悬浮窗和画中画播放技术的实现方法
您可以在应用层调用播放器SDK,结合系统API实现悬浮窗、画中画播放功能。本文为您介绍如何在Android和iOS平台上实现播放器SDK的悬浮窗、画中画播放功能。
前端监控 SDK 的一些技术要点原理分析(下)
Vue 路由变更渲染时间首屏渲染时间我们已经知道如何计算了,但是如何计算 SPA 应用的页面路由切换导致的页面渲染时间呢?本文用 Vue 作为示例,讲一下我的思路。export default function onVueRouter(Vue, router) { let isFirst = true let startTime router.beforeEach((to...

前端监控 SDK 的一些技术要点原理分析(中)
DOMContentLoaded、load 事件当纯 HTML 被完全加载以及解析时,DOMContentLoaded 事件会被触发,不用等待 css、img、iframe 加载完。当整个页面及所有依赖资源如样式表和图片都已完成加载时,将触发 load 事件。虽然这两个性能指标比较旧了,但是它们仍然能反映页面的一些情况。对于它们进行监听仍然是必要的。import { lazyReportCach....

前端监控 SDK 的一些技术要点原理分析(上)
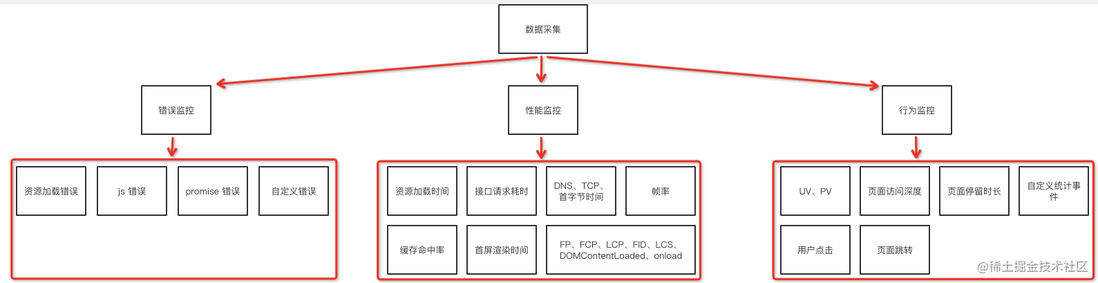
一个完整的前端监控平台包括三个部分:数据采集与上报、数据整理和存储、数据展示。本文要讲的就是其中的第一个环节——数据采集与上报。下图是本文要讲述内容的大纲,大家可以先大致了解一下:仅看理论知识是比较难以理解的,为此我结合本文要讲的技术要点写了一个简单的监控 SDK,可以用它来写一些简单的 DEMO,帮助加深理解。再结合本文一起阅读,效果更好。性能数据采集chrome 开发团队提出了一系列用于检测....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
音视频终端 SDK您可能感兴趣
- 音视频终端 SDK文章
- 音视频终端 SDK namespace
- 音视频终端 SDK资源
- 音视频终端 SDK封装
- 音视频终端 SDK实例
- 音视频终端 SDK插件
- 音视频终端 SDK qwen
- 音视频终端 SDK模型
- 音视频终端 SDK设置
- 音视频终端 SDK应用服务
- 音视频终端 SDK阿里云
- 音视频终端 SDK android
- 音视频终端 SDK java
- 音视频终端 SDK oss
- 音视频终端 SDK报错
- 音视频终端 SDK ios
- 音视频终端 SDK版本
- 音视频终端 SDK下载
- 音视频终端 SDK视觉智能平台
- 音视频终端 SDK python
- 音视频终端 SDK api
- 音视频终端 SDK应用
- 音视频终端 SDK集成
- 音视频终端 SDK开发
- 音视频终端 SDK openapi
- 音视频终端 SDK文件
- 音视频终端 SDK php
- 音视频终端 SDK接口
- 音视频终端 SDK数据
- 音视频终端 SDK离线

