Vue.js响应式原理深度解析:从Vue 2到Vue 3的演进
在当今的前端开发领域,Vue.js以其简洁的API、渐进式框架设计和高效的响应式系统而广受开发者喜爱。本文将深入探讨Vue.js的响应式原理,从Vue 2的Object.defineProperty()到Vue 3的Proxy对象,揭示Vue如何在数据变化时自动更新视图,以及这一机制在不同版本中的演进。 一、Vue.js响应式原理概述 Vu...
深度剖析 Vue.js 响应式原理:从数据劫持到视图更新的全流程详解
一、引言 Vue.js 作为一款流行的前端框架,其响应式原理是构建动态交互界面的核心机制。理解这一原理对于深入掌握 Vue.js 的工作方式、优化应用性能以及解决开发过程中遇到的复杂问题具有至关重要的意义。本文将深入探讨 Vue.js 响应式原理,从数据劫持的底层实现开始,逐步解析到视图更新的整个流程,带领读者揭开其神秘面纱。 二、数据劫持...
深入了解前端框架Vue.js的响应式原理
Vue.js作为一款流行的前端框架,在开发过程中广受欢迎。其中,其响应式系统是其核心特性之一,它使得数据与视图之间的绑定变得十分简洁高效。下面我们将深入探讨Vue.js的响应式原理。Vue.js的响应式原理基于ES6中的Proxy对象和Object.defineProperty方法实现。当我们在Vue实例中定义了一个响应式的数据对象时,Vu...
深入理解Vue.js 3中的响应式原理与使用技巧
1. Vue.js 3中的响应式原理 1.1 响应式数据是什么? 在Vue.js中,响应式数据是指当数据发生变化时,相关的视图会自动更新以反映这些变化。这种自动更新的机制极大地简化了前端开发中数据和视图的同步工作,提高了开发效率。 1.2 Reactivity API Vue.js 3引入了全新的Reactivity API,...
解密前端框架Vue.js的响应式原理
Vue.js是一个轻量级的MVVM框架,其核心思想就是数据驱动视图。这一点与React等其他前端框架有所不同。Vue.js的响应式原理就是实现了这个数据驱动的过程。那么Vue.js的响应式原理是如何实现的呢?数据劫持Vue.js使用了ES5中的Object.defineProperty()方法来实现数据劫持。在Vue.js中,每个组件都有一个watche...
深入理解前端框架Vue.js的数据响应式原理
引言:随着前端开发的快速发展,越来越多的前端框架涌现出来,其中Vue.js因其简洁易用和高效性而备受关注。然而,对于Vue.js背后的数据响应式原理,很多开发者仍然只停留在表面,本文旨在帮助读者深入理解Vue.js的数据响应式机制。什么是数据响应式?数据响应式是指当数据发生变化时,与之...
探究前端框架Vue.js的响应式原理
引言在现代Web应用开发中,前端框架扮演着重要的角色。Vue.js作为一种流行的前端框架,以其简洁、高效的特性受到广大开发者的喜爱。其中,其核心特性之一就是响应式原理,本文将带领读者深入探究Vue.js的响应式原理。数据绑定Vue.js的响应式原理主要通过数据绑定实现。通过在HTML模板中使用特定的语法,我们可以将数据与DOM...
Vue.js 响应式原理解析与实现
Vue.js 的响应式原理是其核心特性之一,它使得 Vue.js 可以在数据变化时自动更新视图。在 Vue.js 中,通过使用 data 选项来声明数据,当这些数据被修改时,相关的视图会自动进行更新。下面是 Vue.js 的响应式原理的解析和实现概述: 响应式原理解析 侦听器和依赖追踪:Vue.js 使用侦听器&...
探索 Vue.js 响应式原理
提到“响应式”三个字,大家立刻想到啥?响应式布局?响应式编程?从字面意思可以看出,具有“响应式”特征的事物会根据条件变化,使得目标自动作出对应变化。比如在“响应式布局”中,页面根据不同设备尺寸自动显示不同样式。Vue.js 中的响应式也是一样,当数据发生变化后,使用到该数据的视图也会相应进行自动更新。接下来我根据个人理解,和大家一起探索下 Vue.js 中的响应式原理,如有错误,欢迎指点~~一、....

探索 Vue.js 响应式原理 下
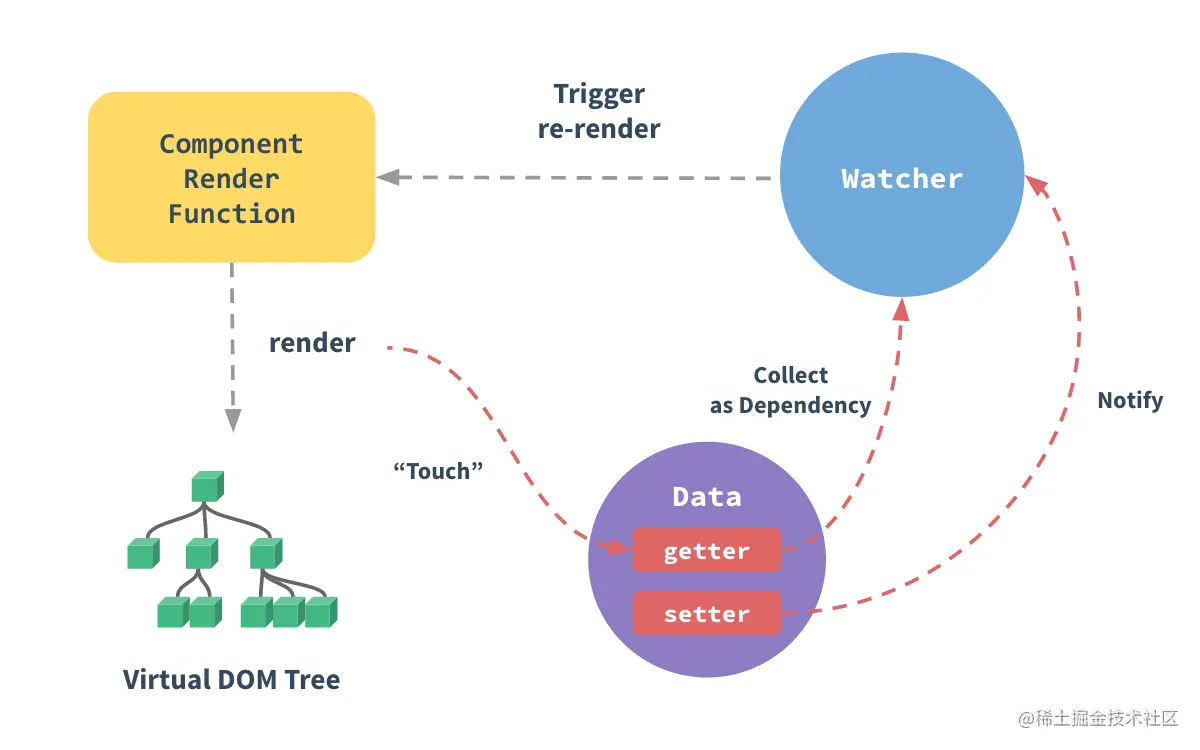
五、Vue.js 响应式实现本节代码:github.com/pingan8787/…这里大家可以再回顾下下面这张官网经典的图,思考下前面讲的示例。 网络异常,图片无法展示|(图片来自:cn.vuejs.org/v2/guide/re…)上一节实现了简单的数据响应式,接下来继续通过完善该示例,实现一个简单的 Vue.js 响应式,测试代码如下:// index.js const vm = new ....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript原理相关内容
- JavaScript概念原理
- JavaScript原理流程
- JavaScript事件循环原理
- JavaScript闭包原理
- JavaScript运行原理
- JavaScript数据绑定原理
- JavaScript数据类型原理
- 原理JavaScript
- JavaScript排序原理
- JavaScript引擎原理
- JavaScript调用函数原理
- JavaScript async原理
- JavaScript自定义对象new原理
- JavaScript原理应用场景
- JavaScript垃圾回收原理
- JavaScript apply原理
- JavaScript bind原理
- JavaScript call bind原理
- JavaScript面向对象原理
- rem原理JavaScript
- 网站流量日志埋点原理JavaScript
- JavaScript原理优化
- JavaScript原理canvas作图
- JavaScript原理canvas作图坐标
- JavaScript原理简介
- JavaScript继承原理
- JavaScript定时器原理
- JavaScript d3-selection原理
JavaScript您可能感兴趣
- JavaScript案例
- JavaScript算法
- JavaScript设计模式
- JavaScript依赖
- JavaScript执行顺序
- JavaScript异步
- JavaScript角色
- JavaScript列表
- JavaScript闭包
- JavaScript伊凡
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
