小程序入门笔记(一) 黑马程序员前端微信小程序开发教程(下)
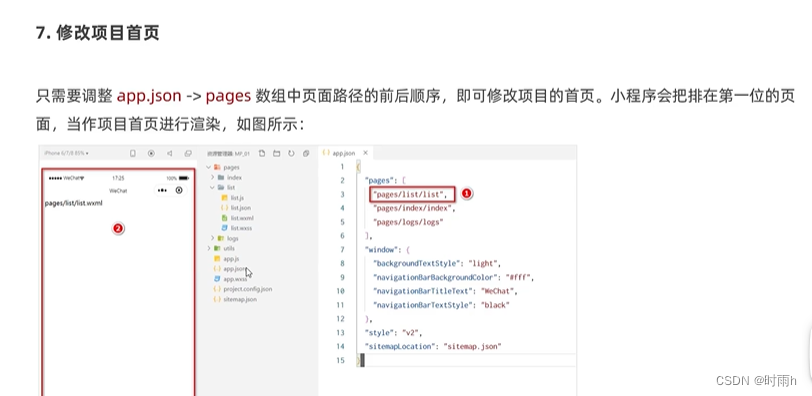
在JSON配置文件中修改项目首页,通常需要找到相应的配置项并进行修改。具体的步骤取决于你使用的项目和框架。以下是一个示例,展示了如何在JSON配置文件中修改项目首页:假设你的项目使用了Vue.js框架,并且使用了Vue Router进行路由管理。你可以按照以下步骤修改项目首页:打开项目中的router.json文件或者类似的路由配置文件。在JSON文件中找到routes数组,这个数组定义了项目的....

小程序入门笔记(一) 黑马程序员前端微信小程序开发教程(上)
微信小程序基本介绍小程序和普通网页有以下几点区别:运行环境:小程序可以在手机的操作系统上直接运行,如微信、支付宝等;而普通网页需要在浏览器中打开才能运行。开发技术:小程序采用前端技术进行开发,如HTML、CSS、JavaScript等;而普通网页也是使用类似的前端技术开发。用户体验:小程序可以提供更加原生化的用户体验,可以调用手机硬件设备的功能,如摄像头、地理位置等;而普通网页对于这些功能的调用....

如何在BizWorks中建设一个完整的轻应用_云原生应用组装平台 BizWorks
本文为您介绍如何在BizWorks中建设一个完整的轻应用,包括创建应用、管理模型、编排服务及页面、完成应用部署等。
如何进行临云镜前端引擎SDK的开发接入_三维空间重建(3D Space Reconstruction)
本文主要介绍临云镜前端引擎SDK的开发接入、基础配置和使用方式。
《智能前端技术与实践》——第 2 章 前端开发基础 ——2.7 微信小程序开发——2.7.1 微信小程序框架结构分析
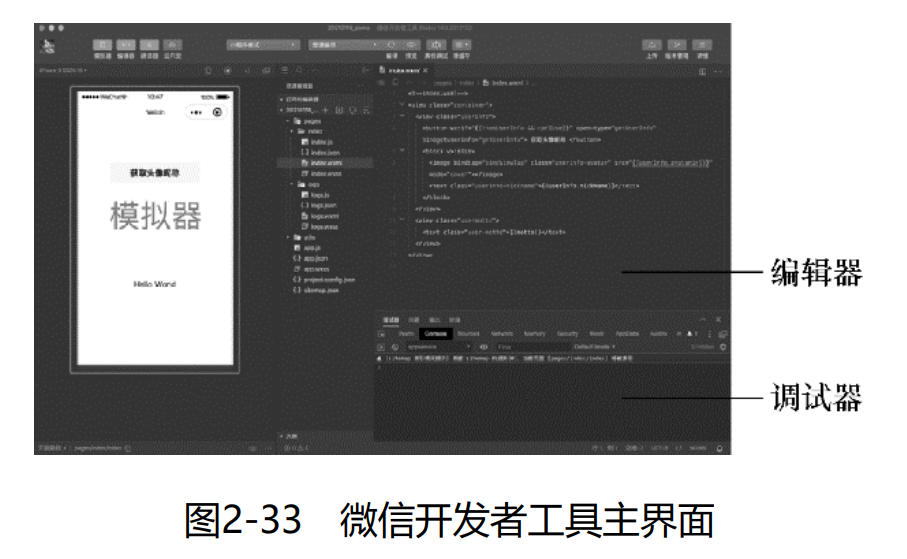
2.7 微信小程序开发微信小程序是前端开发的一个重要阵地,它是一种连接用户与服务的全新方式。微信小程 序可以在微信内便捷地获取和传播,同时具有出色的使用体验。同时,微信小程序还提供了一 个简单、高效的应用开发框架,以及丰富的组件和 API。微信小程序是一种不需要安装即可使用的应用。它实现了应用“触手可及”的梦想,用户 扫一扫或者搜一下即可打开应用,也体现了“用完即走”的理念。用户无须关心是否安装....

《智能前端技术与实践》——第 2 章 前端开发基础 ——2.7 微信小程序开发——2.7.2 页面描述文件(1)
2.7.2 页面描述文件WXML(WeiXin Markup Language)是一套标签语言,结合基础组件、事件系统,我们可 以构建出页面的结构。整个小程序框架系统包括逻辑层和视图层,逻辑层即为页面逻辑文件 (即 js 文件),视图层主要由页面描述文件(即 wxml 文件)和页面样式文件(即 wxss 文件) 组成。其中,视图层可以将逻辑层的数据反映成视图,同时将视图层的事件发送给逻辑层。 在....

《智能前端技术与实践》——第 2 章 前端开发基础 ——2.7 微信小程序开发——2.7.2 页面描述文件(2)
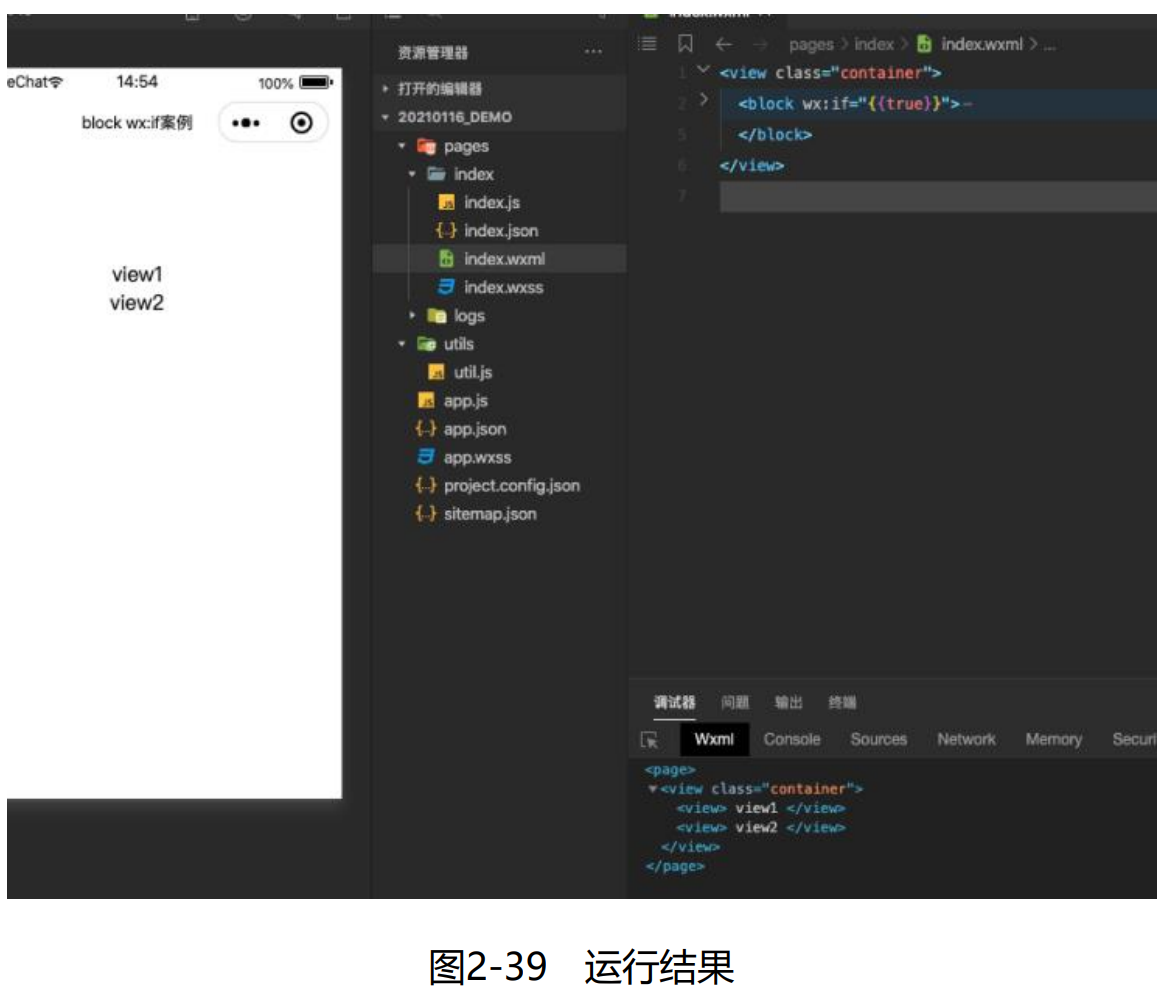
《智能前端技术与实践》——第 2 章 前端开发基础 ——2.7 微信小程序开发——2.7.2 页面描述文件(1): https://developer.aliyun.com/article/1228017?groupCode=tech_library2.条件渲染所谓条件渲染是指根据绑定表达式的值来判断是否渲染当前组件,如代码清单 2-32 所示。 代码清单 2-32<!-- 三元运算 --....

《智能前端技术与实践》——第 2 章 前端开发基础 ——2.7 微信小程序开发——2.7.2 页面描述文件(3)
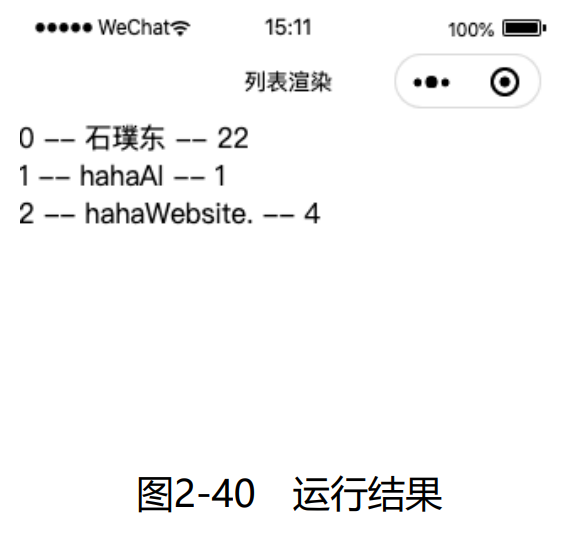
《智能前端技术与实践》——第 2 章 前端开发基础 ——2.7 微信小程序开发——2.7.2 页面描述文件(2): https://developer.aliyun.com/article/1228016?groupCode=tech_library 3.列表渲染在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组 件。数组中当前项的下标变量名默认是....

《智能前端技术与实践》——第 2 章 前端开发基础 ——2.7 微信小程序开发——2.7.2 页面描述文件(4)
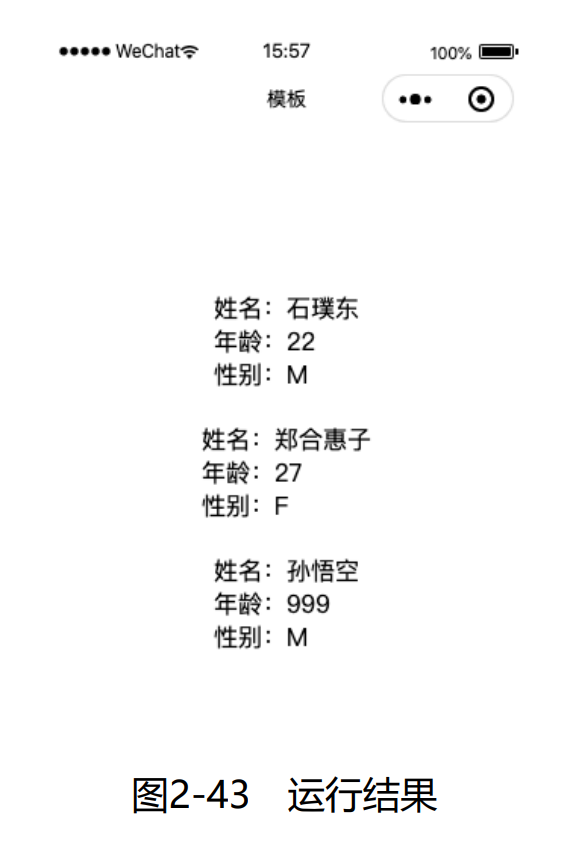
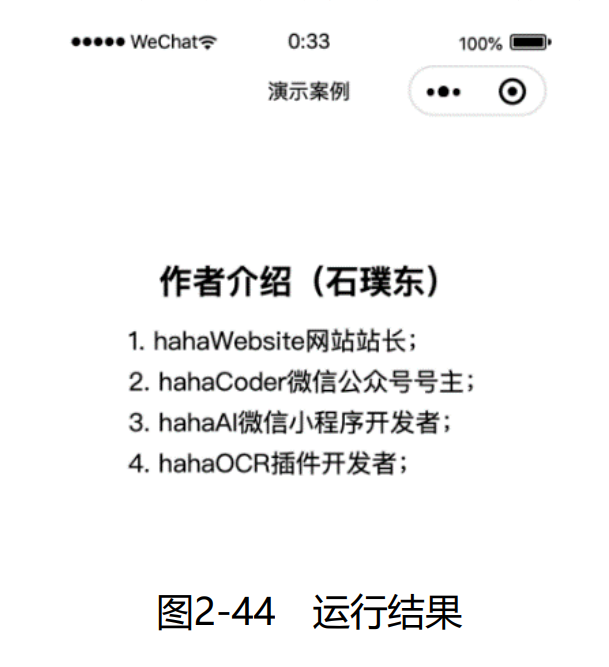
《智能前端技术与实践》——第 2 章 前端开发基础 ——2.7 微信小程序开发——2.7.2 页面描述文件(3): https://developer.aliyun.com/article/1228015?groupCode=tech_library4.模板 WXML 提供了模板(template),开发者可以在模板中定义代码片段,然后在不同的地方 调用。首先,我们看定义模板的方法:使用 nam....

《智能前端技术与实践》——第 2 章 前端开发基础 ——2.7 微信小程序开发——2.7.2 页面描述文件(5)
《智能前端技术与实践》——第 2 章 前端开发基础 ——2.7 微信小程序开发——2.7.2 页面描述文件(4): https://developer.aliyun.com/article/1228014?groupCode=tech_library 5.引用在 wxml 文件中,开发者除直接编写组件本身的代码外,还 可以引用其他页面文件。这样,我们就可以将一些常用的 WXML 代码....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多开发相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
