vue项目打包后自动压缩成zip文件
安装依赖 npm install filemanager-webpack-plugin --save-dev ...

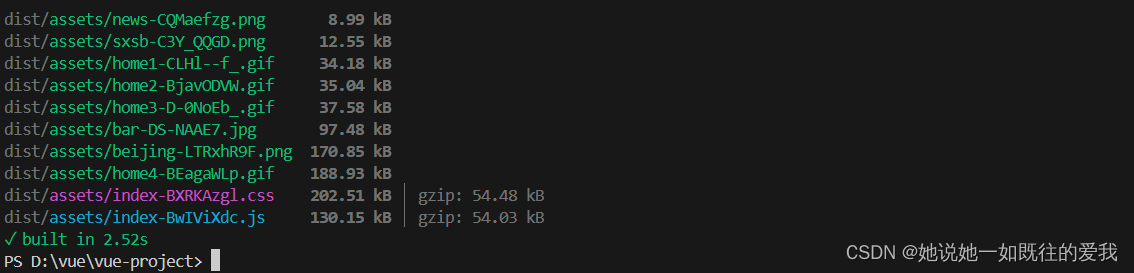
Vue项目的打包方式(生成dist文件)
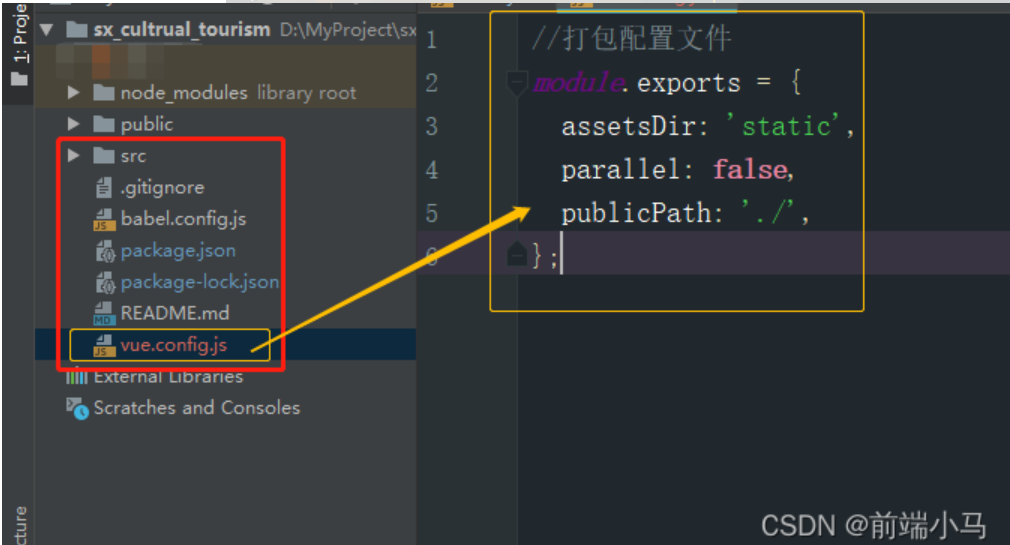
如果咱是用 vue-cli 创建的项目,则项目目录中没有 config 文件夹,所以我们需要自建一个配置文件;在根目录 src 下创建文件 vue.config.js,需注意文件名称必须是 vue.config.js,然后在文件中插入以下代码: //打包配置文件 modul...

vue整合kitymind百度脑图-引用打包文件方案
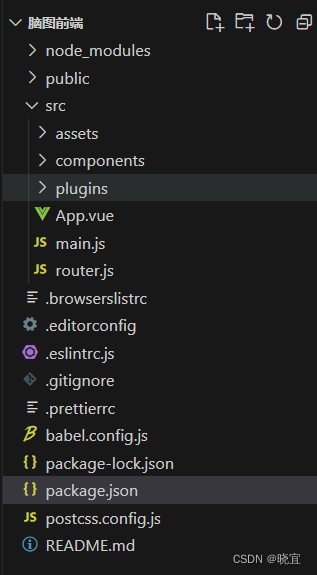
前言 项目为前端vue项目,把kitymind百度脑图整合到前端vue项目中,显示了脑图的绘制,编辑,到处为json,png,text等格式的功能 文章末尾有相关的代码链接,代码只包含前端项目,在原始的项目中也编写了相关的接口,但是原先的后端项目是公司的,不方便公开出来,这里只提供我新写的前端项目,刚兴趣的同学可以把后端实现。 项目目录 ...

极简运行Vue打包文件:让你的网页快速启动,高效展现!
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知识点和最佳实践。通过深入浅出的解释概念,并提供实际案例和练习,让你逐步建立起一...

在零配置的情况下,怎么启动、打包一个.vue文件?
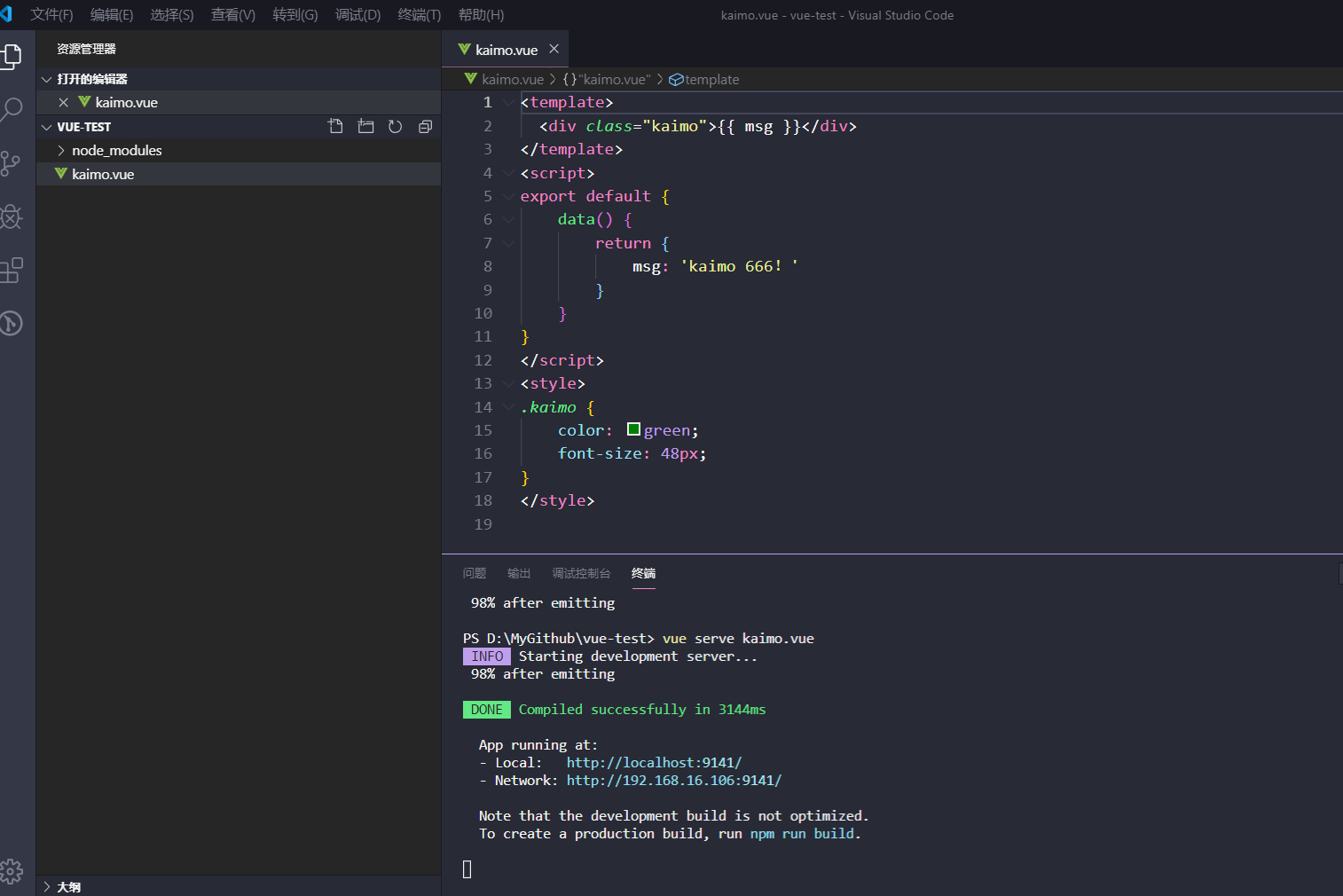
在零配置的情况下,怎么启动、打包一个.vue文件?问题比如我们在开发一个组件,以及做一些小demo的时候,怎么快速启动服务?解决1、安装拓展npm install -g @vue/cli-service-global2、新建vue文件建立一个vue-test文件夹,在里面新建一个kaimo.vue文件,写上vue代码。<template> <div class="kaimo...

vue外部打包路径封装,公用文件(配置等)
根据需要,最近整理优化了一下以前的文章,关于vue在外部修改一些公共路径或者公共配置。因为脚手架已经出了3.0,所以我这里就分别写了两个版本的对应:vue-cli2.x版本vue-cli3.0版本更新1、如果对你有帮助的话,记得给个赞赏加关注,鼓励一下。
Vue项目的打包方式(生成dist文件)
一、相关配置情况一(使用的工具是 vue-cil) 如果是用 vue-cli 创建的项目,则项目目录中没有 config 文件夹,所以我们需要自建一个配置文件;在根目录 src 下创建文件 vue.config.js,需注意文件名称必须是 vue.config.js,然后在文件中插入以下代码://打包配置文件 module.exports =....

怎么把vue打包出来的文件上线?
打包项目上线,如果配置vue.config.js 最近在开发一个项目,本地已经开发完毕了,想放到内网服务器上测试,但是不知道该怎么配置config.js,build之后dist文件夹下的index.html文件需要怎样打开才能看到里面的内容。 相关代码 下面是我对vue.config.js配置的一些代码。大佬们帮我看一下。 module.exports = { // baseUrl从 Vue...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js游戏
- VUE.js前后端分离
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注