微信小程序如何跳转页面
微信小程序跳转页面可以通过wx.navigateTo函数来实现。具体步骤如下:首先,在app.json文件中配置需要跳转的目标页面,例如:"pages": [ "pages/index/index", "pages/detail/detail" ]在原始页面的js文件中,调用wx.navigateTo函数,跳转到目标页面,例如:wx.navigateTo({ url: '/pages...
小程序:微信扫码,携带参数跳转到小程序指定页面
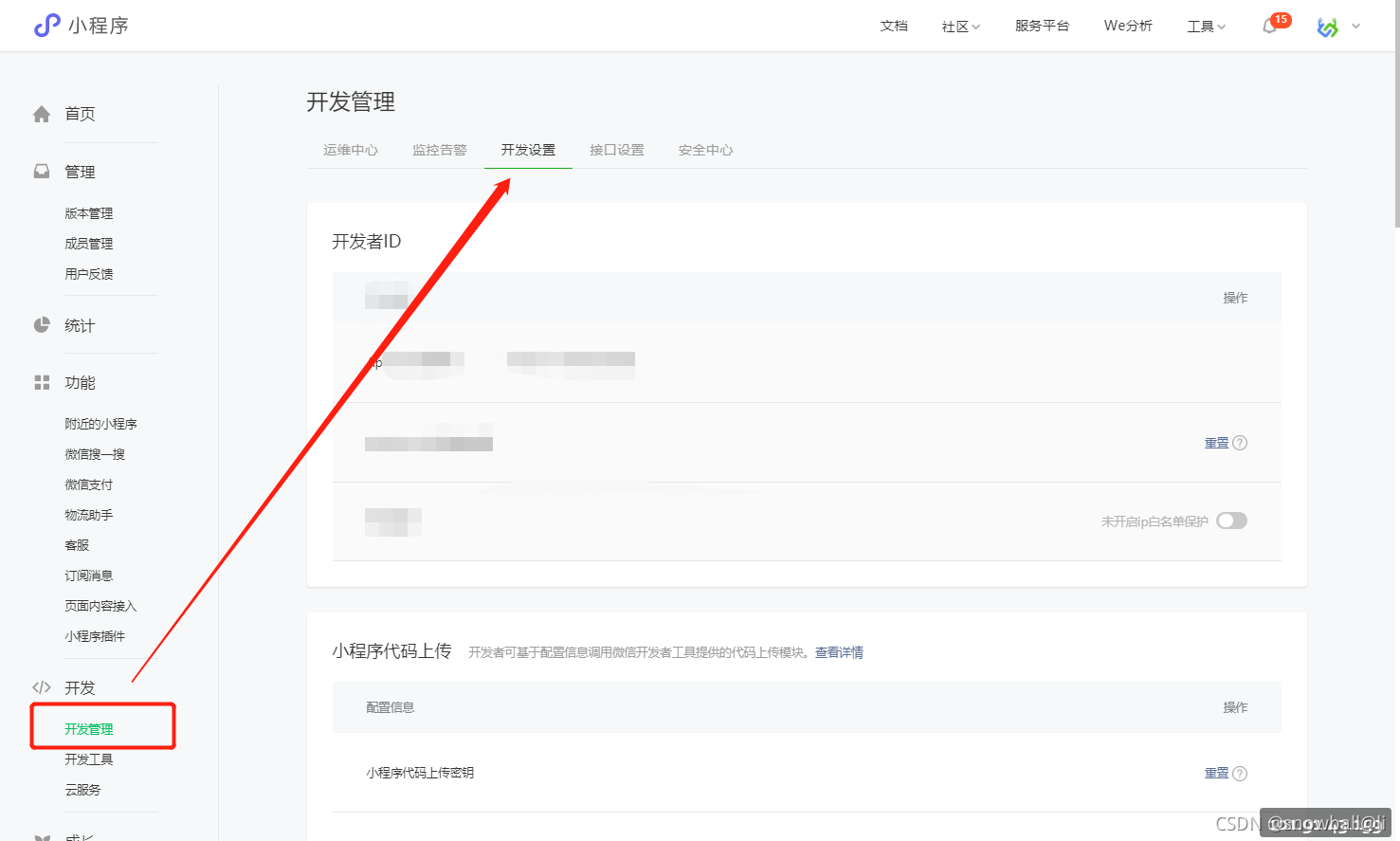
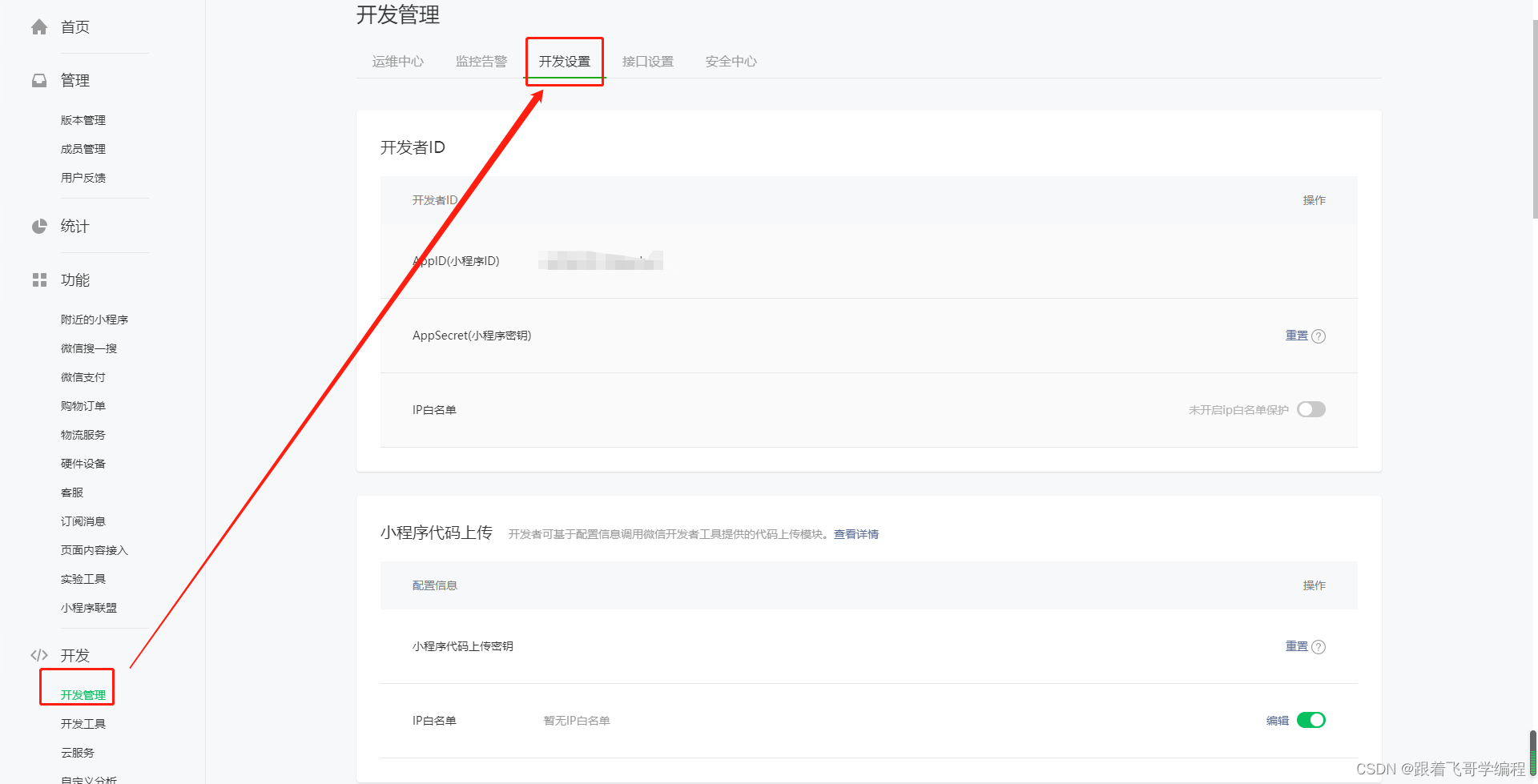
场景介绍:有一个场景,用户使用手机微信的扫码功能,扫描一个二维码,跳转到小程序指定页面这样是不是很方便,省去了原来先打开微信--找到小程序--登录--操作业务流程等一系列操作,直接到了目标页面,是不是很有价值。如何实现呢:一、进入小程序后台,找到开发--开发管理--开发设置二、开发设置页面 找到 扫普通链接二维码打开小程序--点击添加 三、添加页面 四、通过二维码访问带有参数的链接,在app.v....

微信小程序路由跳转,API调用,页面传值
路由跳转 wx.switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。 wx.switchTab({ url: '/pages/tarbar/index' }) wx.reLaunch 关闭所有页面,打开到应用内的某个页面。 wx.reLaunch({ url: '/pages/index/in...

钉钉小程序登录界面登录成功后无法跳转到指定页面(首页index)
如上图,调用dd.navigateTo,控制台报错:Error: framework error: can not find page
微信小程序扫描二维码如何跳转小程序内指定页面并传递参数给目标页面?
项目场景:实际项目中,用户通过扫描打印小票上的二维码,自己实现开具发票功能,那么这里就需要用户在扫描小票二维码后,跳转小程序内添加开票信息并提交后台开具发票的页面。解决思路首先二维码的本质就是一个链接地址。其次登录微信小程序开放平台,设置扫普通链接二维码打开小程序。最后业务代码处理二维码链接的传参,目标页面接收二维码链接地址的参数。实际操作:1、登录微信开放平台,找到 开发管理》开发设置》扫普通....

小程序开发-第三章第一节页面跳转及参数传递,跳转到更多页面-全栈工程师之路-中级篇
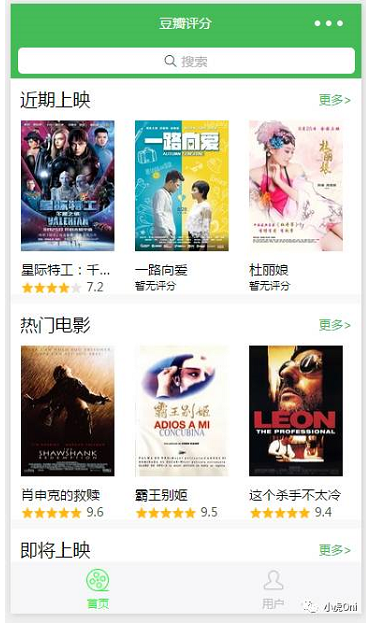
继上次教程结束之后,我们的小程序已经完成到如下程度了。 如果你是一个零基础的开发,只要跟着这个教程一步一步完成的,你就能完成这样的界面优美是不是很容易啊。 但是,完成前两章,我们只涉及到页面的编写,很少涉及到页面的功能,那么这一章,我们的主要任务就是编写一些简单的页面逻辑。 我们要实现的是点击上图中的更多,跳转到查看更多页面。 首先我们还是先创建查看更多页面,在json文件中,直接添加pages....

如何自定义iOS小程序的报错页面
在加载小程序时,如果网络加载失败或无法打开网站,会出现类似如下的报错页面:本文介绍如何自定义上图中的报错页面。操作步骤自定义报错页面可分为以下 2 步:在 H5 基类中监听 kEvent_Navigation_Error 方法。 通过 MPH5WebViewController ()
#支付宝 小程序navigateto是否不支持跳转tab页面,跳转后报错“page not fou
小程序navigateto是否不支持跳转tab页面,跳转后报错“page not found when execute createSelectorQuery, maybe you forget to set page!”?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
