介绍一下HTML5的新技能:神经网络
实际上,HTML5本身并不直接支持神经网络的创建或运行。HTML5是一种用于构建和呈现网页内容的标记语言,它主要负责网页的结构和多媒体内容的展示。然而,随着Web技术的不断发展,开发者们可以利用JavaScript、WebAssembly等技术在Web环境中实现神经网络的运行。 尽管如此,我们可以探讨一下HTML5如何与神经网...
介绍一下HTML5的新技能:多媒体支持
HTML5作为HTML的最新版本,为网页带来了强大的多媒体支持,这一新技能极大地丰富了网页的交互性和用户体验。以下是对HTML5多媒体支持的详细介绍: 一、音频支持 HTML5通过<audio>标签实现了对音频内容的原生支持,无需依赖第三方插件(如Flash)。这一特性使得在网页中嵌入和播放音频变得更...

惊爆!一键解锁HTML父页面神秘技能,子页面Dialog华丽登场,让你的网页交互瞬间高大上,用户体验飙升!
在Web开发中,经常需要在用户与网页交互时,从当前页面(父页面)弹出一个子页面或对话框(Dialog),用以展示更多信息、接收用户输入或执行特定操作。HTML本身不直接支持弹出子页面作为Dialog的功能,但我们可以结合HTML、CSS以及JavaScript(特别是使用...
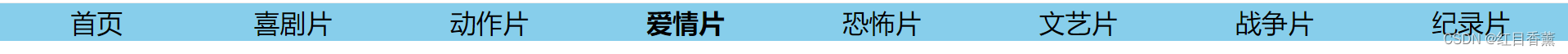
HTML5——周技能检测——菜单编辑——2022年11月22日(考完)
HTML5——周技能检测——菜单编辑——2022年11月22日(考完) 一、语言和环境 1. 实现语言:HTML5。 2. 开发环境:VScode。 二、要求 1、完成下列菜单显示效果。 2、添加【:hover】选择器,鼠标悬停在文字上方时文字加粗。 参考图如下所示: ...

HTML5响应式网页设计——核心技能考核示例(用于2022年11月H5考核)
源码与素材内容在文章最末,0积分下载。 基础Base.css引入(5分) <link rel="stylesheet" href="css/base.css"> ...

全栈工程师必须要掌握的前端Html技能
作为一名全栈工程师,在日常的工作中,可能更侧重于后端开发,如:C#,Java,SQL ,Python等,对前端的知识则不太精通。在一些比较完善的公司或者项目中,一般会搭配前端工程师,UI工程师等,来弥补后端开发的一些前端经验技能上的不足。但并非所有的项目都会有专职前端工程师,在一些小型项目或者初创公司中,职能划分并不明确,往往要一个人前后端全都会做, 所以作为一名全栈工程师或者后端工程师,掌握必....

一文剖析HTML块和内联元素以及DIV容器,运维开发必备前端技能,基本功强化训练。
写在开篇运维开发必备前端技能!虽然很枯燥,知识点很多,但要坚持住哦!笔者和大家一起坚持。本篇和大家一起巩固html中的块元素和内联元素以及DIV容器。块元素块元素的特点是啥?块级元素在浏览器显示时,通常会以新行来开始(和结束),块级元素只能出现在body元素内。html中的div元素就是块元素,我们看看下面的例子:<!DOCTYPE html> <html lang="zh"&a...

一文深度实践HTML表格,运维开发必备技能。基础不牢,地动山摇。跟紧步伐,复习巩固前端基础。
写在开篇表格是什么鬼?额。。。就是表格啊!就如你经常使用的wps那种表格。那在html中如何显示表格?废话不说,放弃前戏,直奔主题。HTML表格先来个没有边框的表格,代码如下:<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <...

web前端技能方法总结(css、js、jquery、html)(30)
9、当表单规模开始变大时,把元素组合起来会很有帮助。可以用和CSS完成组合,不过XHTML也提供了一个元素用来组合普通元素,它和搭配工作。元素包围了一组输入元素,为每个组合提供一个标签。(XHTML允许使用元素组合表单元素)10、标签(元素以一种很简单的方式给表单元素附加标签)以上我们是用简单文本(simple text)标注了表单,不过,XHTML也提供了一个元素(它们在可读性上有很大的区别)....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注