【测试开发】十二、接口测试-实现接口列表功能-递归查询子节点下的接口
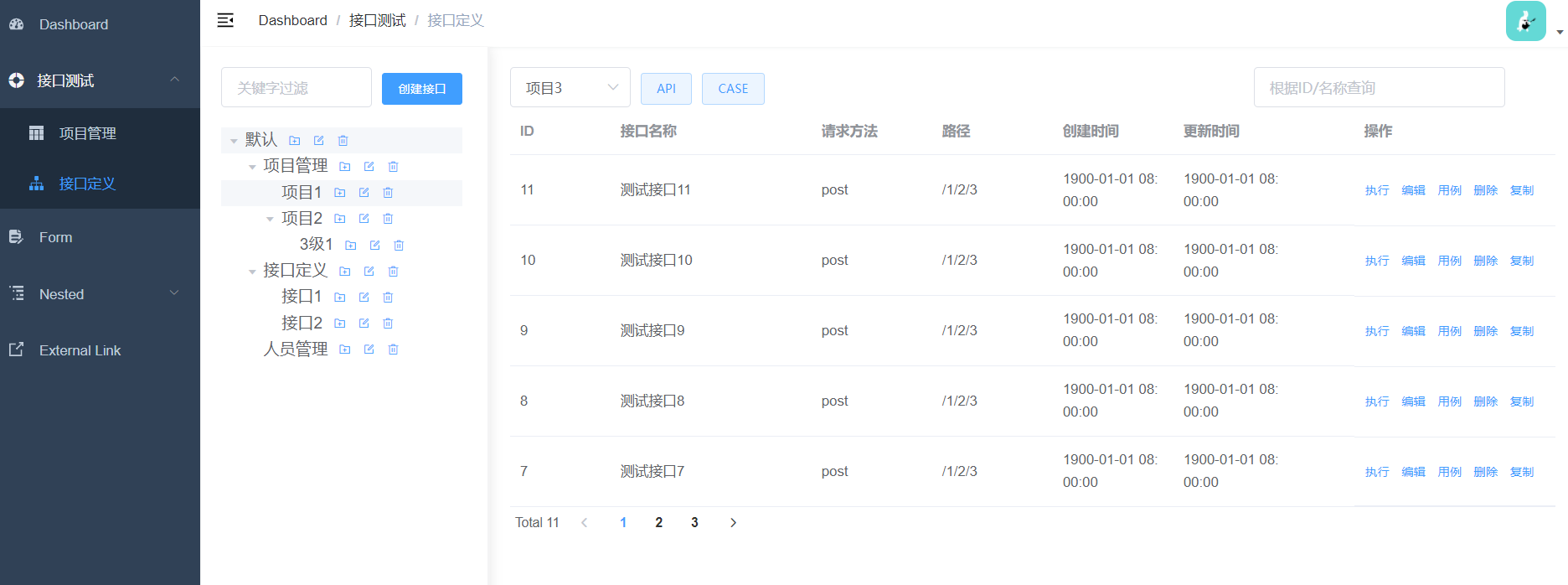
基于 springboot+vue 的测试平台开发继续更新。模块树节点的开发暂告一段落,现在开发右边接口相关的部分,今天先完成列表的功能。功能是这样,当点击树的某个节点时候,右侧列表展示这个节点下的所有接口,带分页(最终效果图)。需要注意的是,因为节点下还有子节点,所以列表的功能需要使用递归来查询。一、后端1. 建表想了一些字段,可能后续还会有些改动,暂时先这样:CREATE TABLE `ap....

【测试开发】十一、接口测试-前后端-实现树节点编辑、删除功能
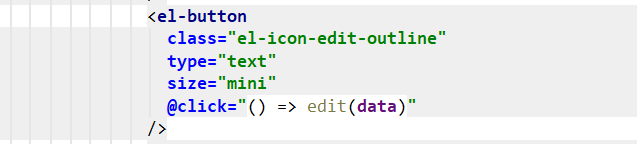
基于 springboot+vue 的测试平台开发继续更新。一、编辑功能1. 编辑页外显点击树节点的编辑按钮,打开对话框,展示原有的节点名称。本来树形控件里没有自带的编辑操作,我直接加了一个按钮在上面,绑定点击事件调用edit(data)方法。为了确认 data 可用,我在edit方法中打印了一下 data 的内容,是有我需要的字段的:id 可以传给后端接口用于查询表里的数据,name 可以直接....

【测试开发】十、接口测试-前后端-实现添加树结点功能
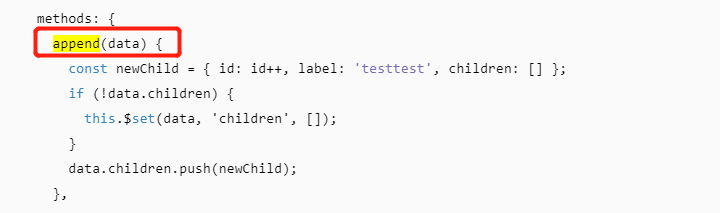
基于 springboot+vue 的测试平台开发继续更新。一、前端Tree树形控件的append方法在elementUI 树控件下有个append方法,可以用来为 Tree 中的一个节点追加一个子节点。目前我们已经完成了树列表的接口,可以在 append 方法中输出一下传入的 data 里到底是什么。console.log('传入的node:' + JSON.stringify(data))点....

【测试开发】九、接口测试-前后端-实现模块树列表功能
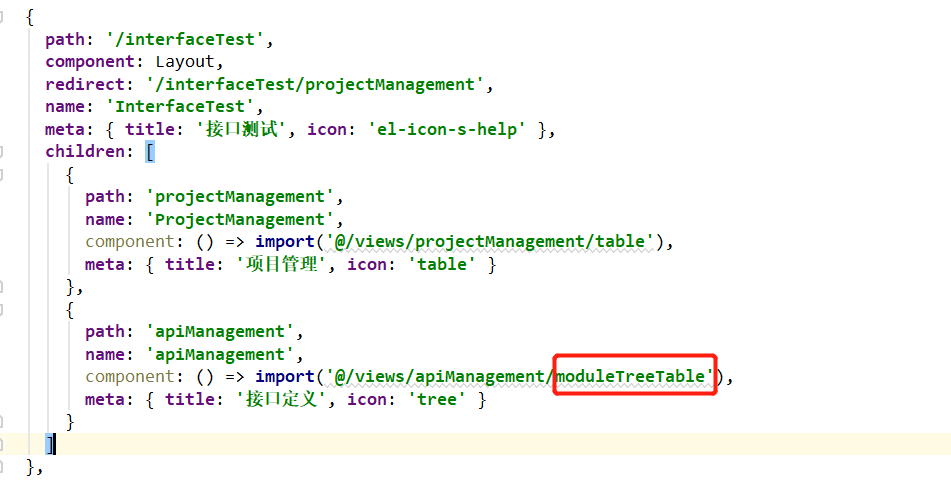
基于 springboot+vue 的测试平台开发继续更新。上一篇完成了模块树的列表接口,接下来可以和前端页面联调了。一、存放接口的js文件老样子,新建js文件,把要调用的后端接口请求封装在 src/api/apiModule.js这里:import request from '@/utils/request' export function getModuleList(projectId) {....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


