Javascript借用原型对象继承父类型方法
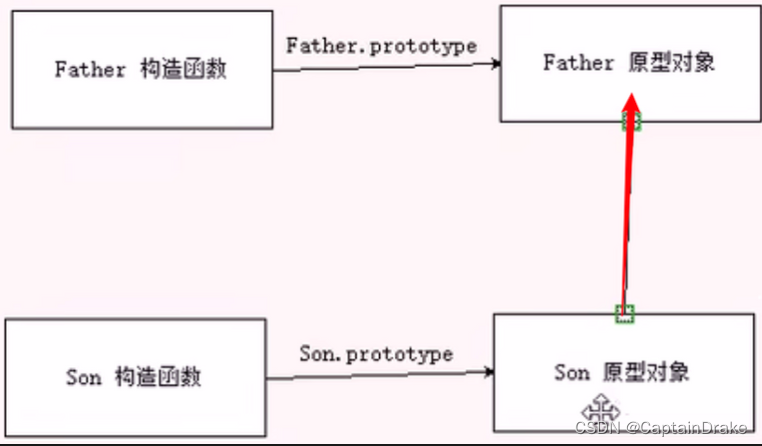
借用原型对象继承父类型方法目的: 儿子继承父类属性和方法,父类之后新增的方法不会被儿子继承。前言:先理解一个问题:Son.prototype = Father.prototype; 这一操作相当于把Son的原型对象指向Father。意味着Son的prototype的地址与Father一致,如果我给Son新增函数,那么Father也会同步新增。具体代码:function Father(uname,....

登云梯JS开发框架连接IoT平台设备连接组件所提供的方法
本文介绍登云梯JS开发框架中连接阿里云IoT平台网关设备连接组件所提供的相关方法说明,支持的硬件平台列表以及参考示例代码。
JS之获取当前时间 增加 减少天数,并格式化返回(在Date原型上挂载方法实现)
JS的日期操作:var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份(4位,1970-????) myDate.getMonth(); //获取当前月份(0-11,0代表1月) myDate.getDate(); //获取当前日(1-31) myDate.getDay(); ....

JS-SDK提供哪些实用的实例属性和方法
在初始化WebOffice文档应用时,aliyun.config方法会返回一个JS-SDK实例,JS-SDK提供了一些实用的实例属性和方法。
JavaScript为内置对象添加原型方法
对象调用方法的顺序:实例中的方法如果没有,去创建该实例对象的构造函数的原型对象中找我们能为系统的对象的原型中添加方法,其实也就是相当于在改变源码添加字符串倒序输出字符串的方法我希望字符串中有一个倒序字符串的方法 String.prototype.myReverse=function () { for(var i=this.length-1;i>=0;i--){ ...

JavaScript原型数据共享与方法共享探究
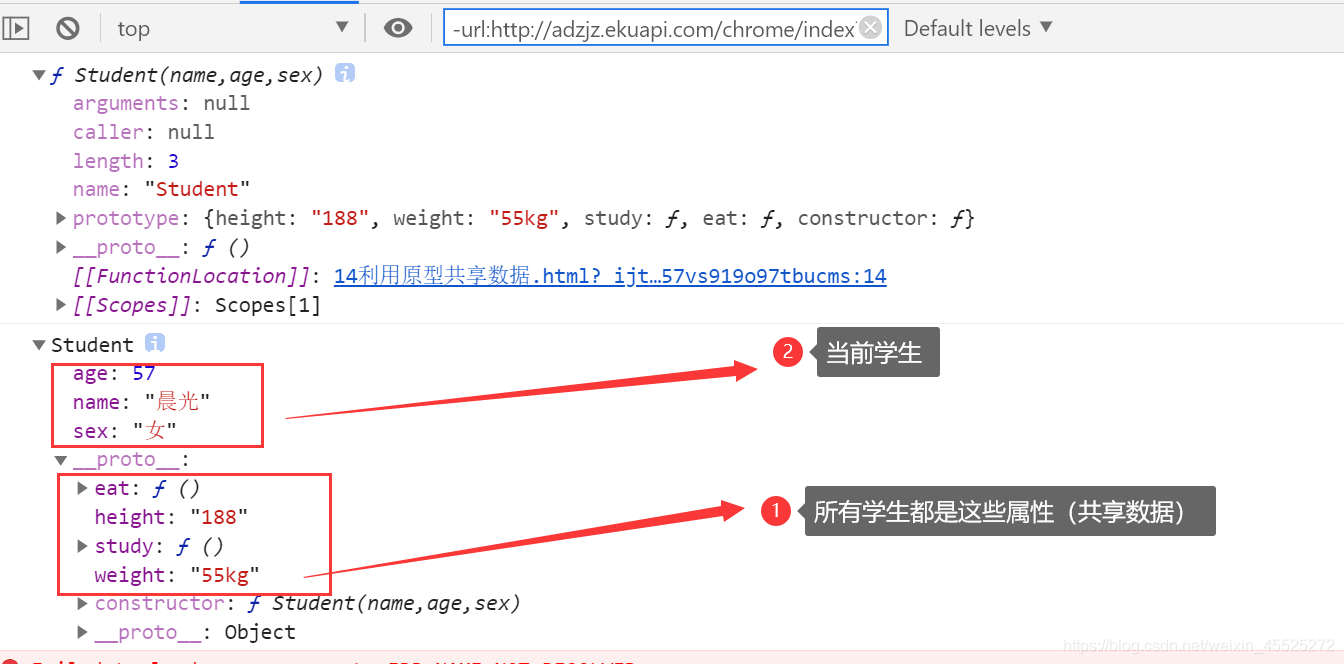
数据共享什么样子的数据是需要写在原型中?需要共享的数据就可以写原型中原型的作用之一:数据共享属性需要共享,方法也需要共享:不需要共享的数据写在构造函数中需要共享的数据写在原型中下面我们看一个案例数据共享案例每个学生的名字,年龄,性别都是独特的,我们要设置所有学生的身高都是188,所有人的体重都是55 所有学生都要每天写500行代码 所有学生每天都要吃一个10斤的西瓜就可以把共有数据写到原型中&am...

js里面为什么要在实例替换原型后才能定义方法?
如图所示,不可以在SubType.prototype=new SuperType();之前定义SubType.prototype.getSubValue=function(){};吗?这两个不都是要到SubType的原型里面查找吗?小白一枚,求教~
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript方法相关内容
- JavaScript垃圾回收机制方法
- JavaScript元素方法代码
- JavaScript方法array
- array JavaScript方法
- JavaScript方法every
- JavaScript方法应用
- JavaScript元素方法
- JavaScript方法案例
- JavaScript方法优势
- JavaScript方法性能
- 方法JavaScript
- JavaScript检测方法
- JavaScript删除元素方法
- JavaScript方法事件
- JavaScript交互方法
- JavaScript dom方法
- 前端JavaScript元素方法
- JavaScript元素属性方法
- JavaScript页面元素方法
- JavaScript页面方法
- JavaScript bind方法
- JavaScript方法用法
- JavaScript apply方法
- JavaScript方法参数
- JavaScript math方法
- 异步加载JavaScript方法
- 项目JavaScript方法
- JavaScript认证方法
- JavaScript数据类型区别方法
- JavaScript数据类型方法
JavaScript更多方法相关
- vue JavaScript文件方法
- JavaScript方法object
- 解析JavaScript方法
- JavaScript object方法
- vue JavaScript方法
- JavaScript文件方法
- JavaScript项目方法
- JavaScript解析方法
- JavaScript全局变量方法
- JavaScript定义方法
- 方法css JavaScript
- web方法css JavaScript
- 前端方法JavaScript
- JavaScript遍历方法
- JavaScript去重方法
- JavaScript对象属性方法
- JavaScript排序方法
- html JavaScript方法
- JavaScript reduce方法
- JavaScript循环方法
- JavaScript事件方法
- JavaScript数组对象方法
- JavaScript方法数组
- JavaScript url方法
- JavaScript方法封装
- JavaScript访问方法
- JavaScript技术方法
- JavaScript节点方法
- JavaScript字符方法
- JavaScript split方法
JavaScript您可能感兴趣
- JavaScript express
- JavaScript构建
- JavaScript react
- JavaScript API
- JavaScript多条件
- JavaScript垃圾回收机制
- JavaScript搜索
- JavaScript垃圾回收
- JavaScript时间戳
- JavaScript函数
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
