VUE学习三:双向绑定指令(v-mode)、组件化开发(全局组件/局部组卷/组件通信)、组件化高级(slot插槽使用)
导言 let、const和var的区别(涉及块级作用域) JavaScript 中双引号、单引号和反引号的区别 一、01-v-model使用 1. 01-v-model的基本使用.html v-mode指令 大多用在表单上进行双向绑定 <!DOCTYPE html> <html lang="en"> <head> <meta charset=...

vue的slot插槽详解
Vue.js是一种流行的JavaScript框架,用于构建用户界面。它提供了许多强大的功能,其中之一是插槽(slot)。插槽是一种在Vue组件中定义可以放置任意内容的区域。在本文中,我将详细介绍Vue的插槽功能,包括如何使用插槽,什么是具名插槽以及插槽的高级用法。 一、基本用法 在Vue中,插槽被用于在组件中定义可变的部分。组件可以将其...

开启创造力之门:掌握Vue中Slot插槽的使用技巧与灵感
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知识点和最佳实践。通过深入浅出的解释概念,并提供实际案例和练习,让你逐步建立起一...

对于Vue Slot插槽的讲解
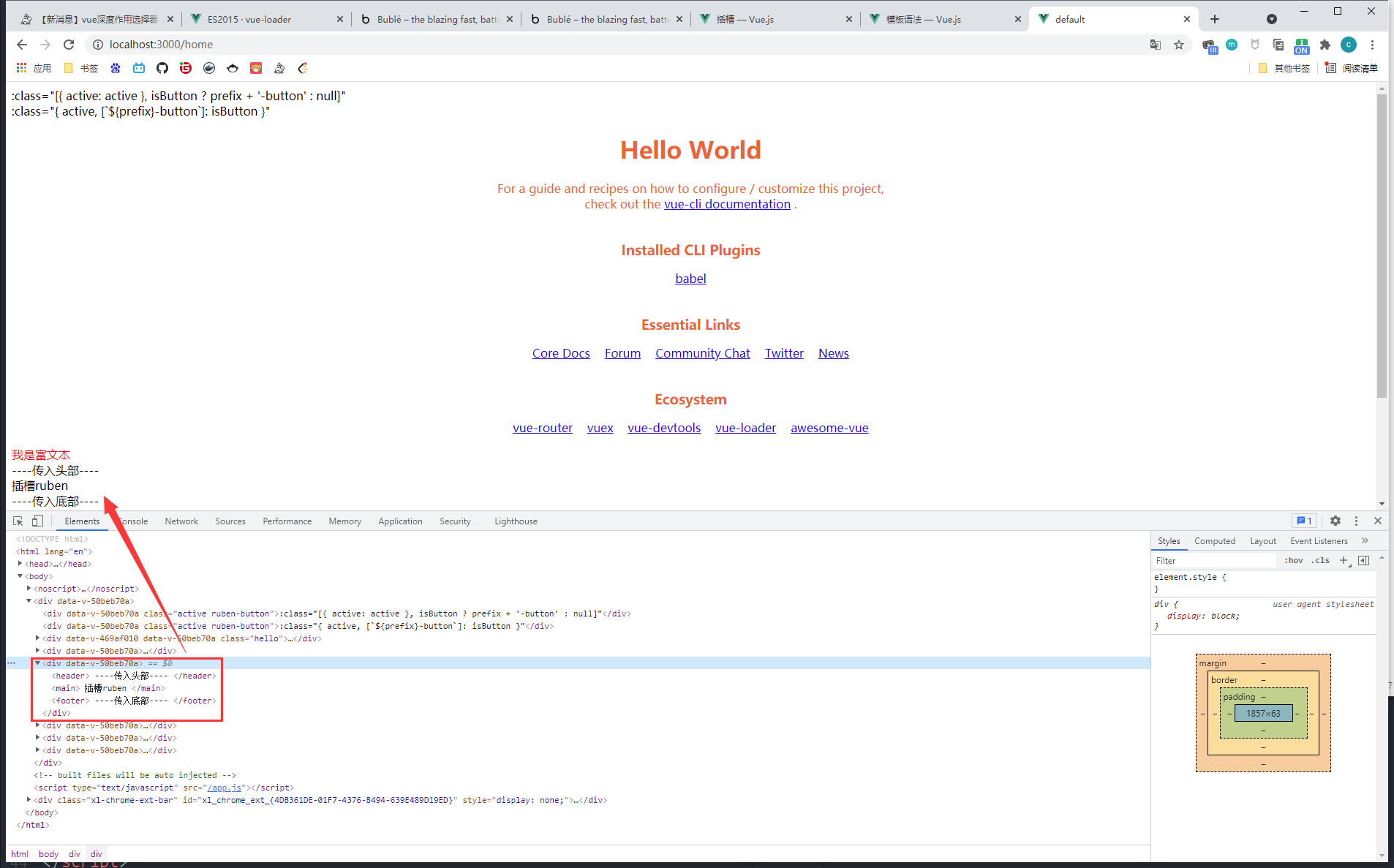
什么是Vue slot插槽?----- 介绍内容摘抄自同站, 如有侵权,立即删除 -----插槽,也就是slot,slot就是子组件里的一个占位符 一个slot的核心问题,就是显不显示,显示的话显示话,该如何去展示出来,这是由父组件所控制的 但是插槽显示的位置是由子组件自己所决定的,slot写在组件template的什么位置 父组件传过来的模板将会显示在什么位置。1. 插槽基本使用(匿名插槽)众....
vue中slot插槽
Be weird. Your strangeness is your magic.我们在进行vue开发中,经常会使用到slot插槽插槽允许我们在父组件引用子组件时,在组件其中放一段可以带标签的元素,甚至放入其他组件等例如我这里定义一个组件<template> <div> <header><slot name="header" :user="u...

Vue封装的过度与动画,脚手架配置代理, slot插槽
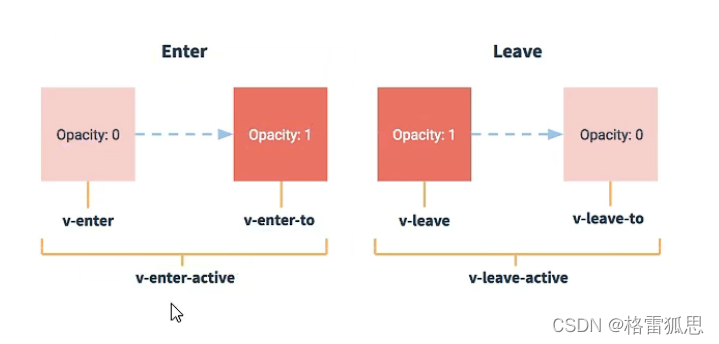
2.8 Vue封装的过度与动画作用: 在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。样式:元素进入的样式:v-enter:进入的起点v-enter-active:进入过程中v-enter-to:进入的元素离开的样式:v-leave:离开的起点v-leave-active:离开过程中v-leave-to:离开的终点使用包裹要过渡的元素,并配置name属性:<transit....

一学就会的Vue slot插槽,真的不看看吗?(使用脚手架)
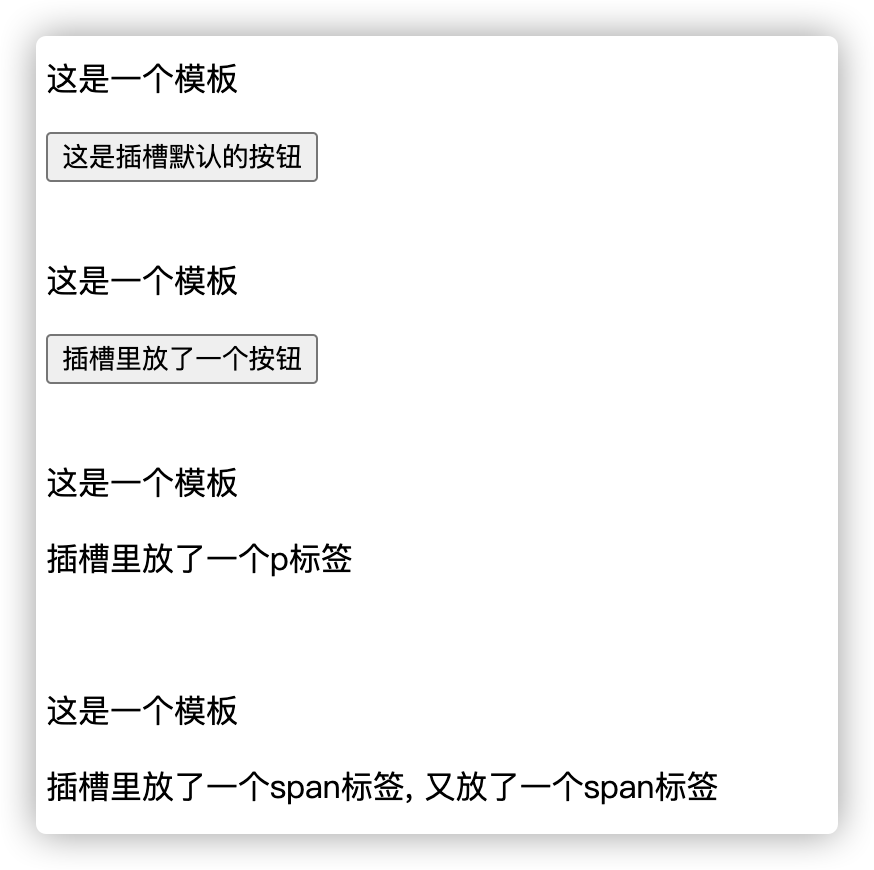
一、开始前的准备:首先创建两个子组件,soltOne是基础使用,soltTwo是域名插槽使用,soltThree是演示父组件获取子组件内容,图片后的代码一定要注意,容易出现很多细节上的小问题。import SoltOne from './components/soltOne.vue' import SoltThree from './components/soltThree.vue' impor....

一文搞懂Vue3中slot插槽的使用!
1.环境准备为了方便演示以及让大家更容易理解,我直接使用 vite 搭建一个最基本的 Vue3 项目。创建命令:npm create vite@latest my-vite-app --template vue-ts删除 App.vue 中一些不需要的东西,然后运行项目:2.插槽基本使用插槽的用途就和它的名字一样:有一个缺槽,我们可以插入一些东西。插槽 slot 通常用于两个父子组件之间,最常见....

重读vue电商网站36之slot插槽使用
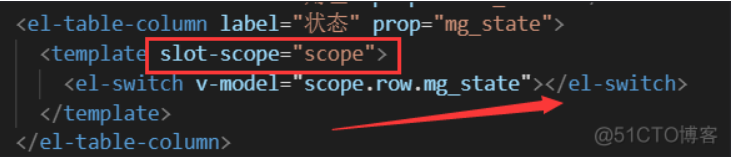
项目需求:由于用户列表状态后台返回的是 true/false,无法进行渲染,而我们需要的是有一个Switch开关来控制我们的状态。添加一个template 模板后,此时就可以用 slot-scope 作用域插槽来获取我们数据列表中的每一行数据,具体如下:最后,我们就可以得到如下效果图了:

Vue组件三---slot插槽
一. 什么是插槽呢?1. 生活中的插槽有哪些呢?usb插槽, 插线板插槽2. 插槽有什么作用?同样的插线板, 可以插电视机, 电冰箱, 洗衣机电脑的usb接口, 可以查鼠标, 插键盘, 还可以外接移动硬盘插槽的扩展性更强.二. 组件的插槽1. 作用: 让组件的更加具有扩展性例: 我们一个网站有很多搜多功能. 每一个页面的搜索样式,文案可能都不一样.搜索栏由背景底色, 左侧文案, 搜索样式, 右侧....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注