前端基础(十三)_定位position、定位层级z-index
一、定位position Css的定位机制:普通文档流、浮动、定位 这里主要介绍CSS的定位属性:position:1、定位原理:允许元素相对于正常位置、或者相对于父元素、浏览器窗口本上的位置2、元素位置的调整: left|right属性、top|bottom属性 偏移属性实现元素的位置改变3、定位偏移属性:left:0; right:0; 水平方向偏移量设置top:0; bottom:0; 垂....

web前端学习(二十三)——CSS3定位(position)、元素裁剪(clip)及鼠标样式(cursor)属性的相关设置
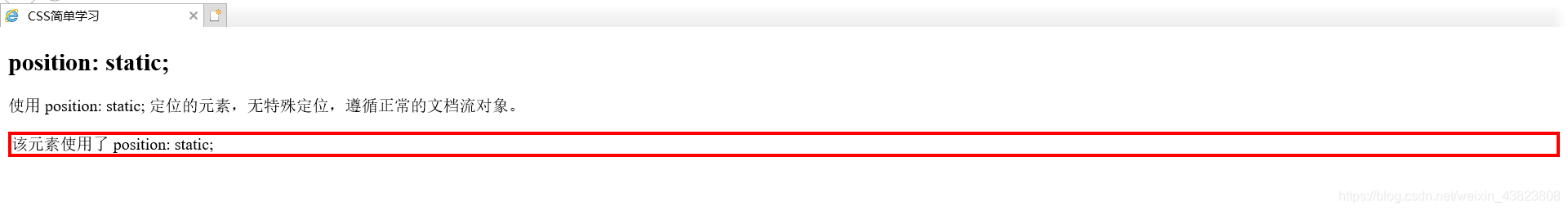
1.CSS定位属性(position)position属性指定了元素的定位类型。position属性的五个值:· static· relative· fixed· absolute· st....

前端~定位属性position(relative、absolute、fixed)的分析
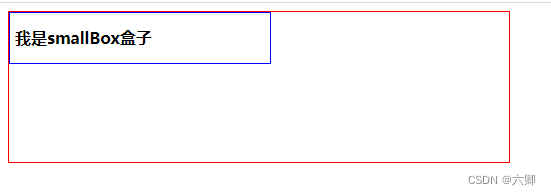
前端~定位属性position(relative、absolute、fixed)的分析 1,简单了解:relative:移动自身时,参考自身的原来位置而移动,移动子元素(子元素设置了absolute),作为定位的基准点(参照物)absolute: 随参照物的变化而变化fixed:固定 2,position 是否会被内部的子元素继承?会,一般不能继承的属性,像盒模型,borde....
web前端css定位position和起浮float
div、h1或p元素常常被称为块级元素。这意味着这些元素显现为一块内容,即“块框”。与之相反,span和h3等元素称为“行内元素”,这是由于它们的内容显现内行中,即“行内框”。 在这种状况下,这个框称为无名块框,由于它不与专门界说的元素相关联。 块级元素的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
