使用Node.js请求处理程序响应事件并执行相关业务代码
您可以使用Node.js请求处理程序响应接收到的事件并执行相应的业务逻辑。本文介绍Node.js请求处理程序的相关概念、结构特点和示例。
如何避免事件侦听器EventHandle引起的内存泄漏
概要在帮助客户排查问题的过程中,我们发现很多客户对于 Node.js 中的事件侦听器的使用存在一定的误区,所以事件侦听器的泄漏是编写 Node.js 代码的一大定时炸弹,下面我们通过一个真实的客户案例来详细解读下此类泄漏,以帮助大家避免类似的问题。发现问题接入 Node.js 性能平台后,我们在全局...
js 事件流、事件冒泡、事件捕获、阻止事件的传播
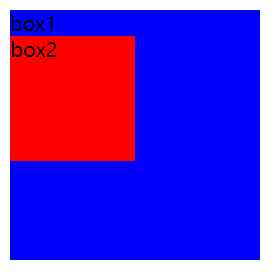
事件流 js 事件的执行过程分为捕获阶段(由外层节点传播到内层节点)和冒泡阶段(由内层节点传播到外层节点),即先执行捕获阶段的代码,后执行冒泡阶段的代码 事件冒泡 js 事件中的代码默认在冒泡阶段执行,以下图为例,点击box2时,会依次触发box2的点击事件【冒泡阶段执行】、box1的点击事件【冒泡阶段执行】、window的点击事件【冒泡阶...

事件委托是JS技巧,通过绑定事件到父元素利用事件冒泡,减少事件处理器数量,提高性能和节省内存。
事件委托(Event Delegation)是一种JavaScript编程技术,它利用了事件冒泡(event bubbling)的原理,使得事件处理器不必直接绑定到多个子元素上,而是将其绑定到它们共同的父元素上。当子元素触发某个事件时,该事件会沿着DOM树向上冒泡,直到到...
js开发:请解释事件冒泡和事件捕获。
事件冒泡和事件捕获是JavaScript中处理事件的两种机制。 事件冒泡:事件从触发元素开始,逐层向上级元素传递的过程。也就是说,如果一个元素的子元素触发了某个事件,那么这个事件不仅会在这个子元素上触发,还会在它的父元素、祖父元素等上层元素上依次触发。 事件捕获:与事件冒泡相反,事件从最外层元素开始...
js开发:请解释事件冒泡和事件捕获。
事件冒泡和事件捕获是JavaScript中处理事件的两种机制。 事件冒泡:事件从触发元素开始,逐层向上级元素传递的过程。也就是说,如果一个元素的子元素触发了某个事件,那么这个事件不仅会在这个子元素上触发,还会在它的父元素、祖父元素等上层元素上依次触发。 事件捕获:与事件冒泡相反,事件从最外层元素开始...
使用Node.js请求处理程序响应事件并执行相关业务代码
您可以使用Node.js请求处理程序响应接收到的事件并执行相应的业务逻辑。本文介绍Node.js请求处理程序的相关概念、结构特点和示例。
js中的事件冒泡和事件捕捉
JS中的事件流分为三个阶段:捕获阶段、目标阶段和冒泡阶段。事件捕获是从外向内依次触发,而事件冒泡则是从内向外依次触发。在使用addEventListener方法添加事件监听时,第三个参数用来控制是冒泡事件还是捕获事件(false为冒泡,true为捕获,默认值为false)。举个例子,当一个按钮被点击时,事件会首先在最外层的元素上进行捕获,然后逐级向下,直到到达目标元素,接着在目标元素上进行处理,....
js中的事件冒泡与事件捕获
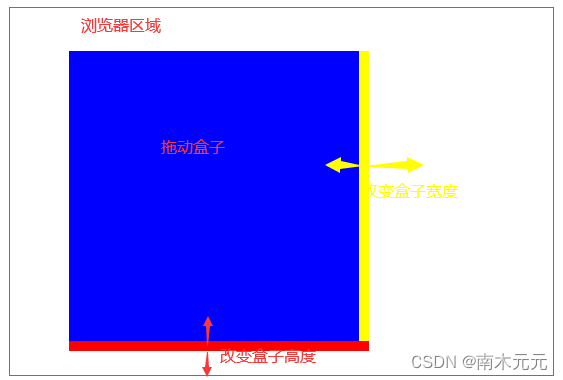
1. 问题场景实现了一个同时能够通过鼠标拖拽移动盒子(蓝色部分)以及拖动改变盒子宽高(红色和黄色部分)的效果,但是当想要通过拉动黄色区域部分改变盒子宽度时,发现整个盒子都被拖动,即触发了蓝色区域部分的事件。附上问题代码:大概的意思就是给父盒子box添加了鼠标拖动事件,给两个子元素分别添加了拖拽改变盒子宽度和高度的事件,结果发生了冲突。为什么会这样呢?出现这个问题的原因其实就是js的事件流执行过程....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript事件相关内容
- 原生JavaScript事件
- JavaScript触发事件
- JavaScript事件应用
- JavaScript事件队列
- JavaScript事件浏览器
- JavaScript事件监听
- JavaScript touch事件
- JavaScript计时事件
- JavaScript事件eventemitter
- JavaScript浏览器事件
- JavaScript回车事件
- JavaScript事件概念
- JavaScript事件轮询
- JavaScript eventloop事件
- JavaScript事件循环事件
- JavaScript事件传播
- JavaScript事件捕获
- JavaScript元素事件
- JavaScript全屏事件
- JavaScript事件处理器
- JavaScript事件鼠标
- 课堂JavaScript事件鼠标
- JavaScript事件程序
- JavaScript事件作用域
- JavaScript弹窗事件
- JavaScript滑动事件
- JavaScript移动端事件
- JavaScript事件jquery
- JavaScript事件函数
- JavaScript冒泡事件
JavaScript更多事件相关
- JavaScript开发事件
- 事件JavaScript
- 事件触发JavaScript
- JavaScript oninput onchange事件
- JavaScript onchange事件
- JavaScript onchange事件区别
- JavaScript事件区别
- JavaScript焦点事件
- JavaScript事件捕捉
- JavaScript事件键盘
- JavaScript ui事件
- javascirpt JavaScript事件
- JavaScript事件dom
- JavaScript onclick事件
- JavaScript事件案例
- JavaScript捕获事件
- javascirpt JavaScript计时事件
- JavaScript事件事件对象
- JavaScript判断触发事件event
- JavaScript插件事件
- JavaScript input事件
- JavaScript事件属性
- JavaScript标签事件
- JavaScript jq事件
- 前端学习JavaScript事件
- JavaScript事件原理
- JavaScript事件文本
- JavaScript事件集合
- JavaScript拖拽事件
- JavaScript事件事件监听
JavaScript您可能感兴趣
- JavaScript解析
- JavaScript结构
- JavaScript语法
- JavaScript全局变量
- JavaScript应用
- JavaScript性能
- JavaScript模块
- JavaScript kb
- JavaScript moment.js
- JavaScript javascript
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
