前端vue配置反向代理 proxy
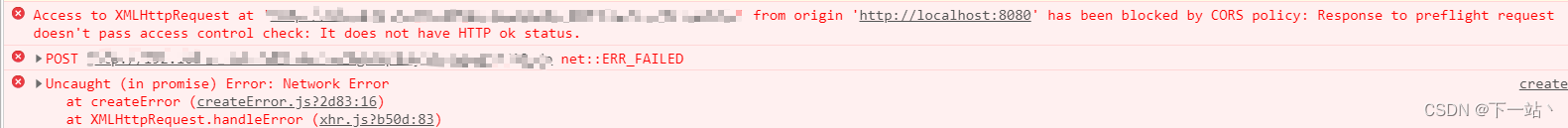
前端vue配置反向代理 proxy devServer axios*分析功能 我们在开发的过程中会遇到 请求接口报错Access to XMLHttpRequest at *** from origin 需要跨域的报错信息· 亿点小知识 跨域的几种方法1.后端 通过CORS解决跨域问题2.后端 通过 nginx反向代理3.前端可以通过 node中间件实现跨域代理,原理大致与nginx相同,都是通....

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-5.配置Nginx反向代理
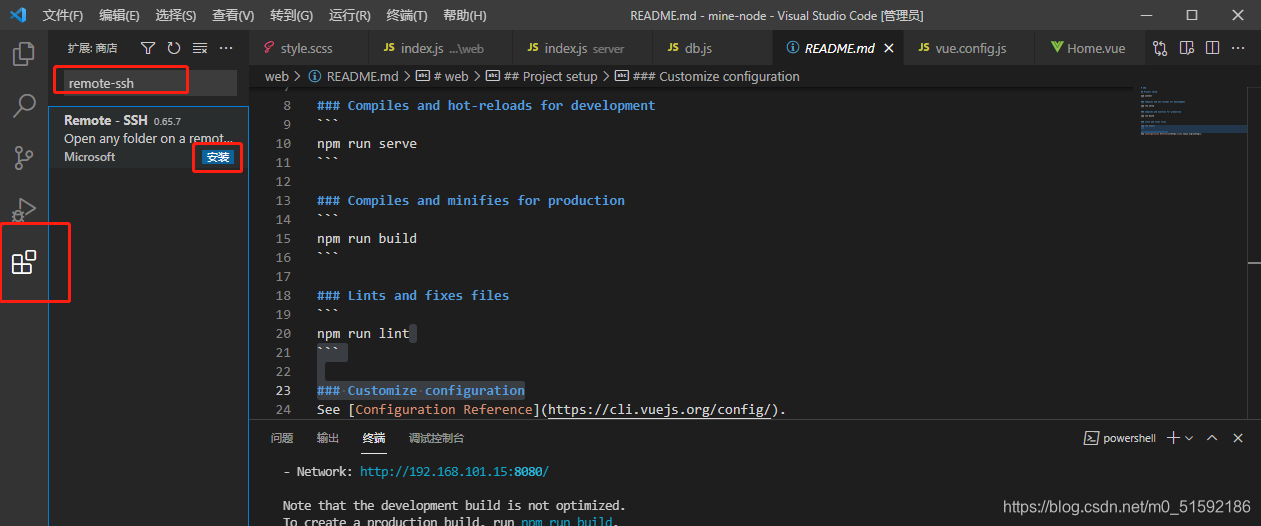
我们需要根据域名访问项目,那么就需要配置Nginx反向代理,让访问的域名转发到localhost:3000上。1.vscode安装remote-ssh插件由于要操作很多文件,所以我们需要一个可视化工具进行修改项目。vscode中的remote-ssh插件可以如本地操作一样,直接在本地操作服务器项目。类似宝塔。插件搜索remote-ssh:安装完成后,左侧导航栏就会出现远程连接图标:2.使用rem....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多配置相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
