Vue(三)——过滤器,内置指令,自定义指令,组件
vue专栏:Vue全家桶 接上一篇:vue的几种属性,键盘事件,绑定样式,条件渲染,列表渲染等等。 [vue基础知识和原理(二)](https://blog.csdn.net/m0_61016904/article/details/126331794) 希望各位博主多多支持!!!1.16. 过滤器定义: 对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的...

【Vue指令】五分钟了解vue的数据绑定
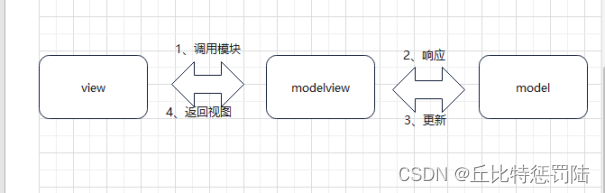
前言 vue框架是一款基于MVVM模式的框架模式,MVVM模式,MVVM模式结构如下图所示,客户端在视图层界面调用相应的控制模块,控制模块调用选取合适的功能模型模块,其功能模块将提取控制模块的指令获取相应的数据从而获取相应视图,最后将数据视图返回到界面视图层以客户端可接受的形式进行显示。 vue将复杂的数据状态、维护等等操作都直接交付于MVVM统一管理,因....

Vue指令文件
<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-on="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>Vue测试<...
【笔记】解决vue页面加载完成前显示变量名的问题——v-cloak指令
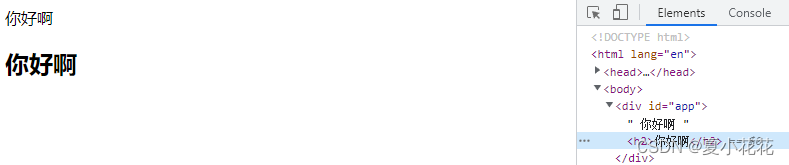
https://vuejs.bootcss.com/api/#v-cloak一、问题vue页面加载完成前/编译完成前显示变量名{{xxx}},可以使用v-cloak 这个指令:这个指令保持在元素上直到关联实例结束编译。这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。二、用法v-cloak 的用法:HTML代码:<div v-cloak> {{ message }...
Vue 模板、指令与修饰符
Vue 模板、指令与修饰符Vue的模版语法我们把HTMl模版叫做template。template的3种写法1' Vue完整版,写在HTML里html <div id=xxx> {{n}} <button @click="add"> + 1 </button> </div> new Vue({ //把html变成DOM节点 el:'#x...

一行指令实现大屏元素分辨率适配(Vue)
一行指令实现大屏元素分辨率适配(Vue)前言随着前端技术的不断发展、数据中心(中台)之类的概念的不断升级、物联网设备的更新和普及,越来越多的业主(项目)喜欢在系统中添加一个或者多个可视化大屏,用来集中的展现数据变化、位置变化等等,老板们也更喜欢称之为“态势”。当然,作为程序员一般都不关心“老板们”的想法,只要完成项目即可。但是经常会有这样的问题:我有一个大屏的模板,但是用户的浏览器分辨率不够,或....
Vue 指令详解
Vue 指令详解数据类型Vue 中用到的数据定义在 data 中。data 中可以写复杂类型的数据。渲染复杂类型数据时,遵守 js 的语法即可。内容绑定,事件绑定v-text 指令v-text 会设置标签内所有的内容。v-text 通常情况下,接收一个 string 类型。<div class="app" v-text="message"> </div> <scri....

vue常用指令
文章目录vue常用指令v-oncev-htmlv-textv-bindv-ifv-if和v-elsev-showv-forv-modelvue常用指令v-once只会执行一次渲染,当数据发生改变时,不会再变化<div id="app"> {{message}} <h2 v-once>{{message}}</h2> </div> <...

vue常用指令的基本使用
vue常用指令的基本使用一.vue的简介1.什么是vue官方给出的概念:是一套用于构建用户界面的前端框架2. vue 的特性vue 框架的特性,主要体现在如下两方面:(1)数据驱动视图在使用了 vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。示意图如下:①好处:当页面数据发生变化时,页面会自动重新渲染!②注意:数据驱动视图是单向的数据绑定。(2)双向数据绑定①在填写表单时....

Vue指令03——v-bind和v-for的使用
Vue指令03——v-bind和v-forv-bind命令效果:更改元素属性,如 src、title、href格式:v-bind:属性=”变量“格式::属性=”变量“修改行类样式1<!--绑定样式--> <div id="app"> <!-- 绑定样式属性值 --> <div v-bind:style="{backgroundColor:pink...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js指令相关内容
- v-if指令VUE.js
- v-for指令VUE.js
- 指令列表VUE.js
- vue3指令VUE.js
- 指令自定义指令VUE.js
- VUE.js指令元素
- VUE.js v-for指令
- 插值指令VUE.js
- 指令用法VUE.js
- 语法指令VUE.js
- 指令元素VUE.js
- 指令事件VUE.js
- 指令防抖VUE.js
- v-bind指令VUE.js
- 指令原理VUE.js
- VUE.js指令用法
- v-cloak指令VUE.js
- v-once指令VUE.js
- VUE.js html指令
- VUE.js v-once指令
- VUE.js v-cloak指令
- VUE.js v-pre指令
- VUE.js指令解释作用
- 指令场景VUE.js
- 指令v-on VUE.js
- 指令v-cloak VUE.js
- VUE.js指令自定义指令
- 指令v-if v-show VUE.js
- VUE.js指令v-if v-show
- VUE.js指令v-if v-show区别
VUE.js更多指令相关
- VUE.js指令v-for
- vue3语法指令VUE.js
- 绑定指令VUE.js
- 语法插值指令VUE.js
- vue2 vue3指令VUE.js
- VUE.js指令语法用法
- VUE.js渲染指令
- VUE.js双向绑定指令
- VUE.js事件绑定指令
- v-show指令VUE.js
- VUE.js再读系统指令
- VUE.js课程指令
- 学习VUE.js指令
- VUE.js指令v-bind
- VUE.js再读指令
- VUE.js指令v-show
- VUE.js指令修饰符
- VUE.js指令底层原理
- 指令v-bind VUE.js
- 过滤器指令VUE.js
- vue3 VUE.js指令
- VUE.js基本指令
- VUE.js实战开发指令
- 指令定义VUE.js
- 用法指令VUE.js
- VUE.js课程事件绑定v-on指令
- VUE.js指令v-bind v-for
- VUE.js生命周期指令
- VUE.js指令数据绑定
- VUE.js v-on事件修饰符指令后缀
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注