Vue 组件化开发:构建高质量应用的核心
目录 什么是 Vue 组件化? 组件化的优势 1. 组件的设计原则 1.1 高内聚,低耦合 示例:通过 Props 和 Events 传递数据 1.2 组件职责单一 1.3 避免组件过大 1.4 设计通用组件 示例:通用按钮组件 1.5 易于扩展 2. Vue 组件的生命周期 2.1 生命...

构建现代Web应用:Vue.js与Node.js的完美结合
随着互联网技术的快速发展,Web应用已经成为了人们日常生活和工作的重要组成部分。前端技术和后端技术的不断创新,为Web应用的构建提供了更多可能。在本篇文章中,我们将探讨Vue.js和Node.js这两大热门技术如何完美结合,构建现代Web应用。一、Vue.js:轻量级的前端框架Vue.js简介Vue.js是一款由尤雨溪开发的轻...
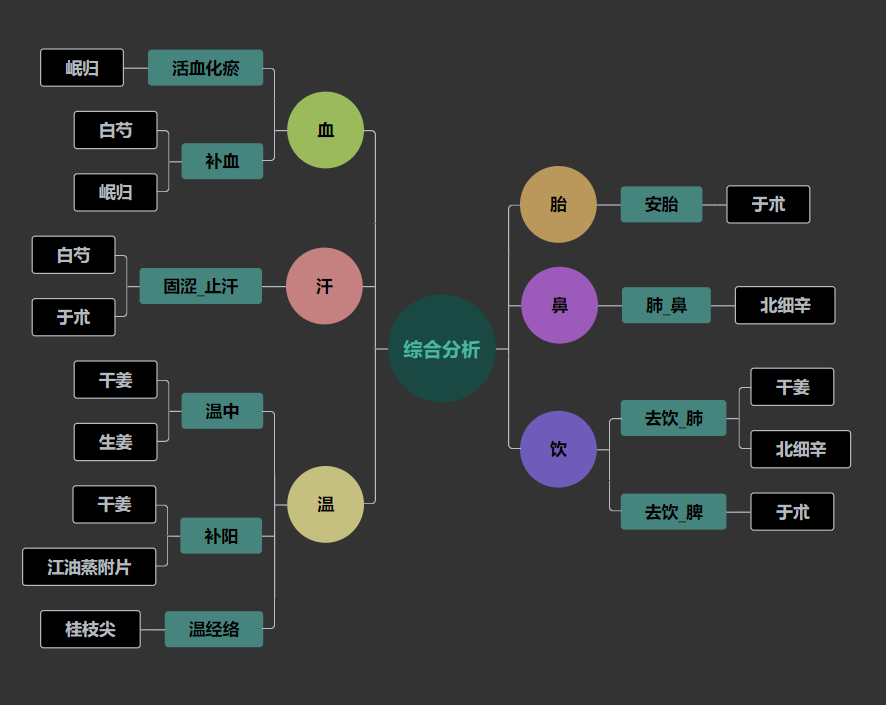
Vue 组件设计:构建生动多彩的树形结构组件
一个优雅展示树形结构数据的 Vue 组件,递归渲染每个节点及其子节点,支持自定义颜色、文本和布局。通过独特的样式巧妙处理不同层级,为用户打造丰富的视觉盛宴。 核心功能 - 递归渲染:组件可以递归地渲染每个节点及其子节点,形成树形结构;- 自定义样式:支持通过传入的节点数据自定义节点颜色和文本;- 动态布局:可以根据传入的属性决定节点是左布局、右布局还是左右布局;- 层级颜色:根据节点的层级显示不....

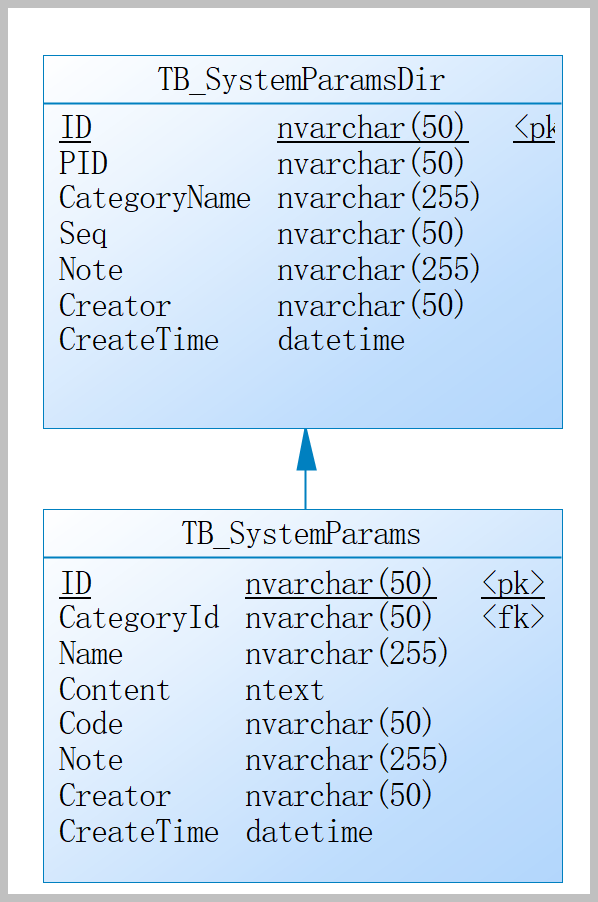
基于SqlSugar的开发框架循序渐进介绍(29)-- 快速构建系统参数管理界面-Vue3+ElementPlus
在随笔《基于SqlSugar的开发框架循序渐进介绍(28)-- 快速构建系统参数管理界面》中介绍了基于SqlSugar开发框架,构建系统参数管理的后端API部分,以及WInform界面部分内容,本篇随笔介绍基于Vue3+ElementPlus的前端界面开发过程。 1、Winform端界面的回顾 系统参数的信息,设计为包含一个大类参数目录和一个具体的参数项目,如下基于SQLServ...

使用BootstrapVue相关组件,构建Vue项目界面
基于Vue的前端框架有很多,Element算一个,而BootstrapVue也可以非常不错的一个,毕竟Bootstrap也是CSS中的大佬级别的,它和Vue的整合,使得开发起来更加方便了。BootstrapVue 是基于 Bootstrap v4 + Vue.js 的前端 UI 框架。它是流行的 Bootstrap 框架与 Vue.js 的集成。这个包称为 BootstrapVue。它允许我们使....

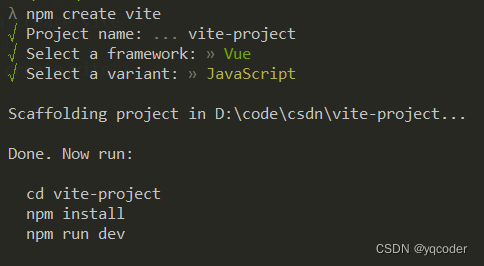
Vue3+Vite+Pinia+Naive后台管理系统搭建之一:基础项目构建
前言 如果对 vue3 的语法不熟悉的,可以移步 Vue3.0 基础入门,快速入门。 github 开源库:Vue3-Vite-Pinia-Naive-Js gitee 开源库:Vue3-Vite-Pinia-Naive-Js 1. 构建项目 ...

【专栏】Vue.js和Node.js如何结合构建现代Web应用
引言随着互联网技术的快速发展,Web应用已经成为了人们日常生活和工作的重要组成部分。前端技术和后端技术的不断创新,为Web应用的构建提供了更多可能。在本篇文章中,我们将探讨Vue.js和Node.js这两大热门技术如何完美结合,构建现代Web应用。一、Vue.js:轻量级的前端框架 Vue.js简介Vue.js是一款由尤雨溪开...
Vue 3 Vuex:构建更强大的状态管理系统
摘要:本文将介绍Vue 3中的Vuex,一个用于管理应用程序状态的流行工具。我们将深入探讨Vuex的核心概念,包括状态、突变、动作和Getter,并结合实例演示其如何集成到Vue 3项目中。还将讨论Vuex在应用程序开发中的优势和适用场景,以及一些实用技巧和最佳实践,帮助您构建更强大的状态管理系统。 正文: 第一部分:介绍Vuex及其核心概念 Vue...
Vue入门:构建你的第一个Vue应用程序
在前端开发的世界中,Vue.js 以其轻量级、高性能和易用性著称。对于初学者来说,学会构建一个基础的 Vue 应用程序是迈向前端开发之路的关键一步。本文将引导您通过一系列步骤来创建您的第一个 Vue 应用。 准备工作 在开始之前,确保您的环境满足以下条件: 安装了最新版本的 Node.js (推荐使用 Node Version Manage...
如何进行 Vue 项目的构建和部署?
进行 Vue 项目的构建和部署可以按照以下步骤进行: 安装必要的依赖:使用包管理工具(如 npm 或 yarn)安装 Vue 及其相关的依赖项。配置构建工具:选择适合的构建工具,如 Vue CLI(Vue.js 的官方命令行工具)或其他构建系统,如 Webpack。定义构...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
