调用DescribeRoutineCodeRevision获取边缘程序ER的JS代码
调用DescribeRoutineCodeRevision获取边缘函数ER的某个版本的JS代码。
js中函数、方法、对象的区别
一、函数: 1、函数就是一个工具,通过一小段代码,完成某个功能; 2、函数的定义: function 函数名(){ ..... } 或者 : var 函数名 = function(){ ....
JavaScript中的对象是数据结构,存储键值对,键为字符串,值可为任意类型,包括函数(作为方法)
在JavaScript中,对象是一种基本的数据结构,用于存储数据和相关的方法。你可以将它们看作是键值对的集合,其中键是字符串,值可以是任何数据类型,包括函数(也称为方法)。例如: let user = { name: 'John Doe', ag...
js中改变this指向、动态指定函数 this 值的方法
上一篇分享了【不同函数的this默认取值】,那么如何动态指定函数 this 值呢?今天给大家分享改变this指向的三种方法: 1.call 使用 call 方法调用函数,同时指定函数中 this 的值,使用方法如下代码所示: <script> // 普通...
获取JavaScript时间戳函数的5种方法
一、JavasCRIPT时间转时间戳JavaScript获得时间戳的方法有五种,后四种都是通过实例化时间对象new Date() 来进一步获取当前的时间戳,JavaScript处理时间主要使用时间对象Date。方法一:Date.now()console.log(Date.now()) //1642471441587方法二:Date.parse()Date.parse()将字符串或者时间对象直接转....
【JavaScript】<面向对象Object>函数方法&对象创建&原型对象&作用域解析
目录一、JavaScript数据类型:对象的分类:1.内置对象:2.宿主对象:3.自定义对象:二、对象属性的操作:三、基本数据类型&引用数据类型:四、对象的创建:使用对象字面量创建对象:使用工厂方法创建对象:五、Function函数:1.函数对象的创建:2.函数的参数&返回值:3.立即执行函数:4.对象的成员方法:5.枚举对象属性:六、作用域:1.全局作用域:变量的声....

js中函数内部属性arguments和this以及方法apply()和call()
1.函数的内部属性函数内部有两个特殊对象:arguments和thisarguments:主要保存函数参数function fac(num){if(num <=1){return 1;}else{return num * fac(num-1);}}//定义阶乘递归算法,这个函数的执行与函数名fac紧密耦合在一起//为了消除耦合 可以使用arguments.call.function fac....
前端祖传三件套JavaScript的函数之call()方法/apply()方法
一、call() 方法语法:function.call(thisArg, arg1, arg2, ...)其中,thisArg 是一个对象,arg1、arg2 等是函数的实际参数。作用:call() 方法允许您在调用函数时设置函数内部 this 的值,并且可以将多个参数传递给函数。示例:const person = { name: 'Jack', age: 18, sayHello:...
web前端-JavaScript中的函数(创建,参数,返回值,方法,函数作用域,立即执行函数)
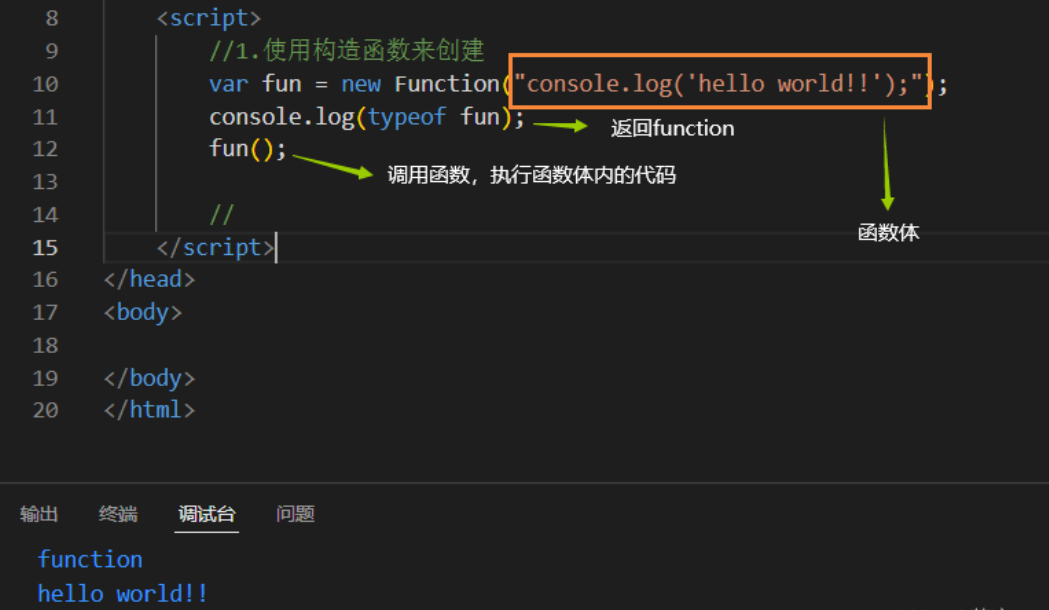
简介函数(Function)函数也是一个对象函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)。函数中可以保存一些代码,在需要的时候调用。函数的创建在JavaScript中有三种方法来创建函数构造函数创建函数声明创建函数表达式创建其中第一种方法在实际使用中并不常用。创建函数之后需调用函数才可执行函数体内的代码。函数的调用:语法:函数名();1 用构造函数创建语法:var 函数名 =....

JavaScript函数柯里化的实现原理,进来教你完成一个自己的自动实现柯里化方法
柯里化的实现原理:接下来我们就自己手动实现柯里化。1.目标:编写一个myCurring的函数,参数接收一个函数,调用自动实现柯里化。2.思路步骤:创建一个名字为myCurring的函数,接受的参数为 那个需要变为柯里化的函数,这里用fn 表示函数内部返回一个名字为 curried 的函数,接收参数的个数为 fn 中参数的个数,这里使用剩余参数 ...args 接收curried 函数内部 需要去....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript函数相关内容
- JavaScript优化函数
- JavaScript柯里函数
- JavaScript嵌套函数
- JavaScript流程函数
- JavaScript js函数
- javascript JavaScript函数
- JavaScript函数语法
- JavaScript函数防抖节流
- JavaScript数据类型函数
- JavaScript函数区别
- JavaScript函数对象
- JavaScript教程函数
- JavaScript函数知识点
- JavaScript动画函数
- JavaScript函数柯里
- JavaScript函数解决方案
- JavaScript防抖函数
- JavaScript函数返回值
- JavaScript偏函数函数
- JavaScript函数定义
- JavaScript函数参数
- JavaScript函数高阶函数
- JavaScript函数递归
- JavaScript函数es6
- JavaScript函数严格模式
- JavaScript函数属性
- 前端JavaScript函数
- JavaScript异步函数
- JavaScript callback函数
- JavaScript call函数
JavaScript更多函数相关
- JavaScript apply函数
- JavaScript bind函数
- JavaScript call apply bind函数
- JavaScript js函数作用域
- JavaScript函数作用域
- JavaScript函数未定义
- JavaScript函数报错
- JavaScript传参函数
- element应用开发JavaScript函数
- JavaScript函数组件
- JavaScript工具函数
- JavaScript函数封装
- JavaScript箭头函数
- JavaScript函数Function
- JavaScript类型函数
- JavaScript函数变量
- JavaScript函数数组
- JavaScript函数call
- JavaScript笔记函数
- JavaScript扩展函数
- JavaScript代码函数
- JavaScript eval函数
- JavaScript函数原型
- JavaScript函数类型
- JavaScript函数事件
- JavaScript封装函数
- JavaScript闭包函数
- JavaScript类函数
- JavaScript入口函数
- 函数计算函数JavaScript
JavaScript您可能感兴趣
- JavaScript star
- JavaScript项目
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
