创建Web函数
如果您想基于各个语言的流行框架如Flask、Express或SpringBoot等编写程序,或者迁移已有的框架应用至函数计算,您可以选择创建Web函数。函数计算的资源调度与运行以函数为单位。不同函数彼此相互独立,互不影响。本文介绍如何通过控制台创建和管理Web函数。
通过API网关对接函数计算服务
为了提供更安全、更可控的API访问方式,您可以通过API网关来更好的管理和监控函数计算服务,本文将快速引导您如何在API网关中对接函数计算FC3.0(Web函数),以及如何使用阿里云APP认证中的AppCode进行调用。
DSW实例中,不管是jupyter还是WEB IDE,导包之后都没有函数参数提示和自动补全
DSW实例中,不管是jupyter还是WEB IDE,导包之后都没有函数参数提示和自动补全
【web 开发基础】通过模拟地铁售票系统介绍PHP 自定义函数之函数的参数-PHP 快速入门 (26)
前言参数列表是由0个,一个或多个参数组成的。每个参数是一个表达式,用逗号分隔。对于有参函数,在PHP脚本程序中和被调用函数之间有数据传递关系。定义函数时,函数名后面括号内的表达式称为形式参数(简称“形参”),被调用函数名后面括号中的表达式称为实际参数(简称:实参),实参和形参需要按顺序对应传递数据。如果函数没有参数列表,则函数执行的任务就是固定的,用户在调用函数时不能改变函数内部的一些执行行为。....

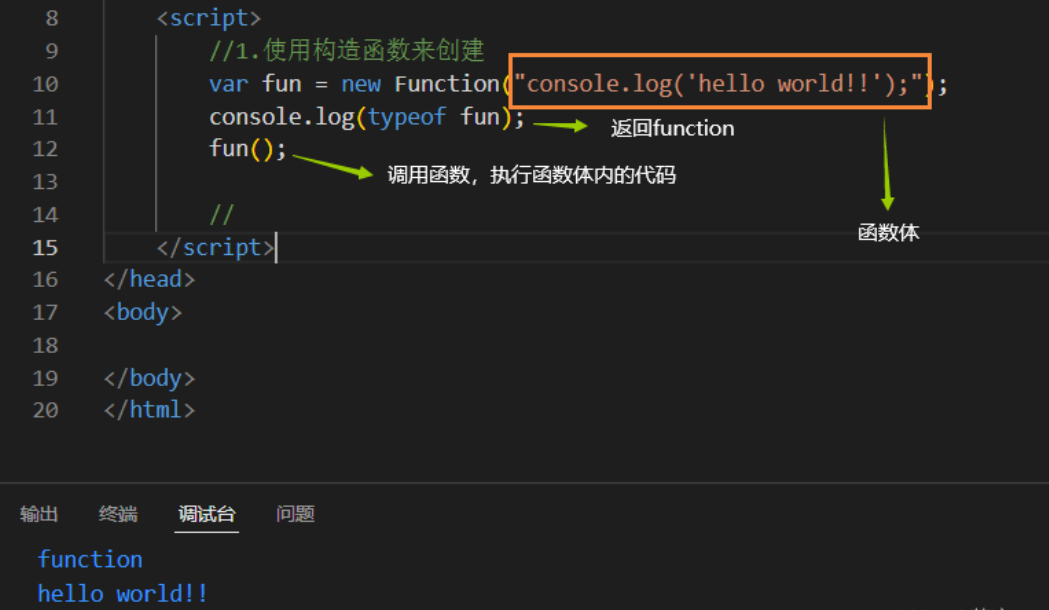
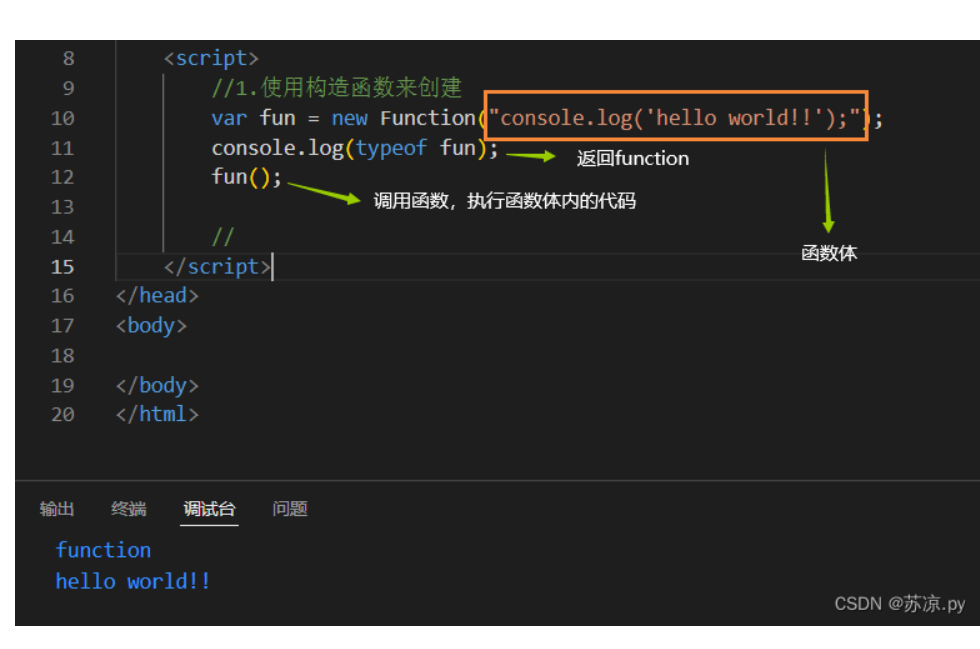
web前端-JavaScript中的函数(创建,参数,返回值,方法,函数作用域,立即执行函数)
简介函数(Function)函数也是一个对象函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)。函数中可以保存一些代码,在需要的时候调用。函数的创建在JavaScript中有三种方法来创建函数构造函数创建函数声明创建函数表达式创建其中第一种方法在实际使用中并不常用。创建函数之后需调用函数才可执行函数体内的代码。函数的调用:语法:函数名();1 用构造函数创建语法:var 函数名 =....

web前端-JavaScript中的函数(创建,参数,返回值,方法,函数作用域,立即执行函数)
文章目录简介函数的创建1 用构造函数创建2 用函数声明创建3 用函数表达式创建函数的参数参数特性1 调用函数时解析器不会检查实参的类型2 调用函数时解析器不会检查实参的数量3 当形参和实参过多,可以用一个对象封装函数的返回值立即执行函数方法函数作用域补充:JavaScript中的作用域相关概念简介函数(Function)函数也是一个对象函数中可以封装一些功能(代码),在需要时可以执行这些功能(代....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
阿里UC研发效能
分享研发效能领域相关优秀实践,技术分享,产品信息
+关注