Echarts参数属性学习:x轴标签文本过长自动缩减并替换成缩略号...
xAxis: [ { type: 'category', axisTick: {show: false}, boundaryGap: false, axisLabel: { ...
Echarts参数属性学习:formatter字符串&返回函数的实战案例
formatter内容格式器,支持字符串模板和回调函数两种形式。回调函数格式:(params: Object|Array, ticket: string, callback: (ticket: string, html: string)) => string{ componentType: 'series', // 系列类型 seriesType: string, ...
Echarts参数属性学习:地图可视化视觉映射组件visualMap数组最大值max的获取方式
一、创建随机数JS代码 function rondomNum(){ return parseFloat(Math.random()*1000).toFixed(0); }二、地图县市名称及值 var cityData = [ {name: '阿克苏市', value: rondomNum()}, ...
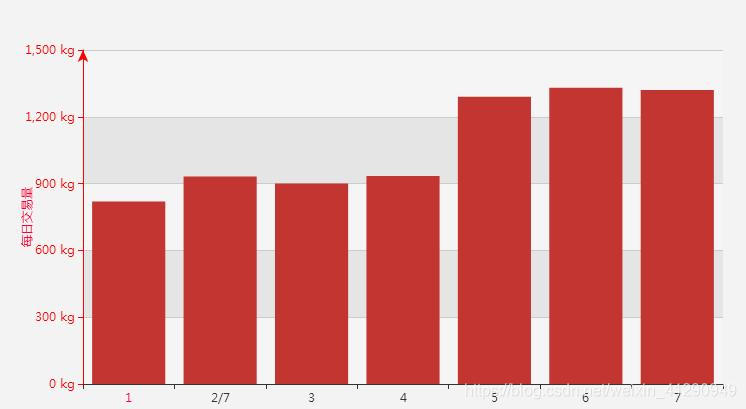
Echarts参数属性学习xAxis与yAxis演示案例
option = { xAxis: { type: 'category', // position:'top',//坐标轴的位置 data: [{value:'1',textStyle:{ color:'#ff0033', }}, '2/7', '3', '4', '5', '6', '7']//每一项...

Echarts参数属性学习Gird演示案例
Echarts参数属性学习Gird演示案例:在同一个DOM中,使用gird同时创建折线图和柱图,可高效的利用数据,同时对API的开发和对接有事半功倍的效果。var dataAll = [//创建数据数组; [10,8,9,23,34,56,87], [30,34,45,67,45,67,32] ]; option = { title:{ text:'漏刻有...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
ECharts您可能感兴趣
- ECharts标记
- ECharts解决方法
- ECharts图表
- ECharts柱状图
- ECharts数据
- ECharts信息
- ECharts动画
- ECharts地图
- ECharts省市
- ECharts涟漪
- ECharts报错
- ECharts折线图
- ECharts案例
- ECharts数据可视化
- ECharts vue
- ECharts解决方案
- ECharts可视化
- ECharts实战
- ECharts代码
- ECharts设置
- ECharts大屏
- ECharts 3d
- ECharts饼图
- ECharts配置
- ECharts组件
- ECharts自定义
- ECharts开发
- ECharts前端
- ECharts js
- ECharts柱图
Quick BI 智能商业分析
中国唯一且连续5年入选 Gartner ABI 魔力象限的BI产品。沉淀阿里巴巴十余年数据分析经验,通过智能的数据分析和可视化能力帮助企业快速构建数据分析平台和决策支持系统。
+关注