Vue 指令及修饰符 & .sync 详解
1、指令及其语法Vue 模板语法中的 v-text、v-html、v-pre 都是指令,它起到一种命令或指示的效果,语法 如下:v-指令名:参数 = 值 如: v-on:click="add",如果值里没有特殊字符,则可以不加引号。补充:有些指令没有参数和值,如 v-pre ,有些指令没有值,如 v-on:click.prevent 。2、指令的修饰符指令的语法是:v-....
VUE 12种指令
首先是模板语法使用双花括号( {{}} )对变量输出,如图1.v-text 相当于js的innerText2.v-html 相当于js的innerHTML3.v-bind 动态绑定属性,简写是冒号( : )操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是attribute,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻....

vue的常用指令
1.使用双花括号( {{}} )对变量输出,内部可以写简单的表达式用于对数据的处理 2..v-text:相当于js的innerText, 3.v-html:相当于js的innerHTML 4.v-bind:动态绑定属性,简写是冒号( : ) 5.绑定class:操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是 attribute....

vue中v-show和v-if指令的共同点和不同点?
相同点:v-show和v-if都能控制元素的显示和隐藏。v-show本质就是通过设置css中的display设置为none,控制隐藏v-if是动态的向DOM树内添加或者删除DOM元素如果要频繁切换某节点,使⽤v-show(切换开销⽐较⼩,初始开销较⼤)。如果不需要频繁切换某节点使⽤v-if(初始渲染开销较⼩,切换开销⽐较⼤)
Vue框架的学习(Vue的基础指令操作二 V-For)第二课
今天的任务理解下面的几个指令操作 重点在V-for上 V-if V-else V-show V-For 本文章的重心放在V-For 从数据到数组到对象一步一步的去查找 底层的原理v-show和v-if的用法看起来是一致的,也是根据一个条件决定是否显示元素或者组件 下面是 V-if V-else V-show 的内....

Vue框架的学习(Vue操作指令学习三 V-bind )第三课
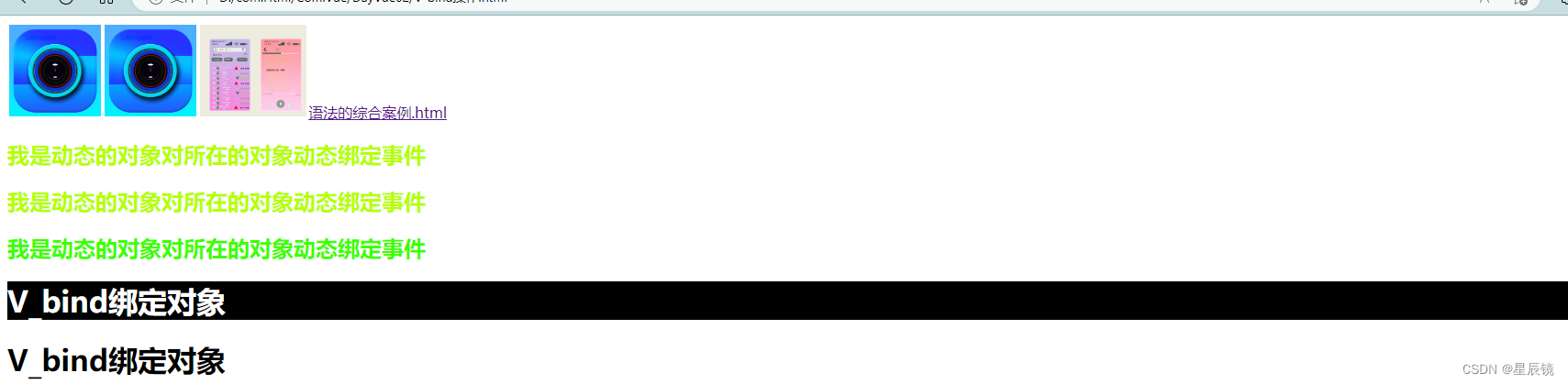
案例一 V-bind基本操作 通过这个案例了解基本的操作 <div id="app"> <img src="./img/1-1 (1).jpg" alt=""> <!--! 绑定图片利用V-bind指令 --> <img v-bind:src="imageSrc"> <img :sr...

Vue框架的学习(Vue的基础指令操作一)第二课
本图介绍了即将要将的Vue常常操作的指令没有固定的顺序 这些指令是操作框架的技术的基础中的基础 下面将官网放到下面地址中去内置特殊元素 | Vue.js 引入Vue框架的的js文件的信息方式一1. <!-- !Vue的引入方式 CDN的引入方式一 的引用 --> 2. <script src="https://unpkg.com/vue@next">&l...

vue指令v-show
1、判断谋个元素是否显示或隐藏<el-button v-show="list.power == 1" @click="toUpload" class="toUpload" type="primary">去上传<i class="el-icon-upload el-icon--right"></i></el-button>通过接口里的参数list.p....
【Vue3 第三章】插值表达式 & 指令
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址一、模板语法插值表达式 {{ data }} 可以用于渲染 Vue 中提供的数据。<script setup> import {ref} from "vue" const message = ref("Hello Vue3!!") co...

【三十天精通Vue 3】第五天 Vue 3指令详解
引言Vue 3 指令是 Vue 3 新引入的一个概念,它可以让开发者更加灵活地构建 Vue 组件。相比于 Vue 2 的指令,Vue 3 指令更加简洁、易读,同时也更加强大。今天将介绍 Vue 3 指令的概述、基本指令、交互指令、路由指令、状态指令、插件指令以及指令的常见问题及解决方案。一、Vue 3 指令概述1.1 指令的简介指令是一段可执行的代码,它可以通过 Vue 实例或组件传递给其他组件....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js指令相关内容
- v-if指令VUE.js
- v-for指令VUE.js
- 指令列表VUE.js
- vue3指令VUE.js
- 指令自定义指令VUE.js
- VUE.js指令元素
- VUE.js v-for指令
- 插值指令VUE.js
- 指令用法VUE.js
- 语法指令VUE.js
- 指令元素VUE.js
- 指令事件VUE.js
- 指令防抖VUE.js
- v-bind指令VUE.js
- 指令原理VUE.js
- VUE.js指令用法
- v-cloak指令VUE.js
- v-once指令VUE.js
- VUE.js html指令
- VUE.js v-once指令
- VUE.js v-cloak指令
- VUE.js v-pre指令
- VUE.js指令解释作用
- 指令场景VUE.js
- 指令v-on VUE.js
- 指令v-cloak VUE.js
- VUE.js指令自定义指令
- 指令v-if v-show VUE.js
- VUE.js指令v-if v-show
- VUE.js指令v-if v-show区别
VUE.js更多指令相关
- VUE.js指令v-for
- vue3语法指令VUE.js
- 绑定指令VUE.js
- 语法插值指令VUE.js
- vue2 vue3指令VUE.js
- VUE.js指令语法用法
- VUE.js渲染指令
- VUE.js双向绑定指令
- VUE.js事件绑定指令
- v-show指令VUE.js
- VUE.js再读系统指令
- VUE.js课程指令
- 学习VUE.js指令
- VUE.js指令v-bind
- VUE.js再读指令
- VUE.js指令v-show
- VUE.js指令修饰符
- VUE.js指令底层原理
- 指令v-bind VUE.js
- 过滤器指令VUE.js
- vue3 VUE.js指令
- VUE.js基本指令
- VUE.js实战开发指令
- 指令定义VUE.js
- 用法指令VUE.js
- VUE.js课程事件绑定v-on指令
- VUE.js指令v-bind v-for
- VUE.js生命周期指令
- VUE.js指令数据绑定
- VUE.js v-on事件修饰符指令后缀
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注