【前端 - Vue】之 Keep-Alive缓存组件使用语法及原理解析,超详细!
一、Keep-alive 是什么 keep-alive是vue中的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM keep-alive 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们 keep-alive可以设置以下props属性: include - 字符串或正则表达式。只有名称匹配的组件会被缓存 exclude...
优秀的前端框架vue,原理剖析与实战技巧总结【干货满满】(二)
优秀的前端框架vue,原理剖析与实战技巧总结【干货满满】(一):https://developer.aliyun.com/article/1497228 Vue指令系统的常用指令 在jquery中,我们有很多标签操作方法,找标签,获取标签,生成标签,在标签里面塞文本等等。这些现在都可以用vue的指令系统来实现 指令 (Directives) 是带有“v-”前缀的特殊属性。...

优秀的前端框架vue,原理剖析与实战技巧总结【干货满满】(一)
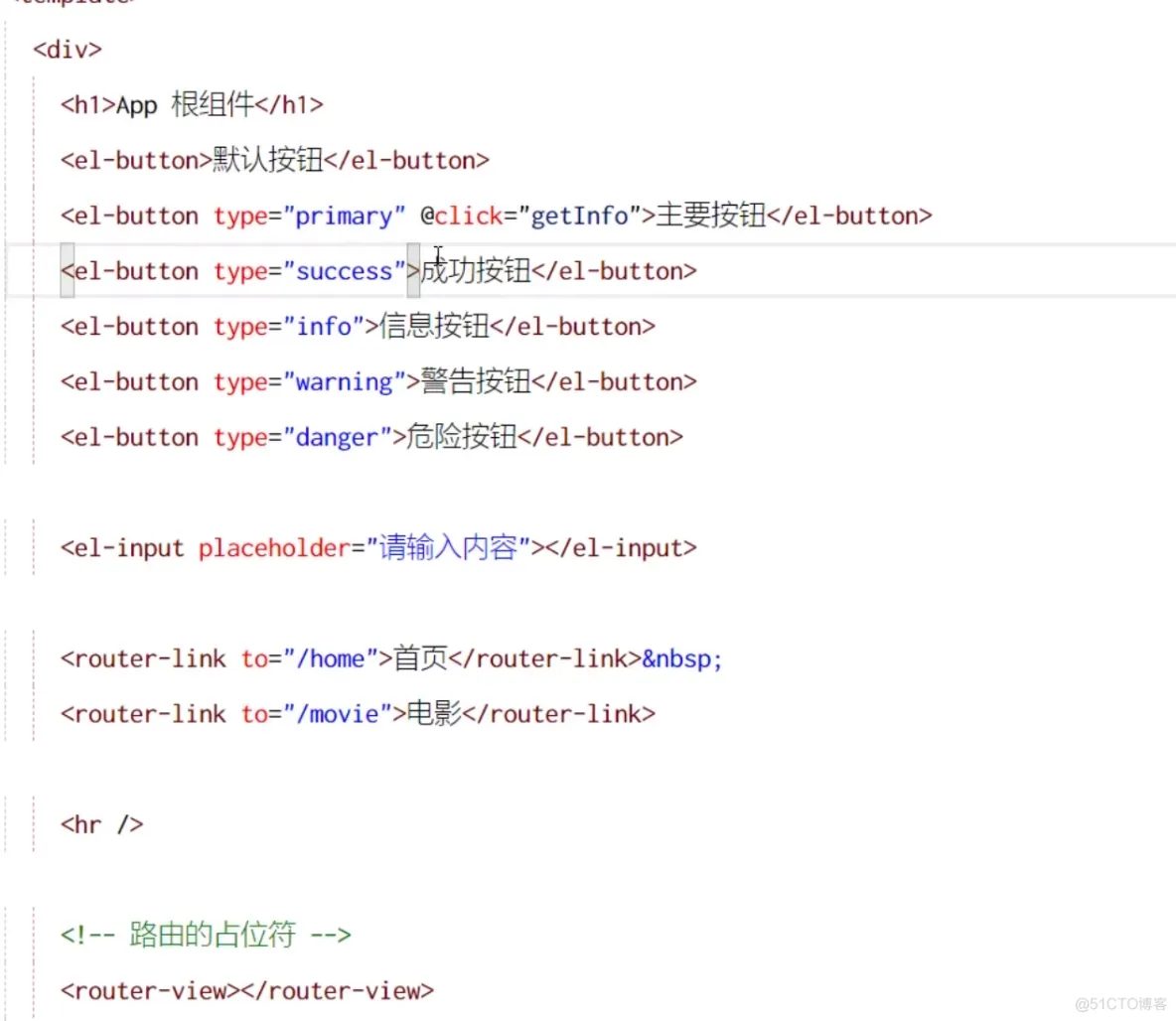
✨✨ 欢迎大家来到景天科技苑✨✨ 养成好习惯,先赞后看哦~ Vue Vue是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,可以高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。 Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为...

深入理解前端框架Vue.js的数据响应式原理
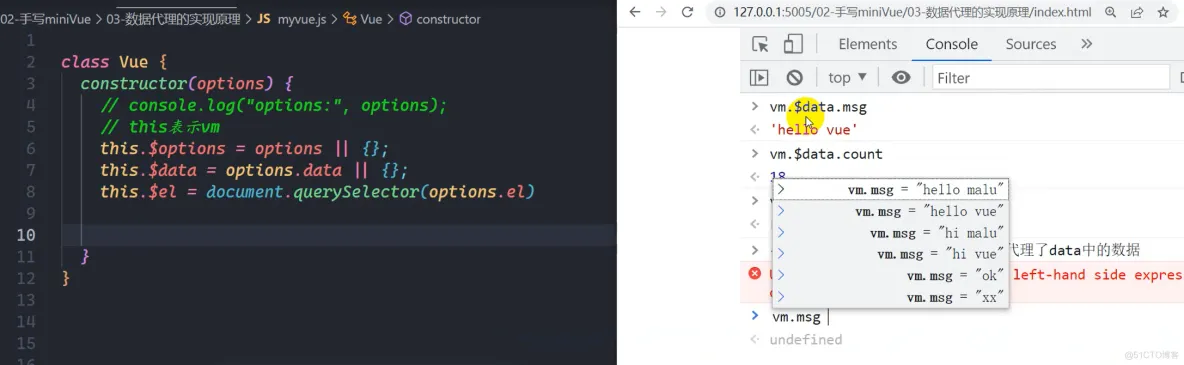
引言:随着前端开发的快速发展,越来越多的前端框架涌现出来,其中Vue.js因其简洁易用和高效性而备受关注。然而,对于Vue.js背后的数据响应式原理,很多开发者仍然只停留在表面,本文旨在帮助读者深入理解Vue.js的数据响应式机制。什么是数据响应式?数据响应式是指当数据发生变化时,与之...
探究前端框架Vue.js的响应式原理
引言在现代Web应用开发中,前端框架扮演着重要的角色。Vue.js作为一种流行的前端框架,以其简洁、高效的特性受到广大开发者的喜爱。其中,其核心特性之一就是响应式原理,本文将带领读者深入探究Vue.js的响应式原理。数据绑定Vue.js的响应式原理主要通过数据绑定实现。通过在HTML模板中使用特定的语法,我们可以将数据与DOM...


前端学习笔记202305学习笔记第二十天-vue3.0-vue cli项目中跨域工作原理
前端学习笔记202305学习笔记第二十天-vue3.0-vue cli项目中跨域工作原理

web前端面试高频考点——Vue原理(diff算法、模板编译、组件渲染和更新、JS实现路由)
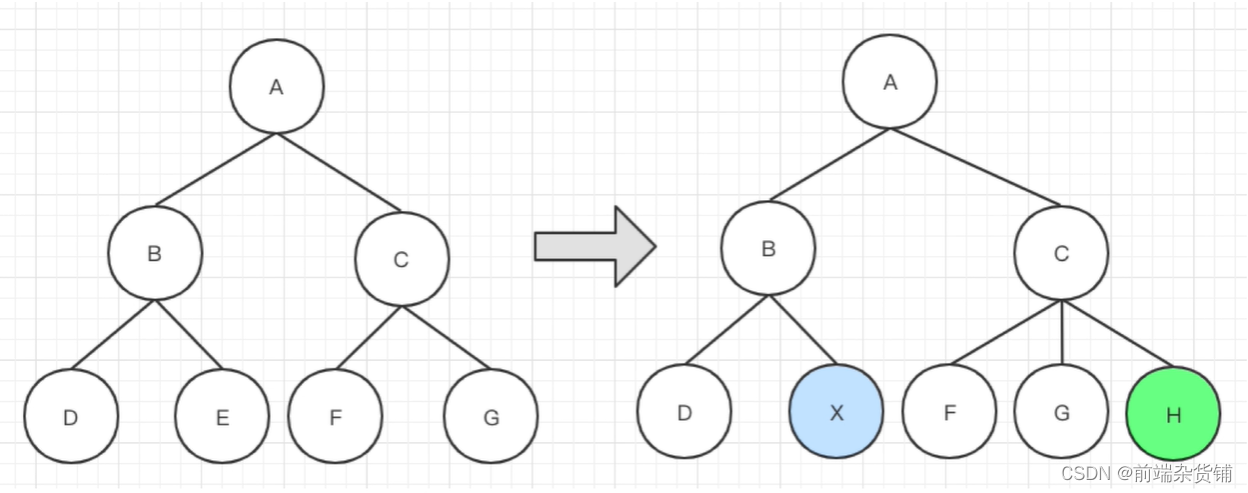
一、虚拟 DOM - diff 算法概述diff 算法参考链接diff 算法是 vdom 中最核心、最关键的部分diff 算法能在日常使用 vue react 中体现出来(如 key)diff 算法概述:diff 即对比,是一个广泛的概念,如 linux diff 命令,git diff 命令两个 js 对象也可以做 diff两棵树做 diff,如这里的 vdom diff出处:https://....

web前端面试高频考点——Vue原理(理解MVVM模型、深度/监听data变化、监听数组变化、深入了解虚拟DOM)
一、Vue原理1、理解MVVM模型组件化组件化就是将一个页面拆分成一个个小的功能模块每个功能模块完全属于自己这部分独立的功能使得整个页面的管理和维护变得非常容易。asp jsp php 已经有组件化了nodejs 中也有类似的组件化数据驱动视图传统组件,只是静态渲染,更新还要依赖于操作 DOM数据驱动视图 - Vue MVVM数据驱动视图 - React setStateMVVM 模型2、监听 ....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多vue相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注

