高效工作流:用Mermaid绘制你的专属流程图;如何在Vue3中导入mermaid绘制流程图
作者:watermelo37 涉及领域:Vue、SpingBoot、Docker、LLM、python等 --------------------------------------------------------------------- 温柔地对待温柔的人,包容的三观就是最大的温柔。 --------------------------------...

Vue 中动态导入的注意事项
在 Vue 项目中,动态导入是一种常用的技术手段,它可以实现按需加载模块,提高应用的性能和效率。然而,在使用动态导入的过程中,也需要注意一些问题,以确保其正确、高效地应用。本文将对 Vue 中动态导入需要注意的问题进行详细探讨,希望能为你提供有益的参考。 一、动态导入的基本原理 动态导入是指在运行时...
vue3中常用插件的使用方法:按需引入自定义组件,自动导入依赖包,自动生成路由,自动生成模拟数据
一、按需引入自定义组件:unplugin-vue-components unplugin-vue-components插件可以在Vue文件中自动引入组件(包括项目自身的组件和各种组件库中的组件); 使用此插件后,不需要手动编写import { Button } from 'ant-design-vue’这样的代码了,插件会自动识别template中使用的自定义组件并自动注册。 ...
vue3 【提效】自动导入框架方法 unplugin-auto-import 实用教程
是否还在为每次都需要导入框架方法而烦恼呢? // 每次都需手动导入框架方法 import { ref } from 'vue' let num = ref(0) ...

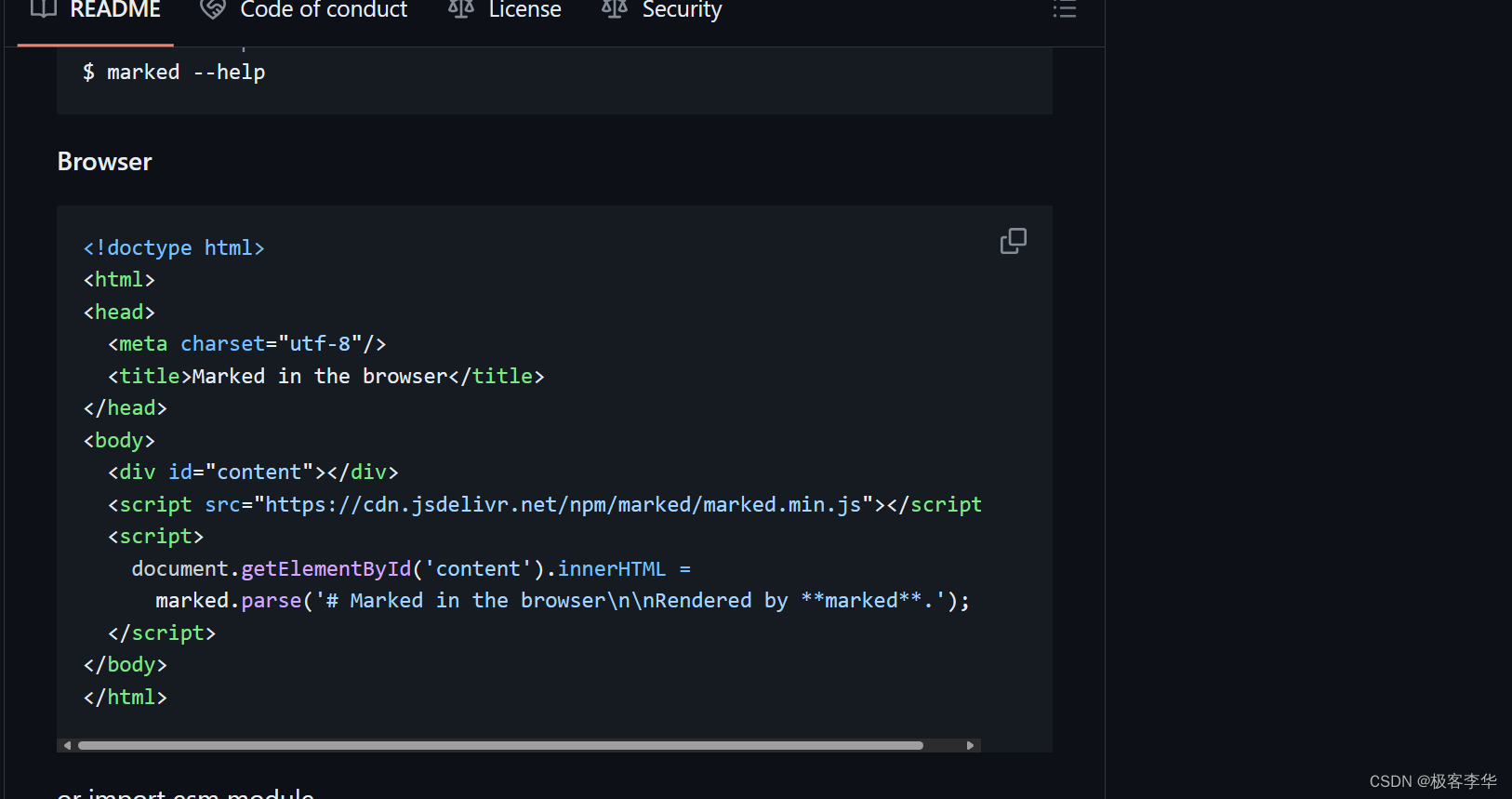
如何在vue项目中快速导入marked
如何在vue项目中快速导入marked 简介:本文讲解在vue项目中如何快速导入marked.js。 这是marked.js的官网:https://github.com/markedjs/marked ...

Vue3导入表格功能
table导出excel(xlsx版本高于0.18) 1.npm安装依赖 npm install xlsx fs yarn安装依赖 yarn add xlsx yarn add fs 表格添加属性: 标签添加ref属性,用于获取该元素el;也可添加id属性获取 ...
rem文件的导入问题(vue的问题)
我们在做手机端时,适配是必须要处理的一个问题。例如,我们处理适配的方案就是通过写一个rem.js,原理很简单,就是根据网页尺寸计算html的font-size大小,基本上小伙伴们都知道,这里直接附上代码,不多做介绍。 (function(c, d) { var e = docume...

Vue项目导入Vant
Vue项目导入Vant本文讲解Vue项目如何导入Vant参考文章:Vant3创建vue参考这篇文章:用命令窗口的方式创建Vue项目安装在命令窗口中输入npm i vant安装好之后,在main.js里面加上如下配置import { createApp } from 'vue' import App from './App.vue' import router from './router' im....

【Vue】自动导入组件
背景当我们在Vue项目中使用第三方库或组件时,通常需要手动导入它们并在需要的地方进行注册。这可能会变得繁琐和冗长,特别是当我们使用大量的第三方库或组件时。为了简化这个过程,我们可以使用unplugin-auto-import和unplugin-vue-components插件。插件介绍unplugin-auto-import插件的作用是自动导入第三方库或组件。它会根据我们在代码中使用的标识符自动....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js导入相关内容
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注