【面试题】三道面试题让你掌握JavaScript中的执行上下文与作用域以及闭包
前言大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库大家好,笔者呢最近再回顾JavaScript知识时,又看到了JavaScript的一些较为常见的内容,仔细看了之后发现之前理解的并不深,所以给记录了下来,加深印象。执行上下文与执行栈、作用域与作用域链、闭包。执行上下文例题大家先来看一道较为简单的题,看下是否能看出来结果var a = 10; functi....

web前端面试高频考点——JavaScript 篇(一)【JS的三座大山 】 原型和原型链、作用域和闭包、异步
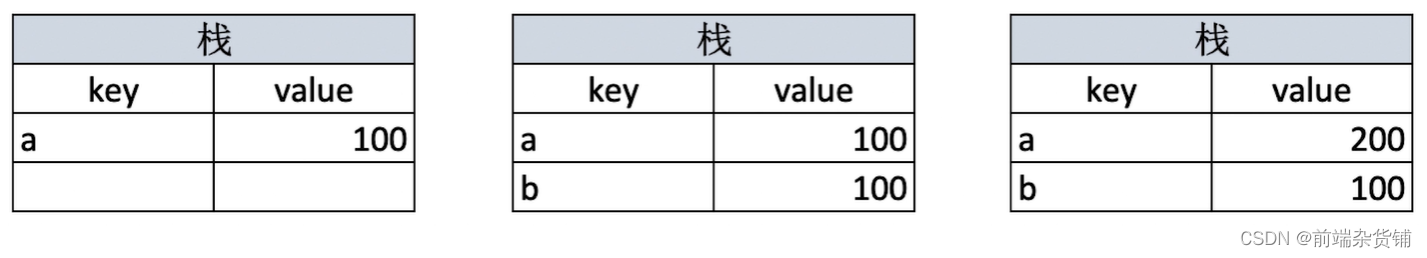
JS 值类型和引用类型的区别值类型 let a = 100 let b = a a = 200 console.log(b) // 100 出处:https://coding.imooc.com/lesson/400.html#mid=30282引用类型 let a = {age: 20} let b = a b.age = 21 co...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript闭包相关内容
- JavaScript闭包实践
- JavaScript闭包场景
- JavaScript闭包性能
- JavaScript闭包原理应用
- JavaScript闭包概念
- JavaScript闭包递归
- JavaScript高阶函数闭包
- JavaScript函数闭包
- 闭包JavaScript应用
- 闭包JavaScript
- JavaScript闭包应用场景
- JavaScript闭包垃圾回收
- JavaScript闭包访问变量
- JavaScript闭包作用域
- JavaScript进阶闭包
- JavaScript函数表达式闭包
- 闭包JavaScript应用场景
- 闭包JavaScript作用
- JavaScript闭包用途
- JavaScript闭包Closure
- JavaScript闭包作用域链
- JavaScript执行上下文作用域闭包
- JavaScript执行上下文闭包
- JavaScript闭包示例
- JavaScript闭包作用
- 学习JavaScript闭包Closure
- JavaScript高级教程执行上下文闭包
- JavaScript闭包用法
- JavaScript闭包执行上下文
- JavaScript闭包异步
JavaScript更多闭包相关
JavaScript您可能感兴趣
- JavaScript多条件
- JavaScript垃圾回收机制
- JavaScript搜索
- JavaScript垃圾回收
- JavaScript方法
- JavaScript时间戳
- JavaScript函数
- JavaScript验证
- JavaScript递归
- JavaScript前后端分离
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
