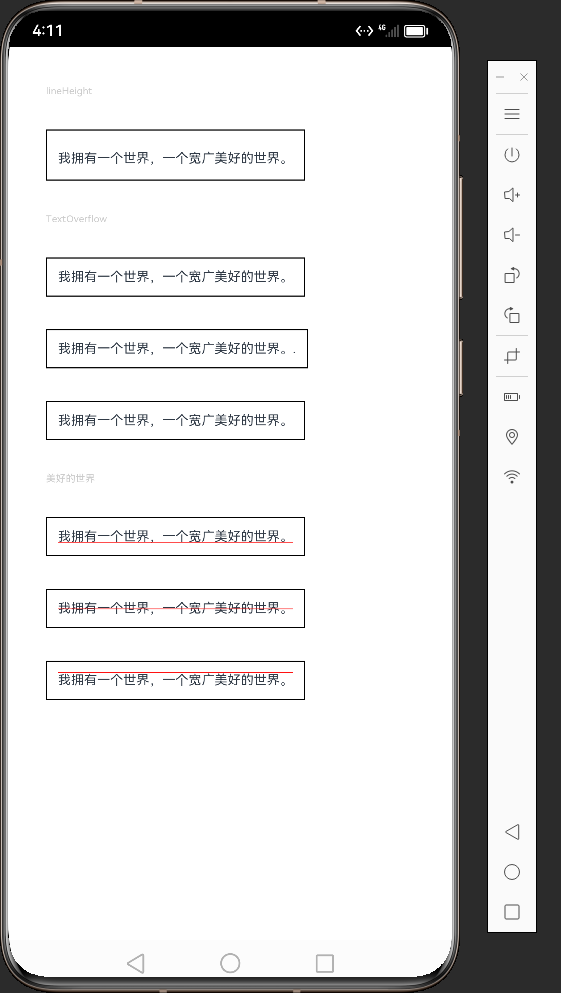
摘要 作者:红目香薰 团队:坚果派 团队介绍:坚果派由坚果创建,团队拥有12个华为HDE以及若干其他领域的三十余位万粉博主运营。 Text 显示一段文本的组件。 子组件 可以包含Span子组件。 接口 Text(content?: string | Resource) 参数: ...

HarmonyOS-UIAbitity-StepperItem——【坚果派-红目香薰】
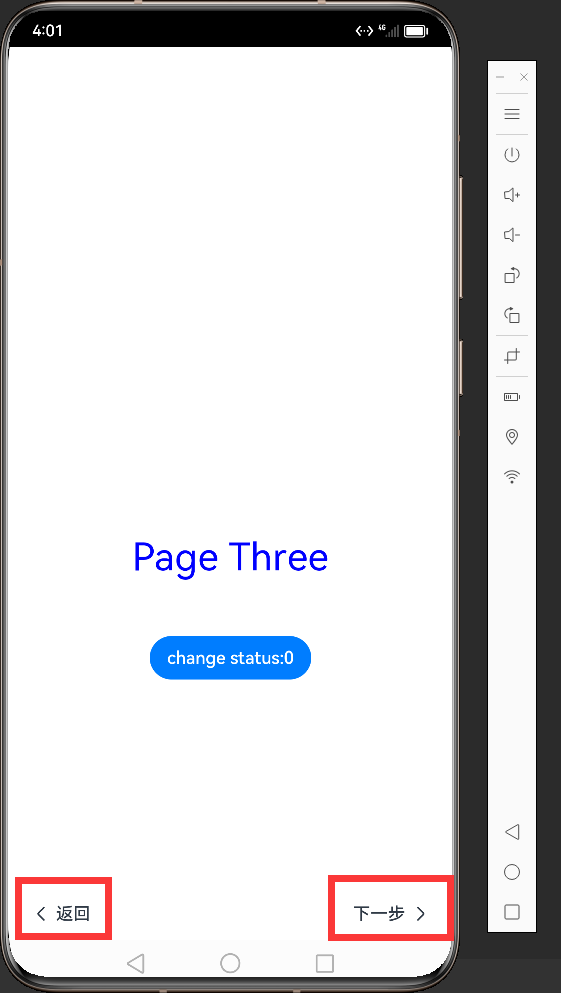
摘要 作者:红目香薰 团队:坚果派 团队介绍:坚果派由坚果创建,团队拥有12个华为HDE以及若干其他领域的三十余位万粉博主运营。 StepperItem 用作Stepper组件的页面子组件。 子组件 支持单个子组件。 接口 StepperItem() 属性 ...

HarmonyOS-UIAbitity-Stepper——【坚果派-红目香薰】
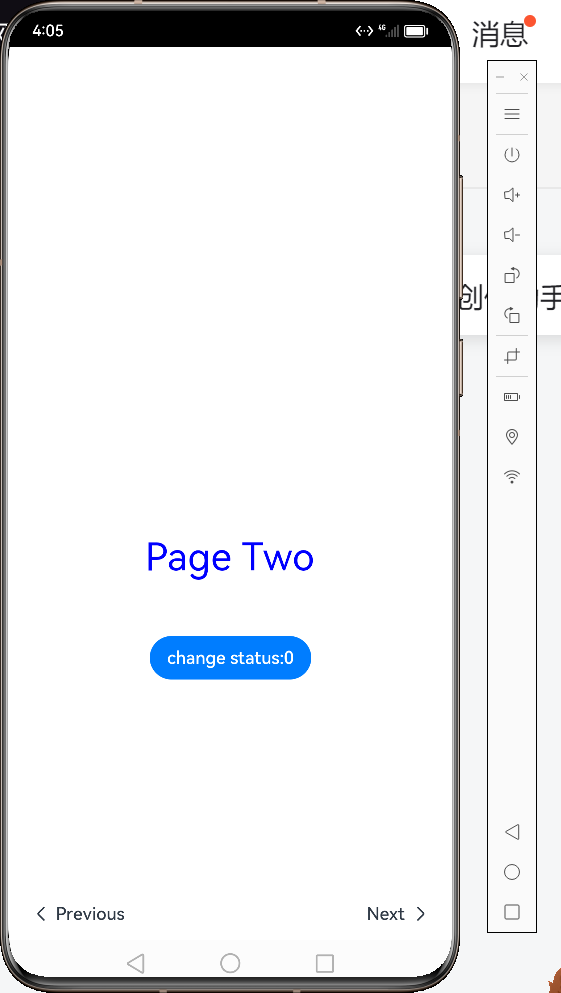
摘要 作者:红目香薰 团队:坚果派 团队介绍:坚果派由坚果创建,团队拥有12个华为HDE以及若干其他领域的三十余位万粉博主运营。 Stepper 步骤导航器组件,适用于引导用户按照步骤完成任务的导航场景。 子组件 仅能包含子组件StepperItem。 接口 Stepper(value?: { i...

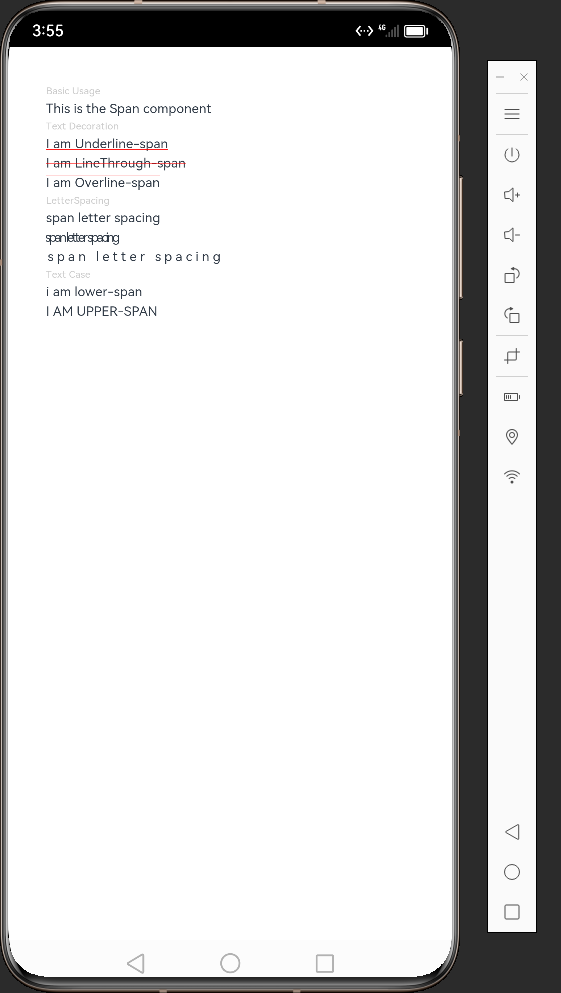
HarmonyOS-UIAbitity-Span——【坚果派-红目香薰】
摘要 作者:红目香薰 团队:坚果派 团队介绍:坚果派由坚果创建,团队拥有12个华为HDE以及若干其他领域的三十余位万粉博主运营。 Span 作为Text组件的子组件,用于显示行内文本的组件。 接口 Span(value: string | Resource) 参数: ...

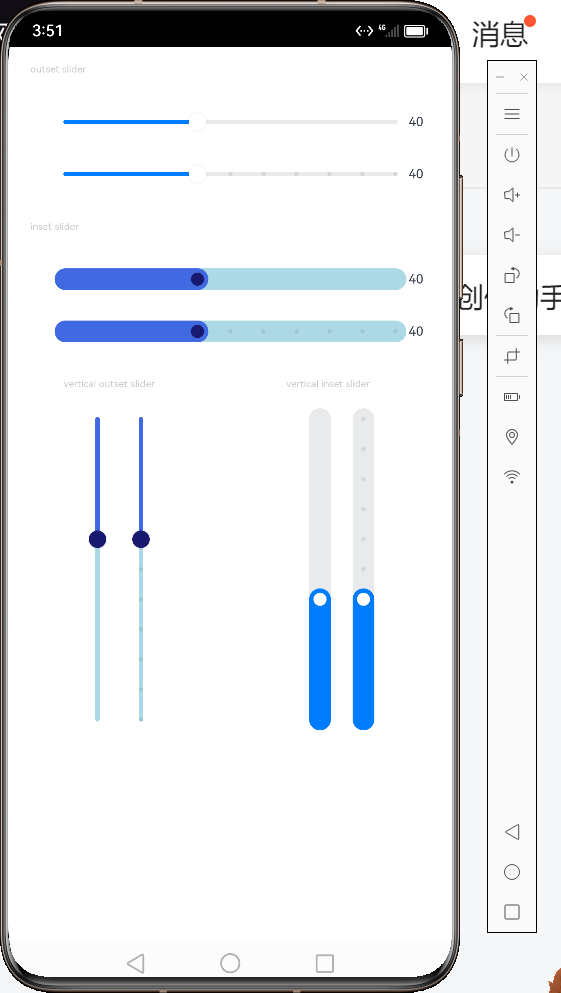
HarmonyOS-UIAbitity-Slider——【坚果派-红目香薰】
摘要 作者:红目香薰 团队:坚果派 团队介绍:坚果派由坚果创建,团队拥有12个华为HDE以及若干其他领域的三十余位万粉博主运营。 Slider 滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。 接口 Slider(options?:{value?: number, min?: number, ...

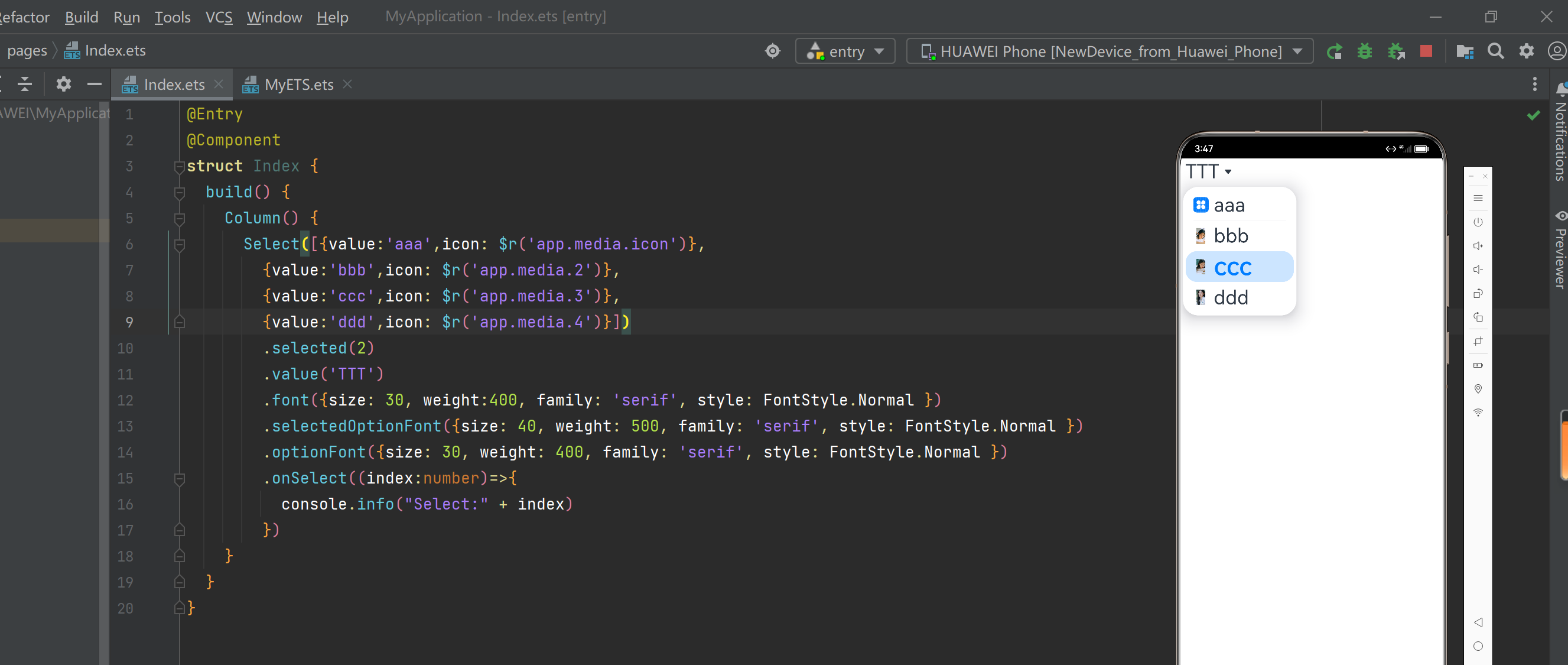
HarmonyOS-UIAbitity-Select——【坚果派-红目香薰】
摘要 作者:红目香薰 团队:坚果派 团队介绍:坚果派由坚果创建,团队拥有12个华为HDE以及若干其他领域的三十余位万粉博主运营。 Select 提供下拉选择菜单,可以让用户在多个选项之间选择。 接口 Select(options: Array<SelectOption>) SelectOpti...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HarmonyOS您可能感兴趣
- HarmonyOS华为
- HarmonyOS harmonyos
- HarmonyOS注册
- HarmonyOS开发者
- HarmonyOS学习笔记
- HarmonyOS环境搭建
- HarmonyOS技术
- HarmonyOS arkts
- HarmonyOS语言
- HarmonyOS next
- HarmonyOS开发
- HarmonyOS组件
- HarmonyOS鸿蒙
- HarmonyOS应用
- HarmonyOS学习
- HarmonyOS系统
- HarmonyOS UI
- HarmonyOS框架
- HarmonyOS实战
- HarmonyOS imx6ull
- HarmonyOS嵌入式
- HarmonyOS开发板
- HarmonyOS linux
- HarmonyOS arkui
- HarmonyOS硬件
- HarmonyOS项目
- HarmonyOS应用开发
- HarmonyOS studio
- HarmonyOS deveco
- HarmonyOS emas
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注