Vue项目常见的文档导入调接口
本期为Vue项目常见的文档导入调接口需求, 提供给不太懂的朋友, 本人萌新一枚, 写的不好各位大佬还请谅解, 感谢!!!本文分为两阶段 —— 1: 代码块阶段 2: 图文阶段 (框架为 ElementUI)代码块阶段结构样式以下upload-file, 是我自己封装的ElementUI的<el-upload></el-upload>&a...

ES模块导入引发的vue未定义变量报错
vue组件里,明明变量已经在 data 中定义好了,但控制台还是一直报错: [Vue warn]: Property or method "xxx" is not defined on the instance but referenced during render. Make sure that this property is r...
vue中使用ts时如何导入mixins
方法一// mixins.ts import { Vue } from "vue-property-decorator"; export class TableSelect extends Vue { selected: Array<any> = []; tableChange(val: Array<any>) { this.selecte...
【vue2.x】新手如何快速用vue导入GLTFLoader模型
Three.js支持包括 .obj、.gltf等类型的模型结构。glTF(GL传输格式)是Khronos的一个开放项目,它为3D资产提供了一种通用的、可扩展的格式,这种格式既高效又与现代web技术高度互操作。一、安装引入Three.jscnpm install three --save // 很好装的最新版本,可正常引入使用在需要使用3D模型的页面导入包:import * as Three fr....
Vue3 + Vite批量导入模块 / 资源
在Vue项目开发中,我们常常会导入一些外部的模块,或者是自己写模块导入。但是模块多了,一个个地导入很显然不是一个好办法,因此我们可以批量导入。1,前置基础知识 - JavaScript模块化编程在以往开发普通网页程序时,我们直接使用script标签引入了js文件即可调用其函数,但是在vue中你发现就不行了,因为vue也是使用了模块化编程标准。通常我们可以把一个封装了很多要复用的函数和变量的js文....

Vue实现导入Excel功能
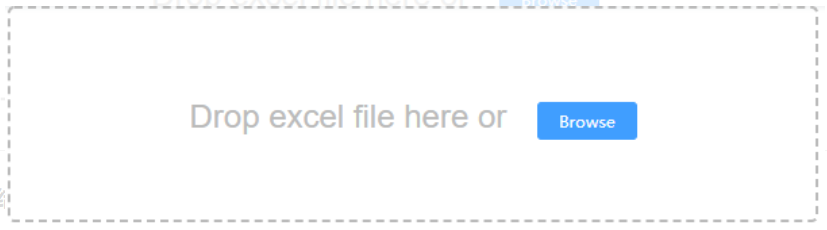
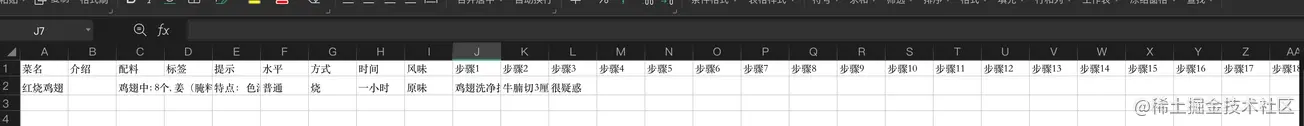
1.前端主导实现步骤第一步,点击页面上的导入按钮,读入Excel文件利用插件完成。第二步,按照后端的要求对数据格式加工,转成他们需要的格式需要自己写逻辑。第三步,通过后端接口,将数据通过ajax发回去调接口,常规操作。简而言之:前端读excel文件,修改文件格式,调接口2.实现读入Excel文件注:此步骤就可实现前端导入功能。如对修改格式有兴趣,可以继续看第三步。概括:复制代码到自己的文件夹下,....

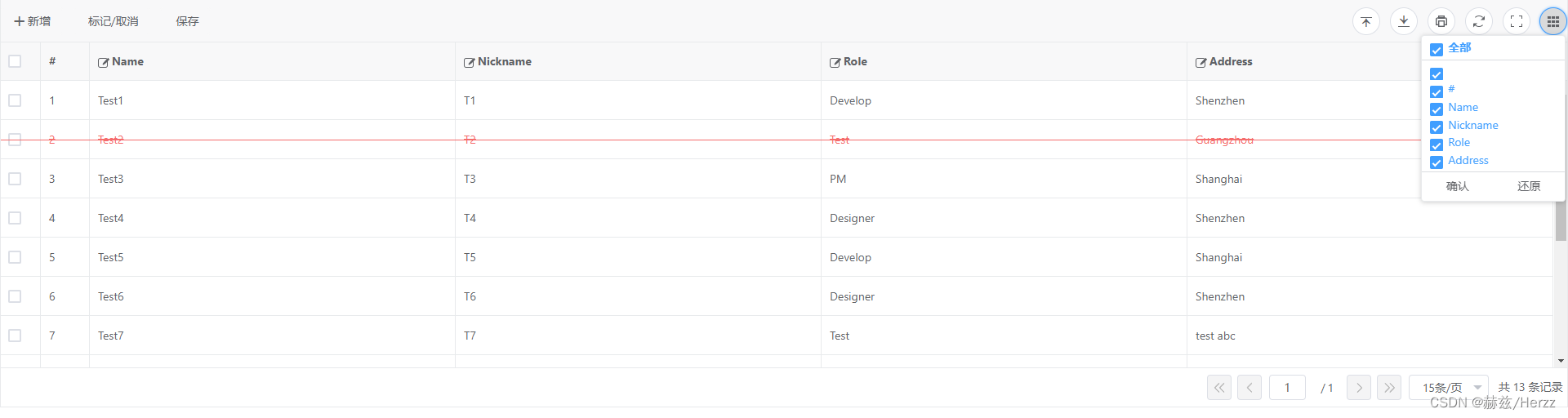
VUE之vxe-table高级表格(表格内增删改、导入、导出、自定义打印、列设置隐藏显示等)用法
步骤:1.安装全局依赖:npm install xe-utils vxe-table@next2.main.js中注册全局组件:import 'xe-utils' import VXETable from 'vxe-table' import 'vxe-table/lib/style.css' Vue.use(VXETable)3.组件中使用方法:这里举例为高级表格,自定义工具栏名称、图标。&am...



vue3导入excel并转化成数组
示范excel的demo网络异常,图片无法展示|先导入xlsxnpm install xlsx import * as XLSX from "xlsx"; // vue3可用此引入 复制代码上传组件用了element-plus的el-upload组件<template> <el-upload class="upload-demo" action="" ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js导入相关内容
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注