小程序webview组件,小程序和webview交互,小程序内联h5页面,小程序webview内网页实现微信支付
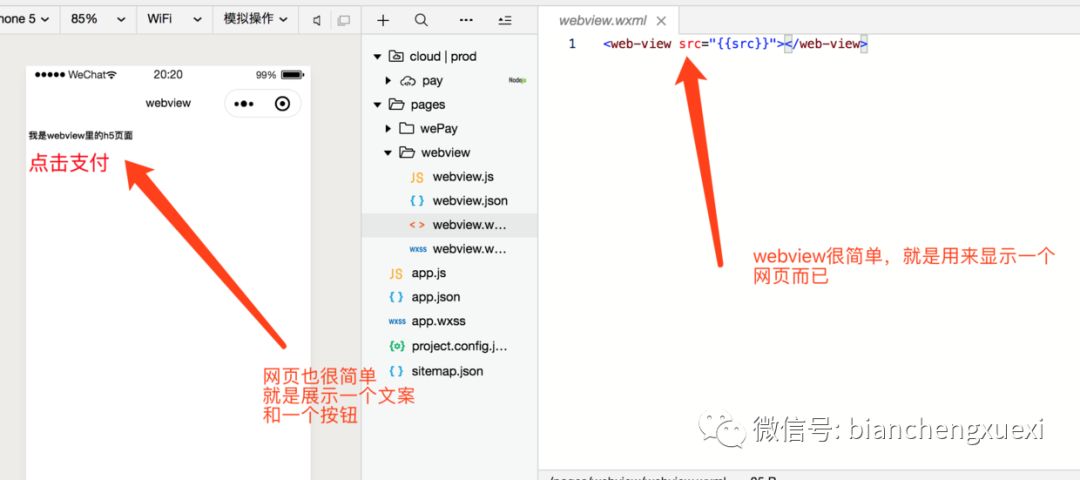
小程序支持webview以后,我们开发的好多h5页面,就可以直接在小程序里使用了,比如我们开发的微信商城,文章详情页,商品详情页,就可以开发一套,多处使用了。我们今天来讲一讲。在小程序的webview里实现微信支付功能。因为微信不允许在小程序的webview里直接调起微信支付。所以我们这节课就要涉及到小程序和webview的交互了。老规矩先看效果。因为这里涉及的东西比较多,录gif太多,没法上传....

钉钉小程序用webview嵌套H5时,安卓环境下不能相互通信,ios和开发者工具中都是正常通信的。
请问下钉钉小程序中用webview嵌套的H5中,安卓手机运行环境下H5中通过 dd.postMessage方法向小程序中发送消息,小程序中接收不到。但是ios运行环境和开发者工具里面是可以接收到消息的。针对安卓是还要做另外的配置吗?
在安卓使用钉钉小程序webview的时候遇到了412错误
现在有这样一个网页 https://yunbanktest.bankcomm.com/personbank/walletPay/H5Cashier/Cashier/cashier_main.html 这个服务器是挂在交行总行的,我的需求是在钉钉第三方企业应用中使用webview打开这个页面进行订单支付 这个页面在iOS端,或者模拟器里,亦或是普通的浏览器里,都可以正常访问,但是在安卓的钉钉...
支付宝小程序 V8 Worker中WebView 在运行Render部分的JS脚本之前需要做什么?
支付宝小程序 V8 Worker中WebView 在运行 Render 部分的 JS 脚本(af-appx.min.js 和 index.js)之前需要做什么?
小程序与webview通信传参
在小程序中,只要每次修改代码或者增加新的内容都是需要发版才行,常常用到与一些活动页面,这个时候小程序提供的webview就可以解决这个问题,通过调用H5页面,传参完成一些常用的功能。以后每次更改的时候,只需要修改H5页面就行。小程序webview组件对嵌入的H5页面有要求、必须在小程序管理后台配置为合法的业务域名。H5端H5页面需要引用微信提供的官方sdk<script src="http....
支付宝小程序webview h5页面引入js链接失败
但是我引入https://appx/web-view.min.js,发现网址根本 打不开,是我理解的有问题吗
支付宝小程序webview h5页面引入js链接失败
但是我引入https://appx/web-view.min.js,发现网址根本 打不开,是我理解的有问题吗
小程序对WebView限制多多的意义在哪里?支持纯H5小程序才是超越微信的必由之路
近期对一个H5的专业应用切换到微信小程序的过程,失望不已,包括: 1、对npm等社区的疏远(小程序框架不能使用的常用npm包清单) 2、自创MVVM框架相比React、Angular、Vue的不足 3、“原生”页面的渲染性能不如纯H5(这篇对小程序的期待里面有分析) 本想看看支付宝小程序如何,却发现居然与微信一个样。 按我理解,微信自造一套车轮,无非以下原因: 1、对游戏的支持:原生控件,对...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
WebView您可能感兴趣
- WebView跳转
- WebView域名
- WebView链接
- WebView ios
- WebView同步
- WebView应用
- WebView页面
- WebView加载
- WebView模式
- WebView用法
- WebView android
- WebView js
- WebView开发
- WebView网页
- WebView h5
- WebView html
- WebView交互
- WebView钉钉
- WebView安卓
- WebView app
- WebView方法
- WebView报错
- WebView图片
- WebView url
- WebView浏览器
- WebView javascript
- WebView内容
- WebView cookie
- WebView验证码
- WebView控件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注