Vue 指令速查表
一、基础指令 v-text:将数据绑定到元素的文本内容。v-html:将包含 HTML 代码的数据绑定到元素。v-show:根据表达式的值控制元素的显示或隐藏。v-if:根据条件动态地渲染元素。v-else:与 v-if 搭配使用,在 v-if 条件不满足时渲染。v-else-if:在多个 v-if...
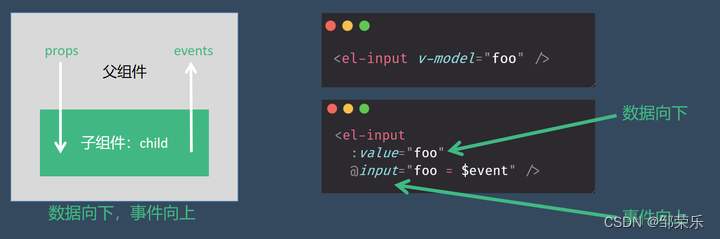
vue中内置指令v-model的作用和常见使用方法介绍以及在自定义组件上支持
一、v-model是什么 v-model是Vue框架的一种内置的API指令,本质是一种语法糖写法,它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。在Vue中,v-model是用于在表单元素和组件之间创建双向数据绑定的指令。它可以简化表单元素的绑定,使得在用户输入时能够自动更新数据。 v-model是value+input的语法糖,是v-band和v...

在Vue开发中v-if指令和v-show指令的使用介绍,v-if和v-for的优先级以及使用注意事项的介绍
一、条件渲染 1、v-if v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回真值时才被渲染。 <h1 v-if="awesome">Vue is awesome!</h1> ...
vue指令的开发看这篇文章就够了!超详细,赶快收藏!
基础介绍 除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令。自定义指令可以对普通 DOM 元素进行底层操作。 基本语法 局部指令: new Vue({ directives:{ {指令名:配置对象}, {指令名:配置对象} } //或 directives:{ {指令名...

VUE学习三:双向绑定指令(v-mode)、组件化开发(全局组件/局部组卷/组件通信)、组件化高级(slot插槽使用)
导言 let、const和var的区别(涉及块级作用域) JavaScript 中双引号、单引号和反引号的区别 一、01-v-model使用 1. 01-v-model的基本使用.html v-mode指令 大多用在表单上进行双向绑定 <!DOCTYPE html> <html lang="en"> <head> <meta charset=...

VUE学习一:初识VUE、指令、动态绑定、计算属性
导言 一、01-初体验 1. ch01_helloworld.html vue 的第一个hello world。 元素 js 的做法(编程范式:命令式编程) 创建div元素,设置 id 属性 定义一个变量叫 message 将message变量(通过插值表达式)放在前面的div元素中显示 修改message的数据:今天天气不错 将修改后的数据再次替换到di...

Vue学习笔记8:解决Vue学习笔记7中用v-for指令渲染列表遇到两个问题
0 前言 在 Vue学习笔记7:使用v-for指令渲染列表_PurpleEndurer@5lcto的技术博客_51CTO博客 中,我们使用Vue的v-for指令来改造代码,两个水果列表的网页元素描述代码都得到了大幅度的精简,代码变得更清晰,更便于维护。 与此同时,这次改造也引出了两个新的问题: 1.用户选定水果列表中的水果名称没有保留之前设定的颜色,全部以黑色...
Vue学习笔记7:使用v-for指令渲染列表
0 前言 在 Vue学习笔记6:分别使用纯JavaScript和Vue的v-if 指令来有条件地渲染网页元素_PurpleEndurer@5lcto的技术博客_51CTO博客 中,我们直接使用了<>来显示用户选择的水果名称列表。当我们增加一种新的水果时,需要手动增加<P>代码来显示新的水果名称。如果要增加的水果很多时,这个工作就费时费力了。 在...
svg图片hover变色,居然只用一个vue指令就可以搞定!千万别在写两个控制显影了!
背景简介 在前端开发中,我们经常会遇到这样的一个需求:hover一个svg图片,svg展现不同状态的样式。 大家常见的写法就是引入两个颜色状态的svg,然后通过v-show控制显影 <template> <div> <button @click="toggleColor">切换svg颜色</button> <svg ...

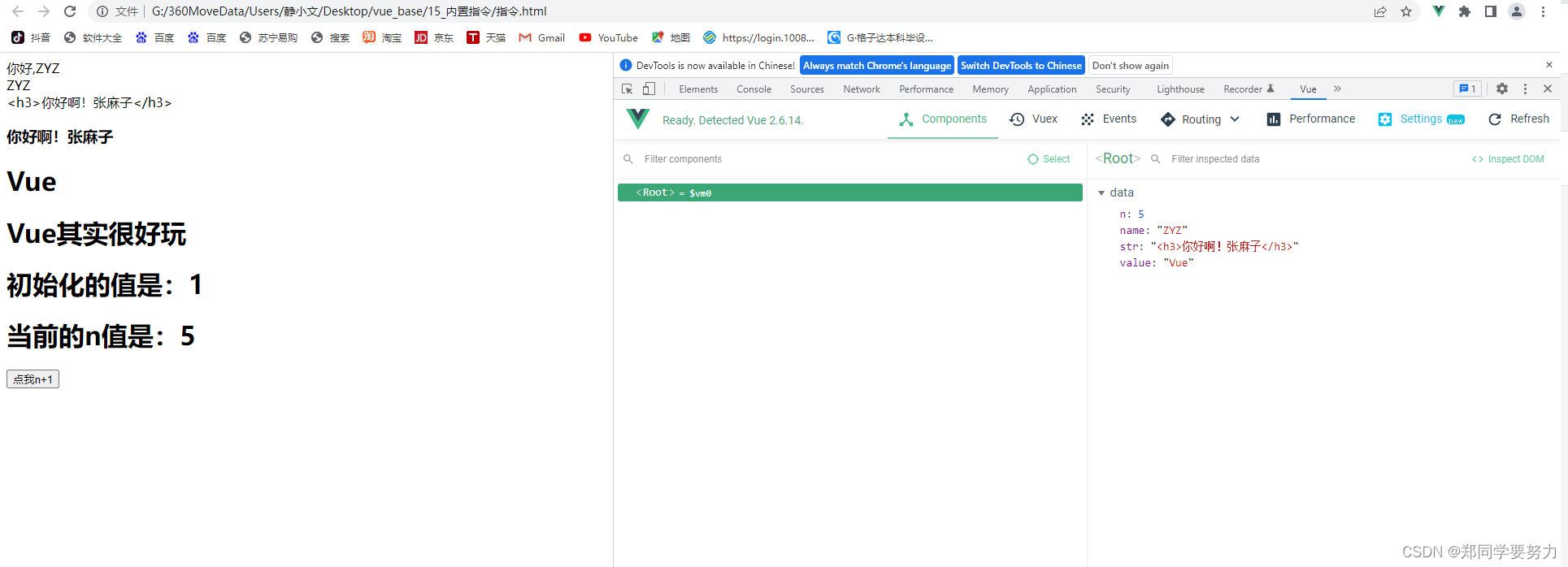
Vue学习之--------内置指令的使用【v-bind、v-model、v-for、v-on、v-if 、v-else、v-show、v-text。。。】(2022/7/19)
文章目录 1、常见的内置指令 2、代码实例 3、测试效果 1、常见的内置指令 v-bind: 单向绑定解析表达式, 可简写为 :xxx v-model: 双向数据绑定 v-for : 遍历数组/对象/字符串 v-on: 绑定事件监听, 可简写为@ v-if : 条件渲染(动态控制节点是否存存在) v-else : 条件渲染(动态控制节点是否存存在) v...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- 属性vue VUE.js
- vue数据劫持VUE.js
- vue数据VUE.js
- vue劫持VUE.js
- vue流程图VUE.js
- 工程vue VUE.js
- vue渲染页面VUE.js
- vue页面VUE.js
- vue上传组件VUE.js
- vue class style绑定VUE.js
- vue style VUE.js
- vue class style VUE.js
- vue绑定VUE.js
- vue class VUE.js
- vue简介VUE.js
- vue router VUE.js
- vue工程项目VUE.js
- vue工程VUE.js
- vue项目VUE.js
- 页面vue VUE.js
- vue开发构建VUE.js
- vue开发应用VUE.js
- vue应用VUE.js
- vue构建VUE.js
- vue组件化开发VUE.js
- vue组件化VUE.js
- vue代码VUE.js
- vue iconfont图标VUE.js
- vue图标VUE.js
- vue iconfont VUE.js
VUE.js更多vue相关
- vue校园VUE.js
- vue交易VUE.js
- vue模板VUE.js
- vue响应式对象VUE.js
- vue响应式原理VUE.js
- vue响应式VUE.js
- vue数据驱动VUE.js
- vue视图VUE.js
- vue学习v-model VUE.js
- vue学习生命周期VUE.js
- vue路由VUE.js
- vue生命周期VUE.js
- vue学习VUE.js
- vue方法VUE.js
- vue入门VUE.js
- vue事件VUE.js
- vue语法VUE.js
- vue计算VUE.js
- vue element VUE.js
- vue实战VUE.js
- vue计算属性VUE.js
- vue系统VUE.js
- vue vue3 VUE.js
- vue报错VUE.js
- vue vue2 VUE.js
- vue vuex VUE.js
- vue监听VUE.js
- vue学习笔记VUE.js
- vue配置VUE.js
- vue vue2 vue3 VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注