通过SSH隧道方式安全访问开源组件的Web UI
除了通过EMR控制台提供的链接地址访问开源组件Web界面外,还可通过SSH隧道方式进行安全访问。通过SSH隧道和SOCKS代理,您可在不暴露集群内部网络结构的情况下访问开源组件Web界面。
通过配置skinLayout属性自定义播放按钮/Loading动画和Controlbar UI组件的显示及布局
如果您需要自定义Web播放器SDK的播放按钮、Loading动画和Controlbar UI这三个组件是否显示以及显示的位置,您可以通过skinLayout属性配置。本文为您介绍如何配置skinLayout属性。
访问开源组件的Web界面
通过访问链接与端口功能,您可方便地通过控制台方式访问集群中已安装开源组件Web界面的地址。本文将介绍如何设置安全组规则和访问链接,以便查看集群中开源组件的UI界面。
Element UI【组件拓展】el-datetime-picker-before 禁止选择未来时间的日期时间选择器(精确到时分秒)
el-datetime-picker-before.vue ...

AUI Kits低代码音视频应用UI组件方案及示例
AUI Kits是一个低代码应用方案,专注于提供互动直播、互动课堂、远程监考场景化的音视频应用UI组件,公开源码支持定制化修改。您可以基于Demo源码进行二次开发,可有效节约您的开发时间和成本。
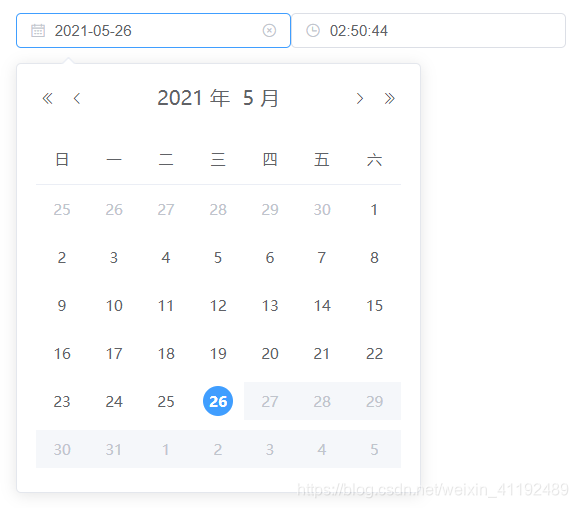
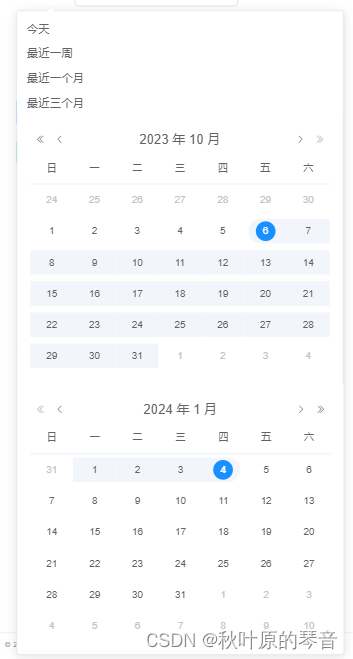
element-ui组件DatePicker日期选择器移动端兼容
element-ui组件DatePicker日期选择器移动端兼容css/** 移动端展示 **/ @media screen and (max-width: 500px) { .el-picker-panel__sidebar { width: 100%; } .el-picker-panel { width: 400px!important; ...

如何通过SSH隧道访问ClouderaManager服务组件WebUI_Cloudera CDP 企业数据云平台(CDP)
在Cloudera Manager集群中,为保证集群安全,Hadoop、Spark和Flink等开源组件的Web UI的端口均未对外开放。您可以通过在本地服务器上建立SSH隧道以端口转发的方式来访问Web UI,通过本地端口转发方式。本章节将为您介绍通过SSH隧道访问CM服务组件Web UI的具体操作流程。
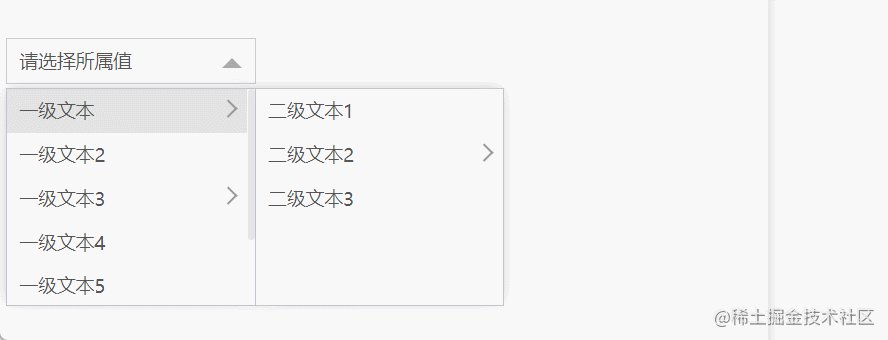
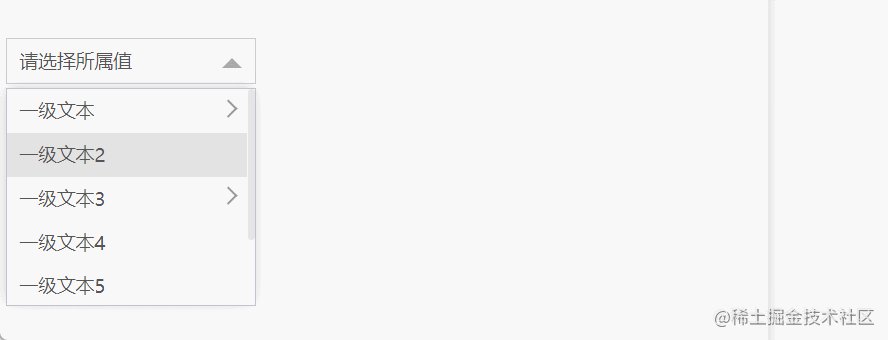
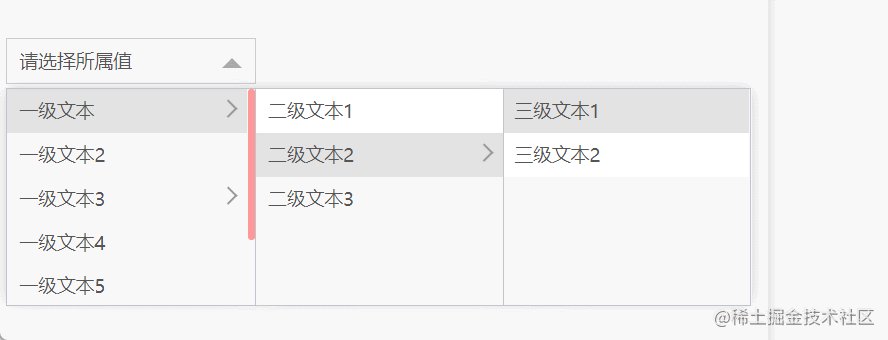
【前端】使用jQuery封装一套UI组件 - 级联选择器组件
作者:小5聊基础简介:一只喜欢全栈方向的程序员,欢迎咨询,尽绵薄之力答疑解惑编程原则:Write Less Do More【级联选择器特点】1)级联选择器,可以多层展开2)当没有子集时,则不显示展开下级箭头3)当有子集时,则有显示展开下级的向右箭头4)没有限制的情况下,可以无限展开5)json格式可以定义为{ text:'一级文本', value:'值,也可以是ID唯一值', ...

在Vue中如何修改element UI组件的样式(deep 深度选择器)
方法一(不推荐):使用class 为要修改的这个组件标签设置一个 class 类名,然后在 <style></style> 标签中设置样式。但要注意这种方式必须是在全局下才会生效,也就是说 <style></style> 标签中不能用 scoped 属性。<style> </s....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
UI更多组件相关
- 原生UI组件
- 组件构建UI
- UI选择器组件
- cocoscreator3.8研究笔记cocoscreator UI组件
- cocoscreator3.8研究笔记UI组件
- UI upload组件
- UI组件方法
- 钉钉UI组件
- 前端UI list用法aside组件
- 笔记学习笔记UI组件
- UI封装组件
- UI表单form组件
- UI库组件
- 前端笔记js UI封装组件
- 雨燕UI组件图集视图学习笔记
- 前端封装UI组件
- UI组件属性
- UI组件按钮
- 雨燕构建swift UI组件
- UI组件子类
- react组件UI
- UI组件布局
- UI组件progressbar
- UI组件进度条
- UI组件设置
- harmonyos UI组件按钮
- UI组件text
- UI库组件属性
- 鸿蒙布局UI组件
- react UI组件库
产品推荐
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注