《CSS 简易速速上手小册》第2章:CSS 布局与定位(2024 最新版)
2.1 Flexbox:灵活的布局解决方案 欢迎来到 Flexbox 的世界,一个让布局变得前所未有简单的 CSS3 新特性。Flexbox,全称为 Flexible Box,是一个为复杂布局而生的强大工具。它让我们可以在父容器中以一种灵活的方式对子元素进行排列和对齐,不论是水平还是垂直方向。 2.1.1 基础知识 Flex 容器(Flex Container...

【网页前端】CSS常用布局之定位(三)
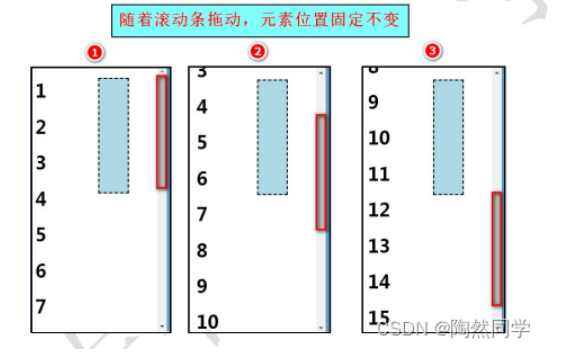
6. 固定定位6.1 概述&入门案例固定定位:通过设置边偏移,将元素固定在页面某一位置。注意:1、固定定位和绝对定位都是脱离了标准流,不会影响标准流布局(也不影响浮动)2 、 固定定位元素,哪怕拖动滚动条,元素位置也保持在页面不变。(绝对定位做不到)语法:选择器 {position : fixed ;}准备代码代码实现及效果:小结:固定定位不会影响标准流(也不影响浮动....

【网页前端】CSS常用布局之定位(二)
5. 绝对定位5.1 概述&入门案例绝对定位:通过设置边偏移,直接将元素放置在页面内或父元素内的某一位置。注意:绝对定位元素,将不占用标准流位置语法:选择器{position: absolute;}准备代码:(将为绿色 div 设置绝对定位) 代码实现及效果 1: 代码实现及效果 2:小结:1 、 绝对定位元素不占用标准流位置,不影响标准流布局(也不影响浮动)2 、 ....

【网页前端】CSS常用布局之定位(一)
1. 引言在网页布局中,经常会涉及到将一个元素固定放置在某些位置的操作:或者把某些元素固定在页面某个位置,不会随着网页滚动而滚动。以上效果,标准流做不到,浮动也无法轻易做到。为了轻松实现上述效果,我们就要继续学习 CSS 常用布局的定位知识。2. 概述及分类定位:将元素固定在某一位置,又称为摆放元素。作用:更加方便进行元素的位置调节根据用法、特性的不同,定位分为多种模式常见定位模式:static....

Css规范整理:3.4、常规流布局:相对定位
相对定位 (postion:relative) 当一个盒根据<u>常规流</u>或者<u>浮动</u>摆放好后,它可能会相对于该位置移动,称之为相对定位。 对其他盒的影响:用这种方式偏移盒(B1)的位置不影响盒(B2),遵循:给定B2位置时就当B1没有偏移,并且B2在B1应用偏移之后没有重新定位(re-positioned)。这表明相对定位可能会导....
css布局问题,背景用用div画的三角形是否用absolute与z-index来定位与规定在下方是否是个好方案
如图所示,图中几个正方形我想用div来画,手机在上一层,这该用什么样的布局方式比较恰当呢
CSS+DIV 布局三种定位方式
一、普通流 普通流中元素框的位置由元素在HTML中的位置决定。块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到。行内元素在一行中水平布置。 二、定位 1、相对定位 被看作普通流定位模型的一部分,定位元素的位置相对于它在普通流中的位置进行移动。使用相对定位的元素不管它是否进行移动,元素仍要占据它原来的位置。移动元素会导致它覆盖其他的框。相对定位不影响其父类元素和兄弟元....
CSS布局之-浮动(Float)与定位(Position)-让盒子飞!
一、 前言:浮动和定位的原理一定要深刻掌握!(其实每个原理都要深刻掌握!)如果你只是知道有float与position这些属性和他们的值,但是不清楚他们的值到底是怎么回事,那么你在写CSS的时候将会非常的苦恼,由刚开始的热血沸腾的想让盒子飞变成了让自己飞!因为盒子已经不知道飞到哪里去了,时间长了之后就可能会到九宵云外,盒子也找不回来了,您也可能崩溃了……二、 浮动(Float)问题:我们先来说说....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS布局相关内容
- CSS布局构建
- CSS布局flexbox
- CSS布局页面自适应
- CSS布局页面
- CSS布局自适应
- CSS布局响应式设计
- 技术分享CSS布局
- CSS grid布局响应式设计
- CSS布局学习笔记
- 布局CSS
- CSS布局网页设计
- CSS布局响应式
- CSS布局实战
- CSS布局table
- CSS布局grid
- CSS布局display
- CSS布局flex grid float
- CSS布局float
- CSS布局flex grid
- CSS布局flex
- CSS实战布局
- CSS布局margin
- CSS grid布局网格
- CSS布局网格
- CSS display布局
- CSS布局块元素
- CSS布局元素
- CSS布局行内
- CSS自适应布局
- CSS瀑布流布局
CSS更多布局相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注