微信小程序路由以及跳转页面传递参数
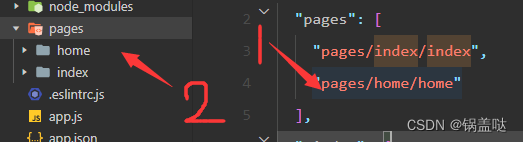
路由在app.json的pages里面写"pages/页面/页面" 直接保存pages直接生成非常方便 跳转页面wx.navigateTo() 保留当前页面,跳转到应用内的某个非tabBar页面。<text bindtap="daka">点击</text>daka:function () { wx.navigateTo({ url: '../daka/...

原生小程序生命周期,路由跳转,本地存储等详解
原生小程序生命周期,路由跳转,本地存储等详解生命周期,路由跳转,本地存储等API详解原生小程序(Native Mini Program)是一种在微信小程序平台上开发的小程序类型,与传统的小程序开发方式(基于小程序框架)不同,原生小程序更加灵活,但也需要开发者自行处理更多的细节和逻辑。下面是一些原生小程序的常用API和功能的详解总结:小程序api - 生命周期1.应用生命周期1.onLaunch在....

微信小程序路由跳转的方法和区别
页面跳转是在微信小程序中实现不同页面之间切换的方式。可以通过以下方法实现页面跳转:1.wx.navigateTo:保留当前页面,新页面打开。使用该方法可以跳转到一个新的页面,并保留当前页面的栈。新页面打开后,可以通过返回按钮返回到上一个页面。示例:wx.navigateTo({ url: '/pages/other-page/other-page' })2.wx.navigateBack:它...
【uniapp】小程序分包、路由跳转
1.分包 简介: 某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。 在构建小程序分包项目时,构建会输出一个或多个分包。每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分。 在小程序启动时,默认会下载主包并启动主包内页...
微信小程序5种路由跳转的区别
switchTab 关闭所有非tabBar页面并跳转至指定tabBar页面reLaunch 关闭所有页面并跳转至指定页面redirectTo 重定向至非tabBar页面navigateTo 页面栈中添加一条非tabBar页面navigateBack 删除当前页面栈并退回指定页面栈
微信小程序路由跳转,API调用,页面传值
路由跳转 wx.switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。 wx.switchTab({ url: '/pages/tarbar/index' }) wx.reLaunch 关闭所有页面,打开到应用内的某个页面。 wx.reLaunch({ url: '/pages/index/in...

如何设置跳转微信小程序上传txt验证文件
一、效果展示二、注意事项【前提】1.需要授权已认证的公众号(支持服务号、订阅号)。2.域名必须是已通过ICP备案验证。【要求】需要完成四个步骤的设置,生效后分享才有效果。(其他步骤教程见文章底部)三、设置教程(本文教程针对步骤三:上传txt验证文件)1、下载文件1.1、登录您授权的公众号管理后台(h...
【uniapp小程序】路由跳转navigator传参封装
前言在实际应用开发中我们经常要使用到路由跳转,在uniapp官网中,提供了navigator内置组件,供我们使用。官网地址:navigator页面跳转。正文1、看官网1.1 navigator API 介绍页面跳转。该组件类似HTML中的<a>组件,但只能跳转本地页面。目标页面必须在pages.json中注册。该组件的功能有API方式,另见:https://uniapp.dcloud....

【微信小程序】一文读懂小程序的生命周期和路由跳转
编辑目录前言一、简单谈谈微信小程序1、在结构和样式方面2、在调用微信生态系统功能时二、小程序生命周期 三、小程序路由跳转1. 通过组件navigator跳转2.通过api跳转wx.navigateTo() , wx.navigateBack(), wx.redirectTo() , wx.switchTab(), wx.reLanch()总结前言 &...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
