小程序webview组件嵌H5页面,安卓手机没有问题,苹果有部分页面不显示
小程序上线之后的有一天,发现了一个bug,同事说点击列表的时候会进入一个状态界面,这个界面是H5页面,但是在苹果手机上却是空白的。这涉及到了小程序webview组件嵌H5页面,安卓手机没有问题,苹果有部分页面不显示 问题。对webview以下的这些坑进行一一排查:并进行真机调试
在钉钉小程序中安卓无法打开webview
原因可能是由于 Android 和 iOS 的安全策略不同造成的。Android 对 WebView 加载外部链接具有严格的限制,只有当 WebView 加载的内容来自于可信来源才会显示。解决办法如下: 添加白名单:请添加可信来源到您的 manifest.json 文件中,以允许 WebView 加载您想要的内容。使用 HTTP 协议&#x...
在钉钉小程序中安卓无法打开webview
请问在钉钉小程序中,开发者工具上安卓模拟能打开webview加载地址,发布后在ios能加载,但是安卓加载不出来是什么原因?
微信小程序 - webview 动态加载(网页) 以及加载域名的限制
在微信小程序开发的时候,webview 能打开的链接为: 1、小程序关联的公众号文章连接(一个小程序可以关联多个公众号),但是不支持公众号里面的专辑链接 2、业务域名(小程序开发后台中配置的业务域名,业务域名需要在域名根目录添加效验文件)在微信小程序开发的时候封装一个动态加载指定URL的webview,但是发现设置好动态 src 之后打开 webview 页面空白一片。解决办法:重启微信小程序开....
钉钉小程序加载webview页面,在模拟器上是可以正常加载出来的,但是在手机上为什么加载不出来?
钉钉小程序加载webview页面,在模拟器上是可以正常加载出来的,但是在手机上为什么加载不出来?
请问一下mPaaS中 vivo手机 小程序中的webview嵌入的h5 调用相机 提示没有权限?
请问一下mPaaS中 vivo手机 小程序中的webview嵌入的h5 调用相机 提示没有权限?
钉钉微应用的jsapi开发的H5页面,嵌套在小程序的webview里面,那些jsapi都拉不起来,比
问题一:钉钉微应用的jsapi开发的H5页面,嵌套在小程序的webview里面,那些jsapi都拉不起来,比如弹窗,扫码都不行,也没有错误信息 哪位知道这个问题啊?不放在webview里面就是正常的 问题二:那意思就是钉钉小程序嵌套的H5页面还不能只用微应用的jsapi?这个问题有办法解决吗?
钉钉小程序页面嵌套webview自定义标题栏不生效
app.json: "window": { "defaultTitle": "标题标题", "transparentTitle": "none", "allowsBounceVertical": "NO" } 页面index.json: { "transparentTitle": "always", "defaultTitle": "" } 获取标题栏和状...
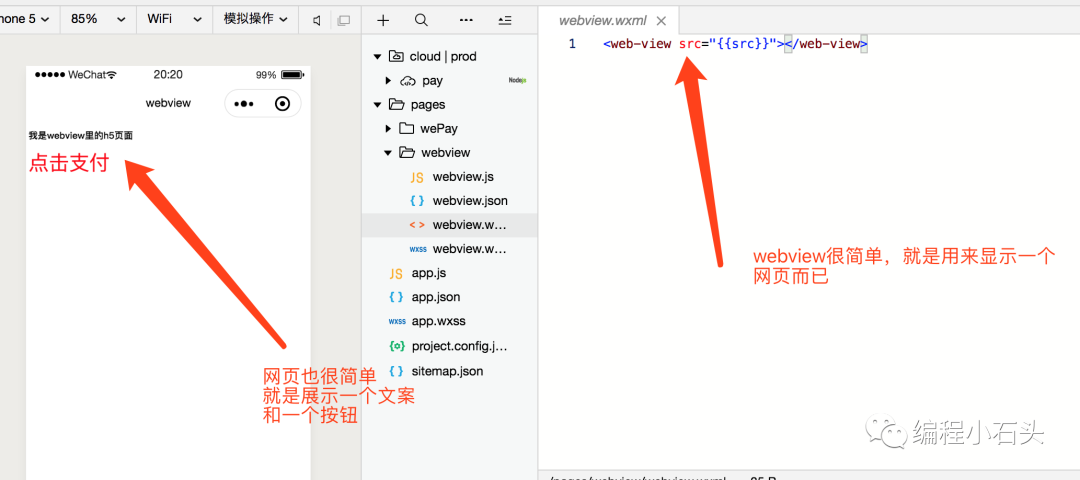
小程序webview内网页实现微信支付
老规矩先看效果。因为这里涉及的东西比较多,录gif太多,没法上传,我就录制了一段视频出来。https://v.qq.com/x/page/t0913iprnay.html原理先说下实现原理吧,实现原理就是我们在webview的h5页面里实现下单功能,然后点击支付按钮,我们点击支付按钮的时候会跳转到小程序页面,把订单号,订单总金额,传递到小程序里,然后小程序里使用订单号和订单金额去调起微信支付,实....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
WebView您可能感兴趣
- WebView跳转
- WebView域名
- WebView链接
- WebView ios
- WebView同步
- WebView应用
- WebView页面
- WebView加载
- WebView模式
- WebView用法
- WebView android
- WebView js
- WebView开发
- WebView网页
- WebView h5
- WebView html
- WebView交互
- WebView钉钉
- WebView安卓
- WebView app
- WebView方法
- WebView报错
- WebView图片
- WebView url
- WebView浏览器
- WebView javascript
- WebView内容
- WebView cookie
- WebView验证码
- WebView控件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注